
在 Vultr 上使用 PM2 部署 Node.js 应用程序
Process Manager 2 (PM2) 是一款应用程序,可让您为各种应用程序(例如 HTTP 服务器和任务队列工作程序)创建持久化服务。PM2 的集群模式通过允许您创建同一应用程序的多个实例来实现高效的资源利用,从而进一步扩展了此功能。此外,PM2 提供了一个简单的 CLI 接口来管理、扩展和监控正在运行的服务。
在本文中,我们将演示在 Vultr 云计算服务器上部署 Node.js 应用程序的步骤。我们将指导您为 Node.js 应用程序在 Vultr 上部署服务器。您将学习安装运行应用程序所需的依赖项,以及如何使用 PM2 创建持久化服务,以确保您的应用程序在服务器重启后自动重新启动。此外,我们还将介绍设置 Nginx 作为反向代理以实现高效负载均衡,以及使用安全套接字层 (SSL) 证书保护您的应用程序以启用 HTTPS。
在 Vultr 上部署服务器
-
注册并登录 Vultr 客户门户。
-
导航到产品页面。
-
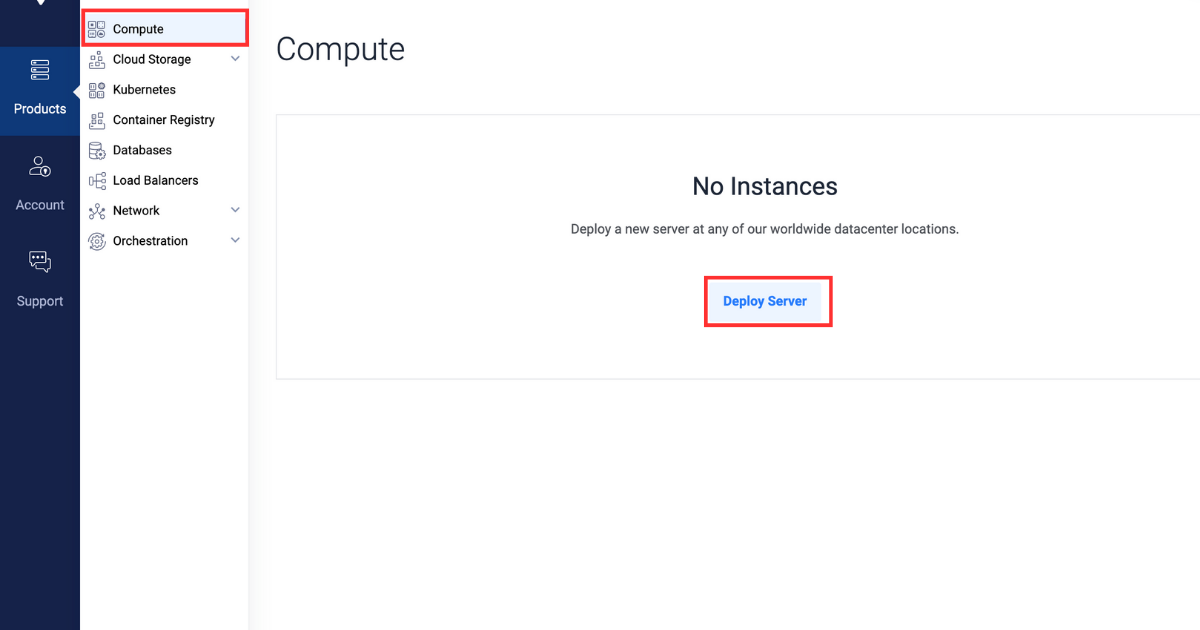
从侧边菜单中,选择计算。

-
点击中心的部署服务器按钮。
-
将 云计算 选择为服务器类型。
-
在“服务器位置”部分,选择您选择的区域。
-
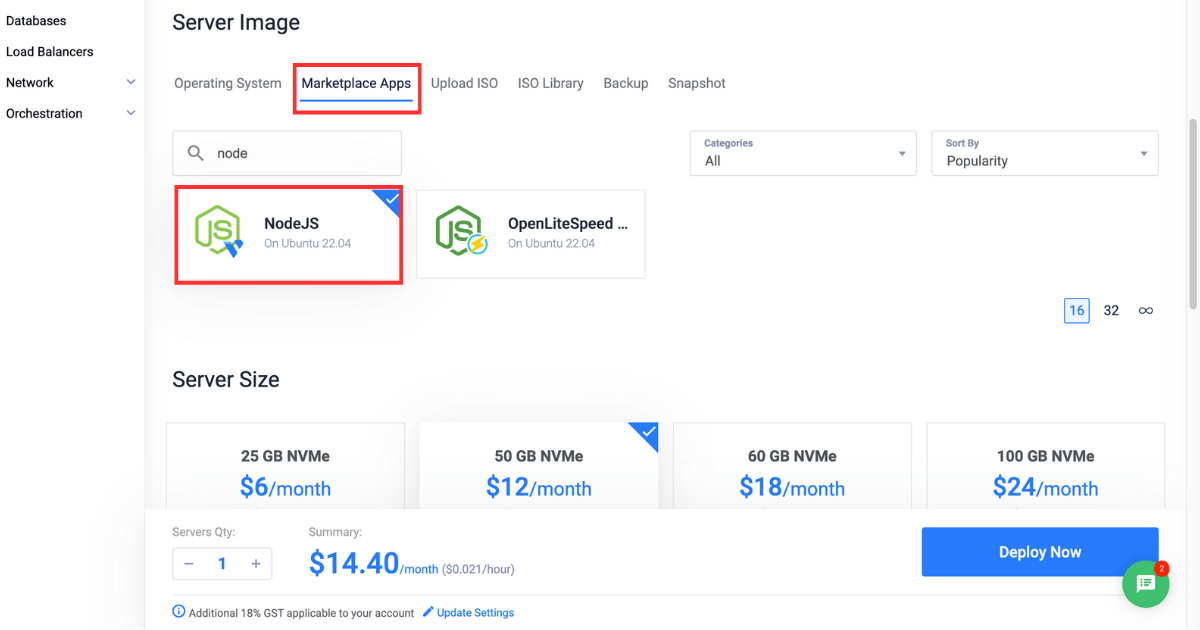
在“服务器映像”部分,单击 Marketplace Apps (应用商店应用) 选项卡,然后选择 NodeJS 映像。

the NodeJS Marketplace App 预装了最新的 Node.js 和 Node Package Manager (npm) 二进制文件,这可以节省您的设置时间。
-
在“服务器大小”部分,根据需要选择服务器大小。
-
在“附加功能”部分,根据需要选择任何其他功能。
-
点击右下角的立即部署按钮。
创建 Node.js 应用程序
已按照先前的说明创建了 Vultr 服务器,本节将指导您使用 Express 创建一个示例 Node.js 应用程序。我们将引导您完成初始化 Node.js 项目、安装 Express 以及创建基本端点的过程。如果您已有现成的 Node.js 应用程序,请随时跳过此部分,克隆您的 Git 存储库,然后继续阅读下一节。
-
创建一个文件夹来存储项目文件,并导航到该文件夹。
bashmkdir ~/express-demo cd ~/express-demo -
初始化一个 Node.js 项目。
bashnpm init -
安装
express库。bashnpm install express -
创建一个名为
index.js的文件。bashnano index.js -
将以下内容粘贴到
