存储访问策略:阻止跟踪器中的 Cookie
Firefox 包含一项新的存储访问策略,该策略会阻止来自第三方跟踪资源的 Cookie 和其他站点数据。此策略被设计为传统 Cookie 策略的替代方案,这些策略多年来一直存在于 Firefox 中。此策略可防止跨站点跟踪,同时最大限度地减少与传统 Cookie 阻止相关的站点故障。本文介绍了此策略的工作原理以及如何对其进行测试。
在 Firefox 中测试
此 Cookie 策略自 Firefox 63 版起开始提供。本文档描述了我们打算提供给 Firefox 正式版用户的策略,但可能与 Firefox 正式版当前版本中实施的策略不匹配。这是因为我们会在新策略的功能添加到 Firefox Nightly(我们的预发布通道)后立即对其进行记录。Firefox Nightly 还可能包含一些我们尚未计划提供给正式版用户的实验性功能;实验性功能不会包含在此文档中,但可能会影响被归类为跟踪器的域的功能。
我们建议网站使用 Firefox Nightly 进行测试,因为该版本包含我们保护措施的最新版本。如上所述,请注意 Nightly 可能包含最终会被删除或更改的其他保护措施,然后才会提供给我们的正式版用户。我们会随着保护措施的加强而持续更新此页面,以提供最新的信息。
这些保护措施在 Nightly 中默认启用。Cookie 策略可以通过 内容阻止设置 在 Firefox 的其他版本中启用(这些步骤会因版本而异;链接的文档包含一个下拉菜单,用于选择相应的 Firefox 版本)。
报告已损坏的站点
跟踪保护说明
Firefox 如何确定哪些资源是跟踪资源?
Firefox 使用跟踪保护列表来确定哪些资源是跟踪资源。跟踪保护列表由 Disconnect维护。当在 Firefox 中应用此列表时,我们会进行两个重要的更改。
- 首先,我们只使用列表的“基本保护”版本,该版本 不包含某些类别的跟踪器。将来,我们可能会扩展保护措施以使用列表的“严格保护”版本。
- 其次,Firefox 使用一个额外的 实体列表,该列表会 防止在由同一组织拥有的顶级站点上加载域时将其归类为跟踪器。
Firefox 使用内置的 跟踪保护 URL 分类器来确定哪些资源与跟踪保护列表匹配。根据 SafeBrowsing v4 规范,会将域与列表进行匹配。具体来说,我们会检查资源的精确主机名是否与列表匹配,以及从后五部分开始依次删除开头部分所形成的后四部分主机名是否与列表匹配。请考虑以下示例。
| 列表中的主机名 | 资源的主机名 | 是否匹配 |
|---|---|---|
example.com |
example.com |
a.b.example.com |
example.com |
是 |
a.b.example.com |
blah.example.com |
example.com |
c.d.example.com |
是 |
否 |
c.d.example.com |
blah.example.com |
foo.blah.example.com |
a.b.example.com |
存储访问策略阻止了什么?
存储访问策略会阻止被识别为跟踪器的资源访问在第三方上下文中加载的 第三方 Cookie 和其他站点存储。这会阻止这些资源检索跟踪标识符并使用它们跨多个第一方访问来识别用户。具体来说,Firefox 会通过实施以下限制来实现此目的。
Cookie
- 阻止
Cookie请求标头,并忽略Set-Cookie响应标头。 - 对于
Document.cookie的调用返回空字符串,并忽略通过Document.cookie设置 Cookie 的请求。
DOM 存储
- localStorage:
Window.localStorage: 读取和写入尝试将引发SecurityError异常。在 Firefox 70 之前:Window.localStorage为null。因此,使用此对象进行读取和写入尝试将引发TypeError异常。 - sessionStorage: 允许读取和写入尝试。
- IndexedDB: 尝试访问 IndexedDB 工厂对象将引发
SecurityError异常。
消息传递和工作线程
- 广播通道: 尝试创建新的
BroadcastChannel将引发SecurityError异常。 - 共享工作线程: 尝试创建新的
SharedWorker将引发SecurityError异常。 - 服务工作线程: 尝试创建新的
ServiceWorker将引发SecurityError异常。
DOM 缓存
- 对
CacheStorage的调用将始终拒绝并引发SecurityError。
浏览器缓存
- HTTP 缓存、图像缓存和 备用服务 (Alt-Svc) 缓存 针对跟踪资源进行分区,这样每个顶级来源将拥有一个独立的分区,而不同顶级来源上的跟踪资源将分别缓存。
网络连接
- 当与被归类为跟踪器的嵌入式第三方资源建立 HTTPS 连接时,将不会使用会话票证来恢复 TLS 会话。
- 被归类为跟踪器的域的 HTTP 连接重用 仅限于在同一顶级来源下发生的请求。例如,从
news.example上的tracker.example请求内容不会与从shopping.example上的tracker.example请求内容或直接访问tracker.example(即作为第一方)时发生的请求重用 HTTP 连接。
HTTP 来源
- 被归类为跟踪器的第三方资源的默认 来源策略 设置为
strict-origin-when-cross-origin。
策略没有阻止什么?
