
Interop 2023:MDN 更新
Web 互操作性意味着确保 Web 平台功能在尽可能多的设备和浏览器上以符合规范的方式工作。随着 Interop 2024 的刚刚启动,本文将解释 Interop 项目是什么,回顾 MDN 上基于 Interop 2023 的内容,并展望 Web 平台即将推出的功能。
什么是 Interop 项目?
名为“Interop 项目”的基准测试和测试套件,用于跟踪 Web 功能在不同浏览器之间的互操作性。然而,Interop 不仅仅是测试;它是一项由浏览器厂商共同发起的倡议,旨在识别那些需要跨浏览器一致性的重要功能,并在一年内推动这些功能的发展。
在过去三年中,开发人员齐心协力提高了 Interop 基准测试的总体得分。与往年一样,Interop 2024 仪表板展示了浏览器厂商同意共同努力的功能,以及跨不同浏览器在 Web 功能兼容性得分方面的进展。
这项倡议的主要目标是确保开发人员能够为每个人提供无缝的 Web 体验,无论他们选择哪个浏览器。当开发人员能够基于一致的 Web 平台进行构建时,所有 Web 用户都能在日常在线活动中受益。
Web 平台的一个关键优势在于它是由标准定义的,而不是由单个实现的代码决定的。这创造了一个共享平台,该平台不依赖于特定的硬件、公司或商业模式。—— Interop 2022 发布公告,Mozilla Hacks
Interop 如何工作?
Interop 团队根据用户和 Web 开发者的反馈选择重点关注领域,以识别那些由于浏览器支持不佳或不一致而特别存在问题的功能或功能组。一套无头浏览器测试断言浏览器在每个关注领域都按照规范合规的方式运行。
幕后的一个加速器是,浏览器厂商可以与代码更改一起发布Web 平台测试(WPT),自动化流程可以捕获这些测试,并将测试高效地向下游传输到 WPT 项目。通过与 Interop 紧密的反馈循环发布修复和功能,浏览器开发者可以直接看到他们努力对 Web 生态系统的影响,这是推动开放 Web 前进的重要激励因素。
Interop 2023 成果
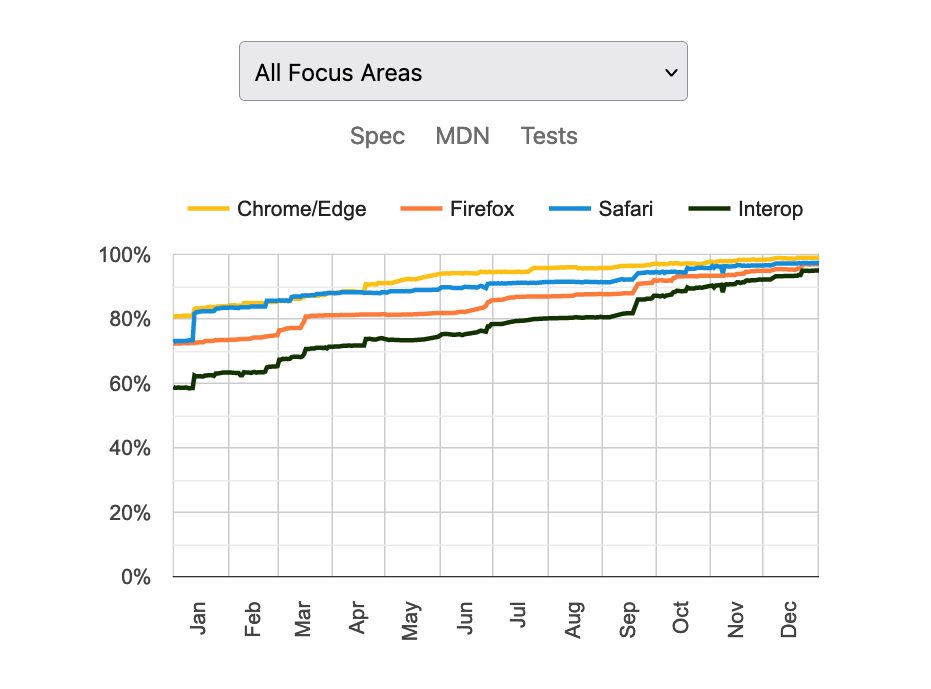
许多代码更改已在多个浏览器中生效,旨在提高 Interop 分数。正如您在下面的屏幕截图中所见,整体基准测试结果呈现出跨浏览器兼容性提高的美好景象。要深入了解项目的进展,您可以使用这个交互式仪表板。

