Baseline 在 MDN 上的演变
今天,我们正在更新 Baseline 小部件,并将其推广到更多页面,以符合完善后的 Baseline 定义,帮助开发者更好地理解 Web 平台功能的状况。
Baseline 于 2023 年 5 月首次推出,它提供了一种查看 Web 平台状态的新方法。它为新出现的和已有的 Web 功能建立了一个通用的衡量标准。其理念很简单:如果一项功能在主流浏览器的最新两个版本中都可用,那么它就被认为得到了广泛支持,并且可以安全使用。它就成为了 Baseline 的一部分。
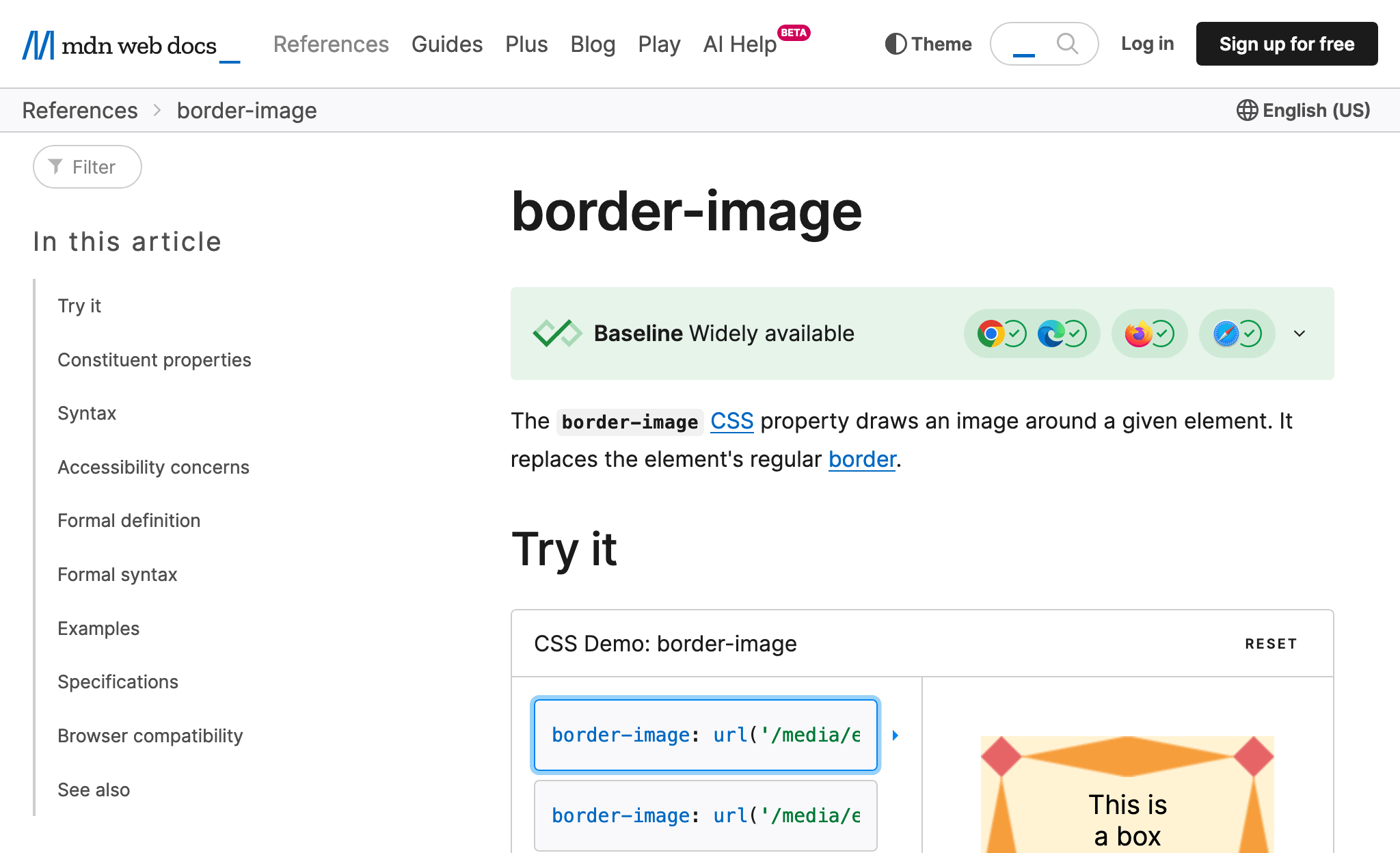
基于 Web Features 项目(由 WebDX 社区组维护)的数据,我们通过在 MDN 参考页面顶部添加小部件来实现初始的 Baseline 定义,为许多广泛支持的功能(如 CSS grid 布局和 border-image)以及未被广泛支持的 isContextLost 进行了标记。在阅读页面之前,您就可以了解到该功能是否可以可靠地使用。

更新了小部件
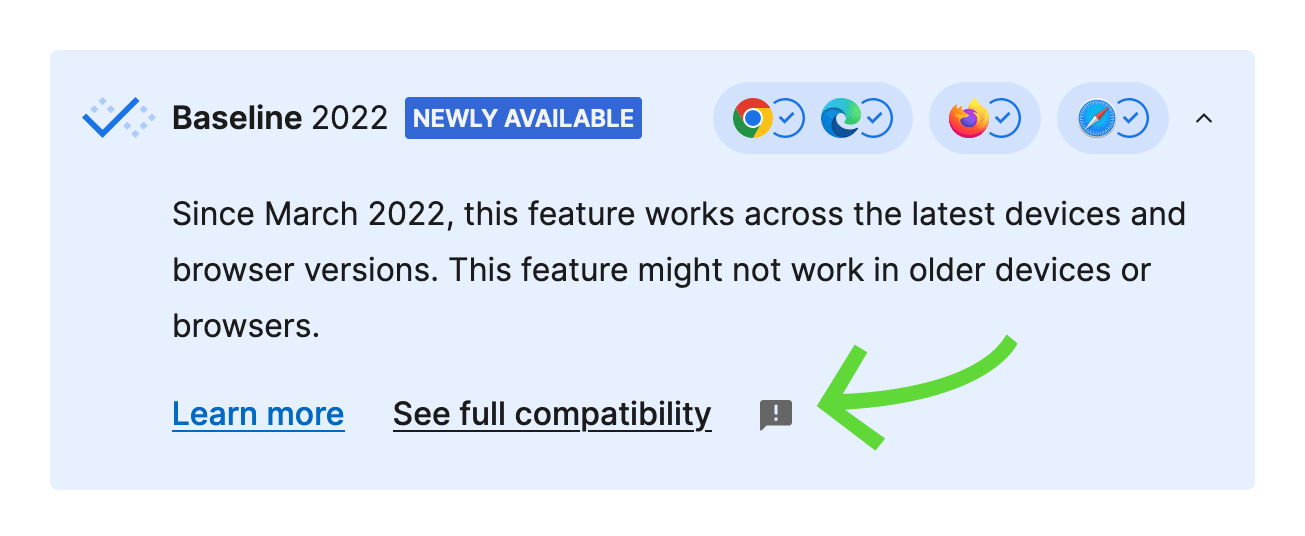
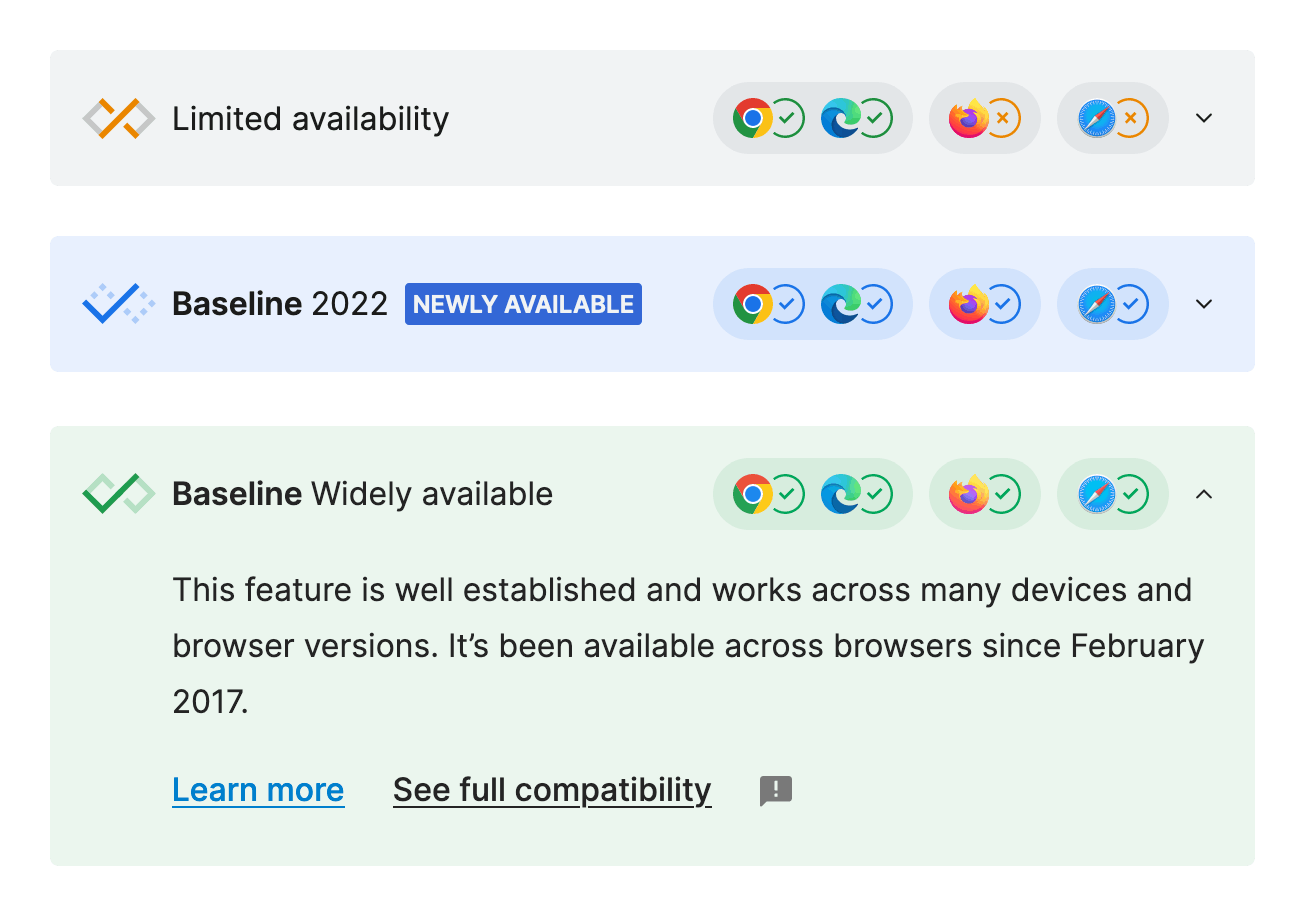
除了现有的“有限可用”和“广泛可用”小部件(已进行微调)之外,一个新小部件位于 Baseline 时间线的中间。“新可用”小部件标记了最近在所有核心浏览器稳定版本中都已可用的功能,例如 @layer。