- 此策略当前不会限制未被归类为跟踪资源的资源的第三方存储访问。将来,我们可能会选择对第三方存储访问施加更多限制。
- 策略实施的限制不会阻止被归类为跟踪资源的第三方脚本访问页面主上下文中的存储。这些脚本可以继续使用针对顶级来源进行范围限定的存储。
- 被归类为跟踪器的来源在以第一方上下文加载时将可以访问自己的存储。
- 从与顶级上下文相同的 eTLD+1 加载的跨来源资源仍将可以访问其存储。
- 通常被归类为跟踪器的来源 如果确定顶级页面来源与它们来自同一组织,则不会被阻止。
存储访问权限
为了提高 Web 兼容性并允许需要存储访问的第三方集成,Firefox 将授予针对特定第三方来源在第一方范围内的存储访问权限,如本节所述。当前,Firefox 包含一些 Web 兼容性启发式算法,这些算法会在用户与这些第三方交互时向被归类为跟踪器的第三方资源授予存储访问权限。我们会在预计不授予访问权限会导致网页出现故障时执行此操作。我们还支持 存储访问 API 的初始实施,通过该 API,嵌入式 <iframe> 可以通过调用 Document.requestStorageAccess() 来请求存储访问权限。虽然这两种方法都提供了相同级别的存储访问权限,但我们建议第三方切换到使用存储访问 API,以确保他们可以访问存储。
交互后自动授予存储访问权限
为了提高 Web 兼容性,Firefox 目前包含一些启发式方法,以自动授予接收用户交互的第三方存储访问权限。这些启发式方法旨在允许 Web 上常见的某些第三方集成继续运行。它们旨在是临时的,将在 Firefox 的未来版本中删除。对于当前和未来的 Web 开发,不应依赖它们。
当用户手势触发具有opener 访问权限的弹出窗口时,可能会向已分类为跟踪资源的资源授予第三方存储访问权限。发生这种情况时,第三方来源可以获得访问权限的三种可能方法。
- 如果资源的来源最初在弹出窗口中加载,并且该来源在过去 30 天内作为第一方收到了用户交互,则该资源的来源将获得对 opener 文档的存储访问权限。
- 在初始资源加载到弹出窗口后,该窗口可能会经过一系列重定向到其他主机。如果用户在重定向后与弹出窗口交互,则在弹出窗口中加载的内容的来源将获得对 opener 文档的存储访问权限。
- 当从跟踪来源到非跟踪来源进行顶级重定向时,跟踪来源会获得对非跟踪来源以及重定向链中出现的任何其他非跟踪来源(即,如果加载继续重定向)的短期存储访问权限。跟踪来源必须在过去 30 天内作为第一方接收用户交互,并且存储访问权限将在 15 分钟后过期。
存储访问范围
授予存储访问权限后,它将限定在 opener 文档的站点或该来源的子域。授予对来源子域的访问权限不会扩展到顶级来源。例如,如果从 tracker.example 加载的资源在 foo.example.com 上获得存储访问权限,则 tracker.example 将能够访问其在 bar.foo.example.com 和 example.com 上的 cookie。
当向 example.com 上的 tracker.example 授予存储访问权限时,从 example.com 加载的任何顶级文档上从 tracker.example 加载的所有资源都会立即获得存储访问权限。这包括在页面的主上下文中加载的所有资源,嵌入的 <iframe> 以及在嵌入的 <iframe> 中加载的资源。存储访问权限不会扩展到 example.com 上加载的其他资源(例如 other-tracker.example),也不会扩展到嵌入 tracker.example 的其他第一方(例如 example.org)。