index.js文件中。javascriptconst express = require("express"); const app = express(); app.get("/", (req, res) => { res.send("<h1>Hello World, greetings from Vultr</h1>"); }); app.listen(3000, () => { console.log("Server listening on port 3000"); });上面的代码块定义了一个基本的基于 Express 的应用程序,当您访问主页时,它将显示“Hello World, greetings from Vultr”消息。
-
保存文件并退出编辑器。
-
允许端口
3000监听传入连接。bashsudo ufw allow 3000 -
启动应用程序。
bashnode index.js -
在 Web 浏览器中,导航到如下所示的 URL。
http://SERVER_IP:3000
确认访问后,您可以停止服务器。
使用 PM2 创建持久化服务
PM2 提供了一个易于使用的 CLI 界面,以确保您的服务持久、可靠并自动重新启动。在本节中,您将学习如何安装 PM2 包,以集群模式启动应用程序,并设置持久化服务以确保您的应用程序在服务器启动时自动启动。
-
全局安装 PM2。
-g标志指定 PM2 包应全局安装,使其可供所有系统用户访问。bashsudo npm install pm2 -g -
以集群模式启动您的 Node.js 应用程序。请确保将路径替换为您的应用程序的实际位置。
-i标志指定 Node.js 应用程序应在集群模式下运行四个实例。bashpm2 start ~/express-demo -i 4 --name express-demo -
设置持久化服务。
bashpm2 startup -
保存配置以应用更改。
bashpm2 save
配置 Nginx 作为反向代理服务器
Nginx 在您的 Web 服务器和客户端之间充当反向代理。它根据您的请求配置设置来路由传入的请求。在本节中,您将学习如何配置您的示例应用程序以使用 Nginx 实现高效的请求处理和负载均衡。您还将学习如何配置应用程序以实现反向代理。
-
登录 Vultr 客户门户。
-
导航到产品页面。
-
从侧边菜单,展开 网络 下拉菜单,然后选择 DNS。
-
单击中心的 添加域名 按钮。
-
通过选择服务器的 IP 地址,按照设置过程添加您的域名。
-
将以下主机名设置为您域名的主次名称服务器,并在域名注册商处进行设置。
ns1.vultr.comns2.vultr.com
-
安装 Nginx。
bashsudo apt install nginx -
在
