使用文档对象模型
文档对象模型 (DOM) 是一个用于操作 HTML 和 XML 文档 (以及其他树状文档) 的 DOM 树的 API。此 API 是页面描述的根源,是 Web 脚本的基础。
什么是 DOM 树?
DOM 树是一种树状结构,其节点表示 HTML 或 XML 文档的内容。每个 HTML 或 XML 文档都具有 DOM 树表示。例如,考虑以下文档
html
<html lang="en">
<head>
<title>My Document</title>
</head>
<body>
<h1>Header</h1>
<p>Paragraph</p>
</body>
</html>
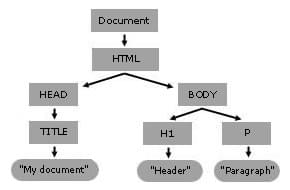
它有一个看起来像这样的 DOM 树

尽管上面的树与上面文档的 DOM 树相似,但并不完全相同,因为实际的 DOM 树保留了空格.
当 Web 浏览器解析 HTML 文档时,它会构建一个 DOM 树,然后使用它来显示文档。
文档 API 有什么作用?
文档 API (有时也称为 DOM API) 允许您以任何您想要的方式修改 DOM 树。它使您可以从头开始创建任何 HTML 或 XML 文档,或者更改给定 HTML 或 XML 文档的任何内容。网页作者可以使用 JavaScript 编辑文档的 DOM,以访问全局对象的document 属性。此document 对象实现了Document 接口。
读取和修改树
假设作者想要更改上面文档的标题,并编写两个段落而不是一个。以下脚本将完成这项工作
HTML
html
<html lang="en">
<head>
<title>My Document</title>
</head>
<body>
<input type="button" value="Change this document." onclick="change()" />
<h2>Header</h2>
<p>Paragraph</p>
</body>
</html>
JavaScript
js
function change() {
// document.getElementsByTagName("h2") returns a NodeList of the <h2>
// elements in the document, and the first is number 0:
const header = document.getElementsByTagName("h2").item(0);
// The firstChild of the header is a Text node:
header.firstChild.data = "A dynamic document";
// Now header is "A dynamic document".
// Access the first paragraph
const para = document.getElementsByTagName("p").item(0);
para.firstChild.data = "This is the first paragraph.";
// Create a new Text node for the second paragraph
const newText = document.createTextNode("This is the second paragraph.");
// Create a new Element to be the second paragraph
const newElement = document.createElement("p");
// Put the text in the paragraph
newElement.appendChild(newText);
// Put the paragraph on the end of the document by appending it to
// the body (which is the parent of para)
para.parentNode.appendChild(newElement);
}
创建树
您也可以在 JavaScript 中完全创建上面的树。
js
const root = document.createElement("html");
root.lang = "en";
const head = document.createElement("head");
const title = document.createElement("title");
title.appendChild(document.createTextNode("My Document"));
head.appendChild(title);
const body = document.createElement("body");
const header = document.createElement("h1");
header.appendChild(document.createTextNode("Header"));
const paragraph = document.createElement("p");
paragraph.appendChild(document.createTextNode("Paragraph"));
body.appendChild(header);
body.appendChild(paragraph);
root.appendChild(head);
root.appendChild(body);
如何了解更多信息?
现在您已经熟悉了 DOM 的基本概念,您可能想要阅读如何使用 JavaScript 和 DOM 接口遍历 HTML 表格,以了解有关文档 API 的更多基本功能。
另请参阅
- 文档对象模型 (DOM).