动画性能和帧率
Web 上的动画可以通过 SVG、JavaScript(包括 <canvas> 和 WebGL)、CSS animation、<video>、动画 GIF 甚至动画 PNG 和其他图像类型来实现。动画 CSS 属性的性能成本因属性而异,动画昂贵的 CSS 属性会导致 卡顿,因为浏览器难以达到流畅的 帧率。
对于动画媒体(如视频和动画 GIF),主要的性能问题是文件大小 - 以足够快的速度下载文件以避免对性能产生负面影响是最大的问题。基于代码的动画,无论是 CSS、SVG、<canvas>、WebGL 还是其他 JavaScript 动画,都可能导致性能问题,即使带宽占用很小。这些动画可能会消耗 CPU 和/或导致卡顿。
用户期望所有界面交互都流畅,所有用户界面都具有响应性。动画可以帮助使网站感觉更快、更具响应性,但如果操作不当,动画也会使网站感觉更慢、更卡顿。响应式用户界面每秒具有 60 帧(fps)的帧率。虽然并非总是可以保持 60fps,但对于所有动画而言,保持高且稳定的帧率非常重要。
使用 CSS 动画,您可以指定多个 @keyframes,每个 @keyframes 都使用 CSS 定义元素在动画的特定阶段的外观。浏览器将动画创建为从每个关键帧到下一个关键帧的过渡。
与使用 JavaScript 对元素进行动画处理相比,CSS 动画更容易创建。它们还可以提供更好的性能,因为它们使浏览器能够更好地控制何时渲染帧,并在必要时丢弃帧。
但是,修改 CSS 属性的性能成本因属性而异。人们普遍认为,每秒 60 帧是动画看起来流畅的速率。对于每秒 60 帧的速率,浏览器有 16.7 毫秒的时间来执行脚本、根据需要重新计算样式和布局,并重新绘制正在更新的区域。缓慢的脚本和动画昂贵的 CSS 属性会导致 卡顿,因为浏览器难以达到流畅的帧率。
渲染瀑布
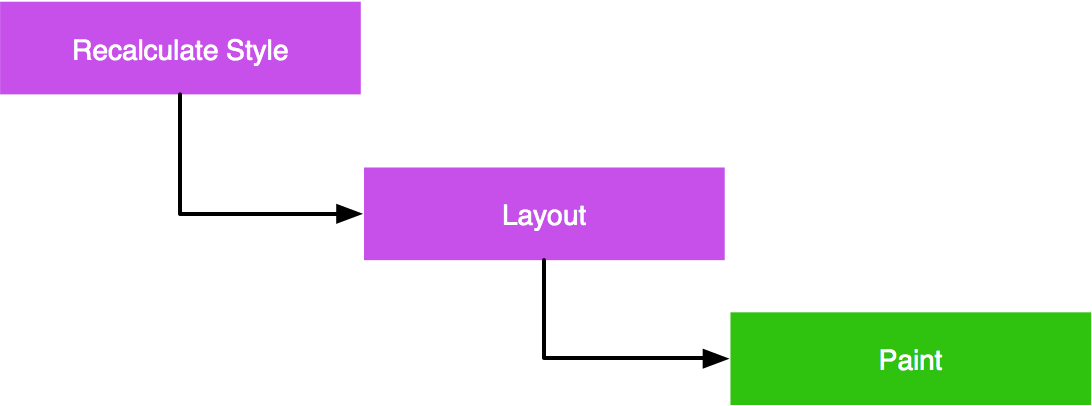
当元素正在动画化 CSS 属性时,浏览器用于绘制页面更改的过程可以描述为一个由以下步骤组成的瀑布:

- 重新计算样式:当元素的属性发生更改时,浏览器必须重新计算计算后的样式。
- 布局:接下来,浏览器使用计算后的样式来确定元素的位置和几何形状。此操作标记为“布局”,但也有时称为“回流”。
- 绘制:最后,浏览器需要将元素重新绘制到屏幕上。此序列中未显示最后一步:页面可能会被分成图层,这些图层独立绘制,然后在一个称为“合成”的过程中组合在一起。
此序列需要在一个帧内完成,因为屏幕只有在完成时才会更新。
CSS 属性成本
在渲染瀑布的上下文中,某些属性比其他属性更昂贵
- 影响元素几何形状或位置的属性会触发
- 样式重新计算
- 布局
- 重绘
left、max-width、border-width、margin-left、font-size - 不影响几何形状或位置且未在其自身图层中渲染的属性不会触发布局。它们会触发
- 样式重新计算
- 重绘
color - 在自身图层中渲染的属性甚至不会触发重绘,因为更新是在合成中处理的。这些会触发
- 样式重新计算
transform、opacity
开发者工具
大多数 Web 浏览器都包含工具,可以深入了解浏览器在对页面元素进行动画处理时所做的工作。使用这些工具,您可以衡量应用程序的动画帧率,并在发现任何性能瓶颈时对其进行诊断。