sites-available目录中创建一个名为express-demo.conf的文件。bashsudo nano /etc/nginx/sites-available/express-demo.conf -
将以下内容粘贴到
express-demo.conf文件中。请确保将example.com替换为您的实际域名。bashserver { listen 80; listen [::]:80; server_name example.com www.example.com; location / { proxy_pass http://127.0.0.1:3000/; } }上面的虚拟主机配置中使用了以下指令:
server定义了您的域名的设置块。listen指示服务器监听端口80以接收传入请求。server_name指定此服务器块将响应的域名。location定义了服务器应该如何处理每个传入的请求。proxy_pass指示服务器将请求转发到另一个位置,在本例中为http://127.0.0.1:3000/。
-
保存文件并退出编辑器。
-
要激活虚拟主机配置,请在
sites-enabled目录中创建一个软链接。bashsudo ln -s /etc/nginx/sites-available/express-demo.conf /etc/nginx/sites-enabled/ -
测试配置以识别错误。
bashsudo nginx -t如果配置没有错误,您的输出应如下所示:
bashnginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful -
重启 Nginx 服务器。
bashsudo systemctl reload nginx -
允许端口
80的传入连接。bashsudo ufw allow 80/tcp -
在 Web 浏览器中,导航到如下所示的 URL。
http://example.com
-
拒绝端口
3000的传入连接。bashsudo ufw deny 3000
使用 Certbot 安装 SSL 证书
Certbot 允许您从 “Let's Encrypt”(一个免费的证书颁发机构)获取 SSL 证书。这些 SSL 证书充当加密密钥,可在用户和 Web 服务器之间实现安全通信。在本节中,您将学习如何为您的域请求一个免费的“Let's Encrypt”SSL 证书,并为您的应用程序实现 HTTPS。您还将学习如何设置证书在 90 天到期前自动续订。
-
允许端口
443的传入连接以使用 HTTPS。bashsudo ufw allow 443/tcp -
使用
snap包管理器安装certbot包。bashsudo snap install --classic certbot -
为您的域请求一个新的 SSL 证书。请确保将