存储访问权限授予扩展到嵌套上下文的第一个级别,但不会再深入。这意味着在页面主上下文中嵌入并从分类为跟踪程序的域加载的 <iframe> 将完全访问所有通过 JavaScript 访问的存储位置。同样,在页面主上下文中嵌入的 <iframe> 中加载的资源请求将能够访问 HTTP cookie。但是,进一步嵌套的上下文(包括但不限于分类为跟踪程序的来源的上下文)将不会被授予存储访问权限。
考虑在从 example.com 加载的顶级页面上以下嵌入场景,在该页面上已授予 tracker.example 存储访问权限。
| 嵌入 | tracker.example 资源存储访问权限 |
|---|---|
从 tracker.example 加载图像并将其嵌入到 example.com 的主上下文中。 |
HTTP:是 JS:N/A |
example.com 从 example.org 嵌入 <iframe>。该 <iframe> 继续从 tracker.example 加载图像。 |
HTTP:是 JS:N/A |
example.com 从 example.org 嵌入 <iframe>。该 <iframe> 继续从 tracker.example 嵌入 <iframe>。 |
HTTP:是 JS:否 |
example.com 从 tracker.example 嵌入 <iframe>。 |
HTTP:是 JS:是 |
example.com 从 example.com(同一来源)嵌入 <iframe>。嵌套的 <iframe> 从 tracker.example 嵌入 <iframe>。 |
HTTP:是 JS:否 |
存储访问权限过期
存储访问权限授予在 30 天后过期。分类为跟踪资源的域可能会在多个第一方获得第三方存储访问权限,并且每个方的存储权限独立过期。上述启发式方法还将有助于延长已获得访问权限的来源上的第三方存储权限的寿命。每次启发式方法被激活或对 Storage Access API 进行成功调用时,预先存在的存储访问过期时间将延长 30 天,从上次授予访问权限的时间开始计算。
请注意,将来我们预计会更改存储访问权限的有效时间。如前所述,了解将来您是否能够作为第三方使用存储的方法是使用 Storage Access API。
调试
我们鼓励网站所有者测试他们的网站,尤其是那些依赖第三方内容集成的网站。我们已在 Firefox 中添加了一些新功能,以使测试更容易。
开发者工具通知
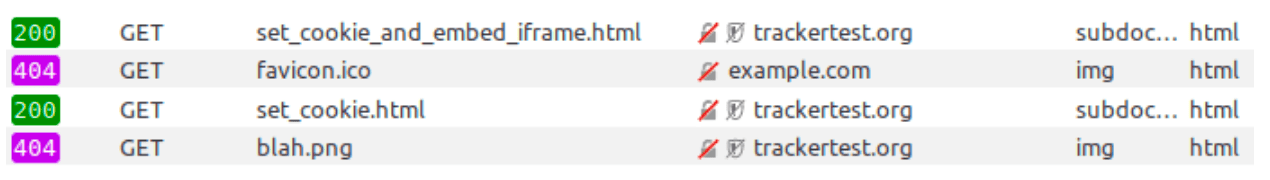
Firefox 开发者工具中的网络监视器现在包含一个指示器,用于所有已分类为跟踪资源的资源请求。该指示器在域列中显示为盾牌图标。在下图示例中,trackertest.org 被分类为跟踪资源,而对 example.com 的请求则没有。

将自定义域添加到跟踪保护列表
好奇如果您的网站上的第三方域被分类为跟踪程序,情况会如何?我们添加了一个首选项,允许您将自定义域添加到跟踪保护 URL 分类器。为此
- 在地址栏中键入
about:config。如果您看到一个警告您“这可能会使您的保修失效!”的页面,请单击“我接受风险!”。 - 搜索首选项名称“urlclassifier.trackingAnnotationTable.testEntries”。
- 如果首选项已存在,请编辑首选项值。
- 如果首选项不存在,请单击“字符串”,然后单击“+”以创建新首选项。
- 对于首选项值,输入要分类为跟踪程序的以逗号分隔的来源。例如,“example.net,example.org”。
警告:完成测试后,请确保删除这些条目。
常见问题
此 cookie 策略有可能导致网站中断,但旨在允许常见的第三方集成继续工作,同时防止跨站点跟踪。在本节中,我们将描述您在不同集成场景中可以预期的功能。
此存储访问策略会阻止广告在我的网站上显示吗?
