
庆祝全球无障碍宣传日
互联网是一个全球社区,可访问性就是确保每个人都能参与其中。为了庆祝 全球可访问性意识日 (GAAD),我们分享一些技巧,帮助您让您的网站对所有人更加可访问。
查看 Web 内容可访问性指南 (WCAG)
确保您的内容在网上可访问的标准成功标准和指南是 Web 内容可访问性指南。虽然理解和知道如何实现所有这些指南可能令人生畏,但有帮助。以下是访问、阅读和理解这些指南的三种方法。
既然您知道了权威来源,让我们深入研究一些支持文档和工具。
查看 MDN Web Docs 上的“可访问性注意事项”部分
MDN Web Docs 上的几个页面包含一个部分,描述了与您正在阅读的主题相关的可访问性注意事项。当您遇到这些部分时,花点时间阅读、理解并在需要时采取行动总是很有价值的。让我们看几个例子。
在 HTML multiple 属性的参考页面上,“可访问性注意事项”部分强调了在使用该属性时需要牢记的一些关键细节,以便屏幕阅读器用户清楚地知道会发生什么。
tabindex 属性经常被误解和滥用。该属性的不正确使用可能会破坏用户期望,甚至对那些使用键盘浏览页面或表单的人的整体体验造成破坏。此外,如果使用非交互式元素编写交互式元素,它们将对可访问性树隐藏。因此,阅读 tabindex 属性可访问性注意事项部分至关重要。
正如早期关于 landmark roles 的博客文章中所提到的,如果 HTML 已经有一个满足您需求的元素或属性,请使用它,而不是使用 ARIA 角色来操作不合适的元素。
CSS opacity 属性是另一个需要小心使用的属性,尤其是在涉及文本元素时。在 MDN Web Docs 网站上可以找到更多这样的内容。请务必阅读这些内容,如果有不清楚的地方,请在 Discord 上寻求帮助。此外,MDN Web Docs 上的可访问性模块是进一步熟悉该主题的好方法。
检查网页的色彩对比度
低对比度仍然是网页上最大的问题之一,正如 最新的 WebAIM million 报告中所述。这是 WebAIM 的第五份年度报告,其中他们对全球排名前一百万个网站的主页进行了可访问性评估。自 2022 年以来情况有所改善,但改善不大。那么,您如何帮助改善这些统计数据呢?
有多种选择。首先,确保团队中的每个人都了解 Web 内容可访问性指南 (WCAG),特别是成功标准 1.4.3,这一点至关重要。MDN Web Docs 上还有一个页面更详细地介绍了色彩对比度。
如果您的设计师使用 Figma 来设计您的网站页面、组件和布局,他们应该安装并使用色彩对比度插件。这样做将为您打下坚实的基础,并在项目的未来阶段节省大量时间。如果设计工具没有用于测试色彩对比度的插件或原生支持,那么 Paciello Group 的开源色彩对比度分析器 (CCA) 工具是一个很棒的工具,可用于 Windows 和 macOS 上的任何应用程序。
当您在浏览器中测试网站时,您有更多的选择
- 使用基于 Chromium 的浏览器中的取色器。
- 使用 Firefox 中的可访问性检查器和取色器。
当没有内置色彩对比度测试支持时,使用前面提到的 CCA 工具是您的首选。
观看 YouTube 上的色彩对比度审计
如果您想了解更多信息,请观看YouTube 上演示这些色彩对比度工具的视频。