example.com替换为您的实际域名。bashsudo certbot --nginx -d example.com -d www.example.com -
在 Web 浏览器中,导航到如下所示的 URL
https://example.com
-
测试 SSL 证书在到期时是否自动续订。
bashsudo certbot renew --dry-run
扩展您的 PM2 服务
在本节中,您将学习如何扩展和缩减您的 PM2 服务。此外,您还将探索用于监控应用程序进程的各种其他 PM2 命令。
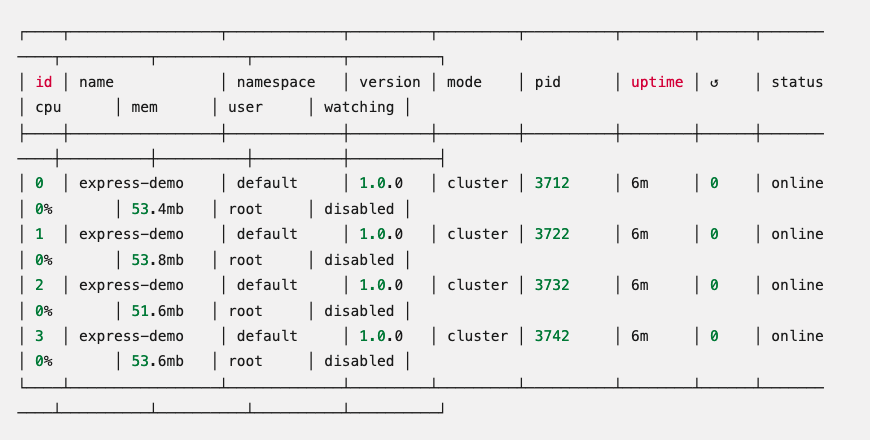
列出所有 PM2 进程。
pm2 list
示例输出

缩减 PM2 服务
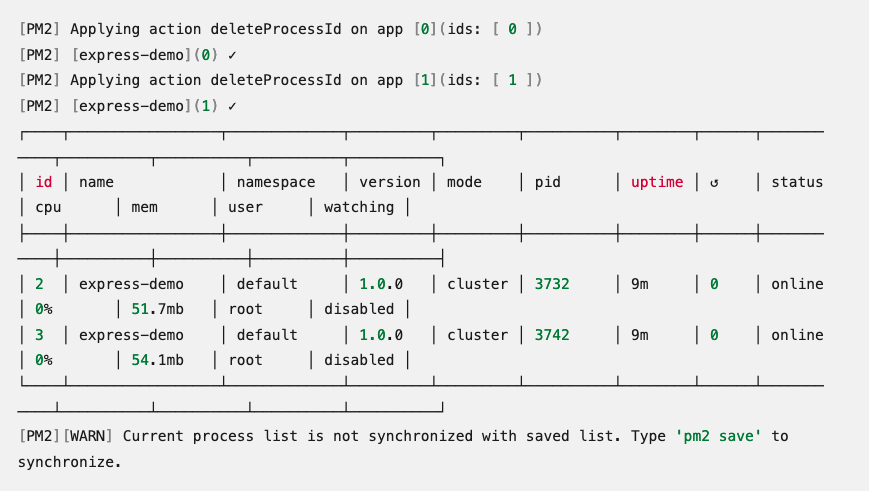
要缩减您的 Node.js 应用程序,请运行 pm2 scale 命令,如下所示。请确保将 express-demo 替换为您的实际服务名称。
pm2 scale express-demo 2
上述命令将实例数量从最初运行的四个实例减少到两个。
示例输出

扩展 PM2 服务
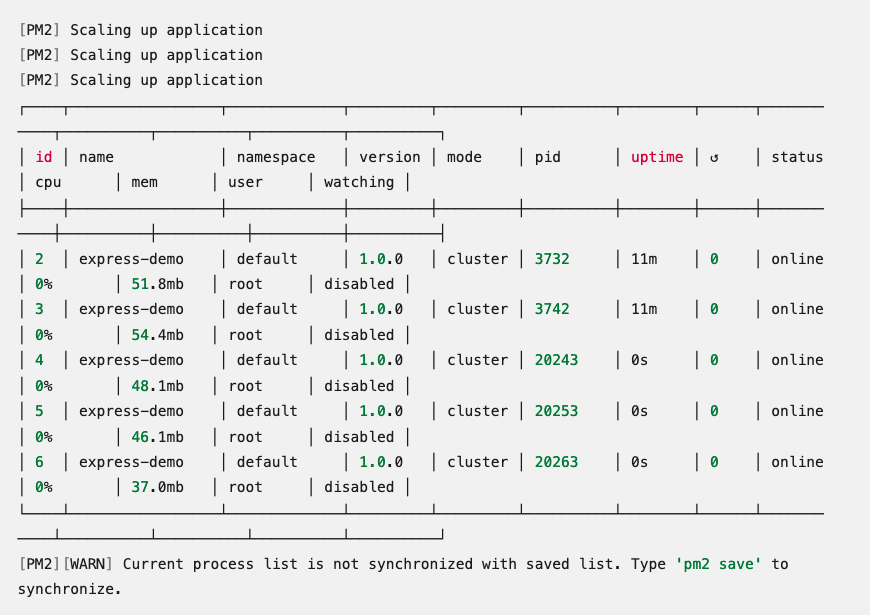
要扩展您的 Node.js/Express 应用程序,请运行 pm2 scale 命令,如下所示。请确保将 express-demo 替换为您的实际服务名称。
pm2 scale express-demo 5
上述命令将实例数量从运行的两个实例增加到五个。
示例输出

探索其他 PM2 命令
-
停止所有 PM2 进程
bashpm2 stop all -
重新启动所有 PM2 进程
bashpm2 restart all -
软重新加载所有 PM2 进程
bashpm2 reload all软重新加载通过逐个实例重新加载来帮助最大程度地减少 Node.js/Express 应用程序的停机时间。
-
监控所有 PM2 进程
bashpm2 monit -
检查 PM2 生成的日志
bashpm2 logs
总结
在本文中,您学习了如何在 Vultr 云计算服务器上使用 PM2 部署 Node.js 应用程序。本教程指导您完成创建、扩展和监控 PM2 服务的步骤。您还学习了如何为 PM2 服务设置 Nginx 作为反向代理服务器,并使用 SSL 证书进行保护。
作为 Node.js 部署的扩展,请考虑使用 Vultr 托管数据库来托管与您的应用程序关联的数据库。它提供了一个安全、高可用且易于扩展的数据库集群,可立即使用。
这是一篇由 Vultr 赞助的文章。Vultr 是全球最大的私营云计算平台。Vultr 是开发者的首选,已为 185 个国家/地区的 150 万多客户提供了灵活、可扩展、全球化的云计算、云 GPU、裸金属和云存储解决方案。了解更多关于 Vultr 的信息。