不会 - 此功能仅限制对可以用来跨网站跟踪用户的 cookie 和网站数据的访问。阻止跟踪标识符不会阻止广告的显示。
我使用被分类为跟踪程序的第三方分析服务。我仍然会收到分析数据吗?
这取决于第三方分析服务的实现方式。第三方分析提供者将不再能够使用其第三方存储来收集数据。这意味着使用限定在其第三方域的 cookie 或在其来源下存储的本地存储和其他网站数据的提供者将不再能够访问跨其他网站的这些标识符。
如果这些服务嵌入到页面的主上下文中,它们可以继续使用第一方 cookie 和网站存储来跨特定第一方域的页面访问跟踪用户。
我使用第三方服务来进行社交登录、点赞和分享按钮集成。我的用户仍然能够使用这些服务吗?
这取决于社交集成的实现方式。我们预计,许多流行的社交集成将继续像在 Firefox 的当前 cookie 策略下那样运行,只是用户体验略有不同。
被分类为跟踪程序的社交内容提供者在用户首次访问新的第一方时将无法访问其第三方 cookie。因此,用户可能看起来已注销该服务,尽管他们在直接访问提供者的网站时已登录。根据集成的类型,用户可能需要采取一些操作来与社交内容提供者进行交互,然后提供者才能访问他们的 cookie。例如
- 对于社交登录,用户可能需要点击第一方的登录按钮。
- 对于社交点赞或分享按钮,用户需要先在注销状态下与按钮进行交互。一旦他们这样做,许多社交内容提供者会提示他们登录。
在这些交互之后,如果提供者以被上述存储访问激活启发式方法捕获的方式提示用户,则该提供者将获得第三方存储访问权限。这些提供者应尽快考虑通过 Storage Access API 明确请求存储访问权限。该 API 的初始实现目前在 Nightly 中可用。
我使用第三方像素和其他工具来衡量我的广告活动的有效性。我仍然能够衡量我的广告的转化率吗?
这取决于第三方如何实现衡量工具,但通常广告转化衡量会更加困难。请考虑以下示例
- 您在社交媒体网站上投放的广告被用户看到了很多次,但从未被点击。该用户后来访问了您的网站,其中包含来自同一社交媒体网站的转化跟踪标签。这种类型的转化通常被称为“观看后转化”。由于社交媒体网站无法访问其第三方存储,因此它们无法识别用户为在他们的网站上看到广告的同一用户,并且不会跟踪转化。我们预计,大多数观看后转化跟踪技术将不再有效,包括那些由展示网络提供的技术。
- 您在展示网络或社交媒体网站上投放的广告被用户点击。该用户访问了您的网站,其中包含来自显示广告的同一网站的转化跟踪标签。这种类型的转化通常被称为“点击后转化”。由于社交媒体网站或展示网络无法访问其第三方存储,因此它们无法识别用户为在他们的网站上看到广告的同一用户,并且不会跟踪转化。我们预计,这种类型的点击后转化将不再有效。
- 您投放的广告出现在社交媒体网站上。用户点击您的广告并被带到包含来自第三方网络的转化跟踪标签的着陆页。在社交媒体网站上,网络使用查询参数注释广告着陆页 URL,以表明访问是点击广告的结果。在您的网站上,展示网络的标签检查 URL 查询参数并将任何广告跟踪参数保存到第一方存储。如果用户后来完成了转化事件,网络的标签会检查第一方存储以确定哪些点击(或点击)导致了访问。我们预计,以这种方式实现的点击后转化将继续有效。