概念与用法
Web 存储中的两种机制如下:
sessionStorage按浏览器选项卡和 源 进行分区。主文档以及所有嵌入的 浏览上下文 (iframe) 按其源进行分组,每个源都有权访问其自己的独立存储区域。关闭浏览器选项卡会销毁与该选项卡相关的所有sessionStorage数据。localStorage仅按 源 进行分区。同一源的所有文档都可以访问同一个localStorage区域,并且即使浏览器关闭后再重新打开,该数据也会保留。
这些机制可以通过 Window.sessionStorage 和 Window.localStorage 属性访问。访问其中任何一个都会返回一个 Storage 对象的实例,通过该对象可以设置、检索和删除数据项。每个源的 sessionStorage 和 localStorage 使用不同的存储对象 — 它们独立运行和控制。
要了解通过 API 可用的存储量以及超出存储限制时会发生什么,请参阅 存储配额和清除标准。
Web 存储中的 sessionStorage 和 localStorage 都是同步的。这意味着当从这些存储机制设置、检索或删除数据时,操作是同步执行的,会阻塞其他 JavaScript 代码的执行,直到操作完成。这种同步行为可能会影响 Web 应用程序的性能,尤其是在存储或检索大量数据时。
开发人员在对涉及大量数据或计算密集型任务的 sessionStorage 或 localStorage 执行操作时应谨慎。优化代码并最大限度地减少同步操作以避免阻塞用户界面并导致应用程序响应延迟非常重要。
对于性能是关键或需要处理更大数据集的情况,可能更适合使用异步替代方案,例如 IndexedDB。这些替代方案允许非阻塞操作,从而实现更流畅的用户体验和 Web 应用程序更好的性能。
注意: 如果用户 禁用了第三方 Cookie,则拒绝从第三方 iframe 访问 Web 存储。
确定第三方存储访问
每个源都有自己的存储 — 这对 Web 存储和 共享存储 都适用。但是,第三方(即嵌入的)代码对共享存储的访问取决于其 浏览上下文。第三方代码运行的上下文决定了该第三方代码的存储访问权限。

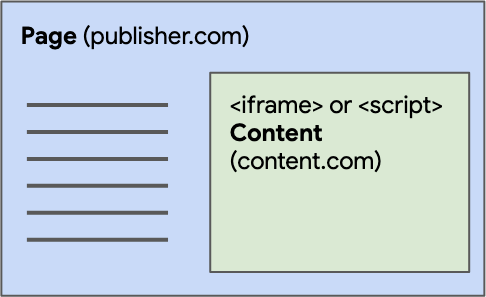
可以通过注入 <script> 元素或将 <iframe> 的源设置为包含第三方代码的网站来将第三方代码添加到其他网站。用于集成第三方代码的方法决定了该代码的浏览上下文。
- 如果您的第三方代码通过
<script>元素添加到其他网站,则您的代码将在嵌入器的浏览上下文中执行。因此,当您调用Storage.setItem()或SharedStorage.set()时,键/值对将被写入嵌入器的存储。从浏览器的角度来看,当使用<script>标签时,第一方代码和第三方代码之间没有区别。 - 当您的第三方代码在
<iframe>中添加到其他网站时,<iframe>内的代码将以<iframe>的浏览上下文的源执行。如果<iframe>内的代码调用Storage.setItem(),数据将被写入<iframe>源的本地或会话存储。如果<iframe>代码调用SharedStorage.set(),数据将被写入<iframe>源的共享存储。
Web 存储接口
Storage-
允许您为特定域和存储类型(会话或本地)设置、检索和删除数据。
Window-
Web 存储 API 使用两个新属性 —
Window.sessionStorage和Window.localStorage— 扩展了Window对象。它们分别提供对当前域的会话和本地Storage对象的访问,以及一个storage事件处理程序,该处理程序在存储区域发生更改时(例如,存储了新项)触发。 StorageEvent-
当文档的
Window对象上的存储区域发生更改时,就会触发storage事件。
示例
为了说明一些典型的 Web 存储用法,我们创建了一个名为 Web Storage Demo 的示例。该 登陆页面 提供了用于自定义颜色、字体和装饰图像的控件。当您选择不同选项时,页面会立即更新;此外,您的选择会存储在 localStorage 中,因此当您离开页面后稍后再次加载时,您的选择会被记住。
此外,我们还提供了一个 事件输出页面 — 如果您在另一个选项卡中加载此页面,然后在登陆页面中更改您的选择,您将看到更新的存储信息作为 StorageEvent 触发而输出。
规范
| 规范 |
|---|
| HTML # dom-localstorage-dev |
| HTML # dom-sessionstorage-dev |
浏览器兼容性
api.Window.localStorage
加载中…
api.Window.sessionStorage
加载中…
隐私浏览 / 无痕模式
隐私窗口、无痕模式以及类似名称的隐私浏览选项不会像历史记录和 Cookie 那样存储数据。在隐私模式下,localStorage 的处理方式与 sessionStorage 相同。存储 API 仍然可用且功能齐全,但隐私窗口中存储的所有数据将在浏览器或浏览器选项卡关闭时删除。