通过打开小部件,您现在将看到有关该功能的额外信息以及它何时变为新可用的日期。今天,我们将 Baseline 小部件的覆盖范围扩展到 315 个页面。随着 Web Features 数据集的开发,我们将继续推广它。
完善了定义
更新后的小部件遵循 Web Features 治理团队完善的 Baseline 定义。
首先,核心浏览器列表现已扩展到包括移动版浏览器。有时,一项功能在一个平台上发布,而另一个平台要过一段时间才会跟进。核心浏览器集现已包括:
- Apple Safari(macOS 和 iOS)
- Mozilla Firefox(桌面版和 Android 版)
- Google Chrome(桌面版和 Android 版)
- Microsoft Edge(桌面版)
功能在 Baseline 时间线上有两个主要事件:
- 新可用。 该功能从最后一个核心浏览器实现它的那一天起被标记为互操作性。它标志着开发者可以开始兴奋地了解一项功能的那一刻。
- 广泛可用。 三十个月或 2.5 年后,该功能被标记为具有更广泛的支持。它标志着可以开始使用一项功能而无需明确的跨浏览器兼容性知识的那一刻。
功能示例
为了更好地理解 Baseline,让我们看看 CSS 自定义属性在核心浏览器中实现的的时间线,按其首次出现顺序排列:
- Firefox 31:2014 年 7 月 22 日