使用可访问性审计工具超越色彩对比度
网页可访问性不仅仅是色彩对比度。主题包括为非纯装饰性的图像添加替代文本。确保仅使用键盘的用户可以访问您的页面。在使用 ARIA 属性时,正确使用它们至关重要。如果使用不当,它们可能会弊大于利。根据您的网站或 Web 应用程序的复杂性,您可以做更多事情来确保可访问性。幸运的是,有一些自动化工具可以帮助我们识别和修复自动化可以检测到的常见问题。
其中第一个是 Google Chrome 团队的Lighthouse。Lighthouse 可以通过多种方式使用,例如从命令行、在Nodejs 中、作为持续集成管道的一部分,或者在您的浏览器中(特别是基于 Chromium 的浏览器)使用。Lighthouse 的标准运行不仅会测试可访问性,而且您还可以禁用其他测试。
注意:重要的是要知道,虽然自动化工具有帮助,但使用屏幕阅读器进行测试或与真实用户互动是真正确保每个想要使用您的网站或应用程序的用户都能获得包容性体验的唯一方法。
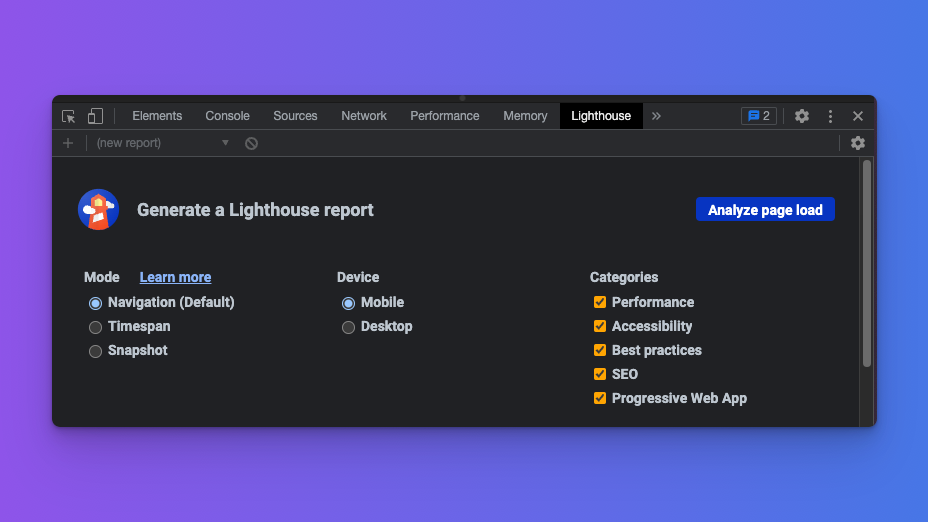
默认情况下,Lighthouse 将启用所有审计

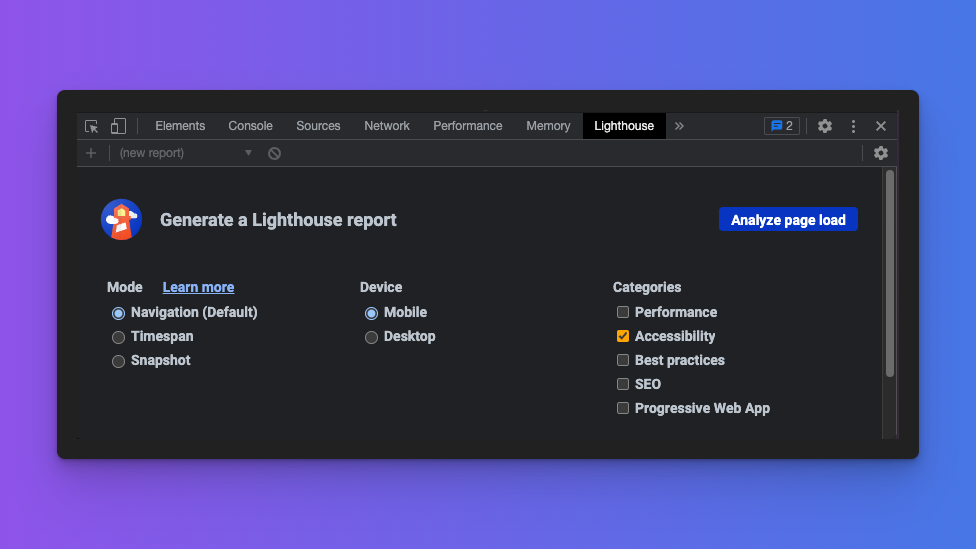
要仅运行可访问性审计,请务必取消选中所有其他类别

此外,还可以使用浏览器扩展,Lighthouse 也可以与之结合使用,或者填补 Lighthouse 不是标准开发功能的浏览器中的空白。最广泛使用的之一是 Deque Labs 的Axe。其他一些流行的工具包括 WebAIM 的WAVE,以及其他视觉模拟器,例如NoCoffee 浏览器扩展、Firefox 中内置的视觉模拟器以及 Safari 中的审计工具。
在 YouTube 上观看自动化工具演示
如果您想了解更多信息,请观看YouTube 上演示这些自动化工具基础知识的视频。
努力为所有人提供平等的访问机会
网络是连接人们的重要工具,但我们每个在网络上构建的人都有责任确保我们创造的东西不会排斥任何人。虽然有些人可能会争辩说,那些遇到挑战的人是我们网站或应用程序用户的少数,但我们希望您考虑路缘切口效应。这种效应的简短描述是,为特定人群制作的便利设施最终会使整个社会受益。
正如其名称所示,这个概念来自大多数街道上都可以找到的字面意义上的路缘切口,尤其是在大城市。虽然最初是在二战后引入的,以适应因找不到无障碍的城市街道而返回家园的退伍军人轮椅使用者,但如今它在世界许多地方已司空见惯。这也不是偶然发生的,而是需要许多人发声并争取他们平等获得机会的权利。
每一次当有人需要将装满货物的推车搬上路缘,或者父母推着婴儿车过马路,或者有人想在火车站或机场拖动沉重的行李而无需将其抬过路缘时;他们都在体验路缘切口效应。
因此,这不仅是正确的事情,而且您的公司还可以避免法律诉讼,这种诉讼对品牌来说既昂贵又具破坏性。最终,您今天所做的便利措施和投入的资源可能会在明天惠及更广泛的社会群体,甚至可能包括您自己。
总结
我们很高兴与您一起庆祝全球可访问性意识日,并希望您能加入我们这项重要的工作。我们知道,考虑到您的网站可能在哪些方面不够可访问可能会让人感到畏惧,但我们也知道,通过迈出小小的步伐并使用本文中分享的工具和指南,您就已经走在正确的道路上了。