CSS 盒模型简介
在布局文档时,浏览器渲染引擎会根据标准的 CSS 基础盒模型将每个元素表示为矩形框。CSS 决定这些框的尺寸、位置和属性(颜色、背景、边框大小等)。
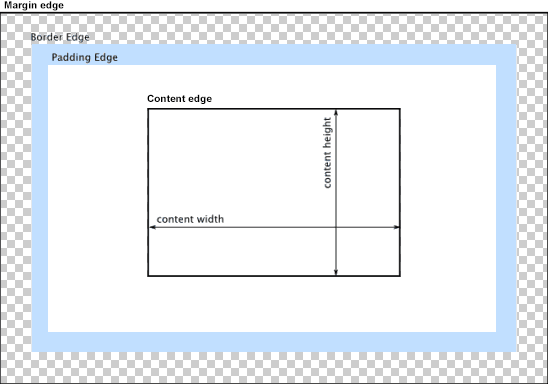
每个框由四个部分(或区域)组成,由各自的边缘定义:内容边缘、内边距边缘、边框边缘和外边距边缘。

内容区域
由内容边缘限定的内容区域包含元素的“实际”内容,例如文本、图像或视频播放器。其尺寸是内容宽度(或内容盒宽度)和内容高度(或内容盒高度)。它通常具有背景颜色或背景图像。
如果 box-sizing 属性设置为 content-box (默认) 并且如果元素是块级元素,则内容区域的大小可以通过 width、min-width、max-width、height、min-height 和 max-height 属性明确定义。
内边距区域
由内边距边缘限定的内边距区域扩展内容区域以包含元素的内边距。其尺寸是内边距盒宽度和内边距盒高度。
内边距的厚度由 padding-top、padding-right、padding-bottom、padding-left 和缩写 padding 属性决定。
边框区域
由边框边缘限定的边框区域扩展内边距区域以包含元素的边框。其尺寸是边框盒宽度和边框盒高度。
边框的厚度由 border-width 和缩写 border 属性决定。如果 box-sizing 属性设置为 border-box,则边框区域的大小可以通过 width、min-width、max-width、height、min-height 和 max-height 属性明确定义。当在盒子上设置背景(background-color 或 background-image)时,它会扩展到边框的外边缘(即在 z 轴顺序上延伸到边框下方)。此默认行为可以通过 background-clip CSS 属性进行更改。
外边距区域
由外边距边缘限定的外边距区域扩展边框区域以包含用于将元素与其相邻元素分隔开的空白区域。其尺寸是外边距盒宽度和外边距盒高度。
外边距区域的大小由 margin-top、margin-right、margin-bottom、margin-left 和缩写 margin 属性决定。当发生外边距塌陷时,由于外边距在盒子之间共享,因此外边距区域没有明确定义。
最后,请注意,对于非替换的行内元素,所占用的空间量(对行高的贡献)由 line-height 属性决定,即使边框和内边距仍然显示在内容周围。