- Chrome 49:2016 年 3 月 2 日
- Safari 9.1:2016 年 3 月 21 日
- Edge 15:2017 年 4 月 5 日
根据 Baseline 定义,CSS 自定义属性在 2017 年 4 月 5 日随着 Edge 15 的发布而“新可用”,因此成为“Baseline 2017”的一部分。然而,在所有主流浏览器中可用并不意味着您可以安全地使用一项功能:用户需要时间更新他们的浏览器,或者在某些情况下,他们必须更新他们的操作系统甚至设备本身才能获得新版本的浏览器。这就是为什么,在三十个月后,也就是 2019 年 10 月 5 日,CSS 自定义属性才被认为是“广泛可用”。
在出现错误或数据误导的情况下,Web Features 治理团队可以覆盖功能的的状态。例如,他们可能会推迟一项功能,直到实现中的错误得到解决。目标不是严格遵守定义,而是反映使用这些功能的实际情况。
注意:您可以在 MDN 词汇表中阅读详细的 Baseline 定义。
与 Web 平台一样,Baseline 项目的成功也离不开各方的努力。MDN 与 W3C 的 WebDX 社区组、Google 和 Microsoft 等合作伙伴紧密合作,根据社区反馈,将完善后的 Baseline 定义和小部件引入 MDN 页面。我们不会止步于此:如果您有任何意见,请点击任何展开的小部件中的反馈图标,告诉我们您的想法。