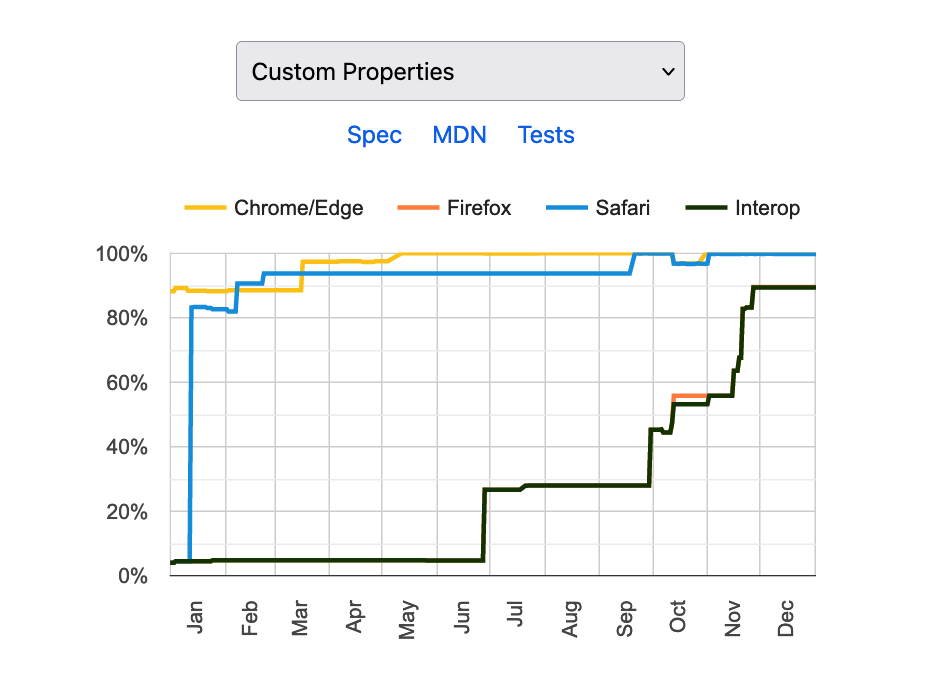
一些关注领域在一年中发生了巨大变化。例如,CSS 自定义属性中的功能,在 2023 年 1 月仅为 4%,到年底已飙升至 89.5% 的通过率。

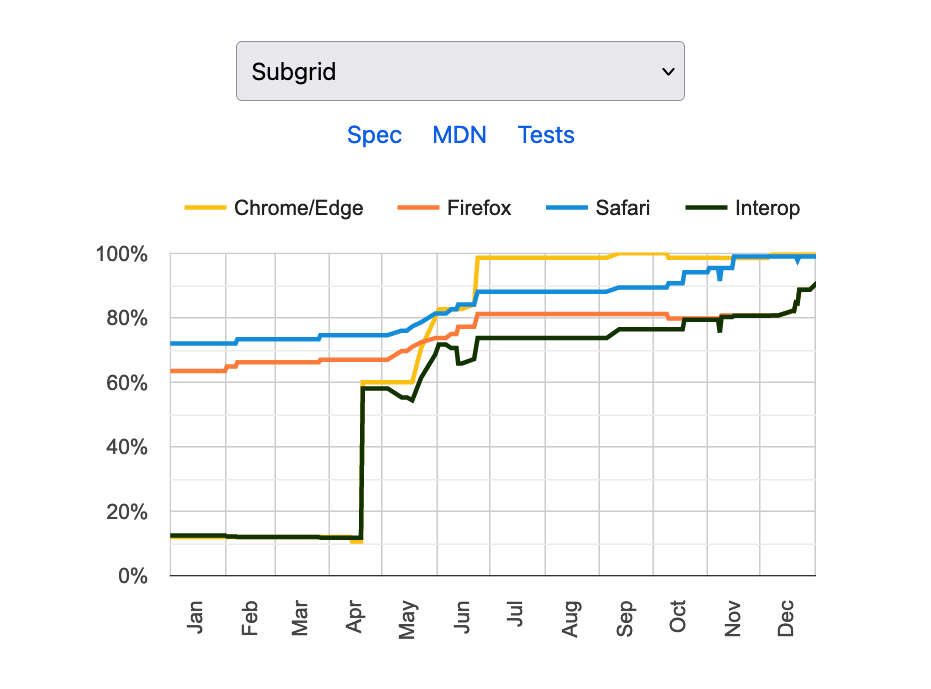
CSS Subgrid 是另一个很好的例子,去年整体通过率从 12.5% 提高到 90.8%。

基准测试结果为该项目鼓励 everywhere 遵循 Web 标准的目标描绘了一幅激动人心的成功图景。
MDN 上的 Interop 2023 更新
MDN 团队在 Interop 中的角色是确保 Interop 中包含的功能有可靠且最新的文档,特别是对于那些已经实现跨浏览器支持的功能。这使得开发人员能够自信地使用在主流浏览器版本中最近稳定的功能来构建 Web。
Interop 2023 是团队去年的一项文档目标。我们的目的是审核与 Interop 2023 关注领域相对应的 MDN 内容,并更新文档,使其在功能及其支持不断发展时保持准确和有用。
2023 年,许多功能,如:has(),在所有主流浏览器引擎中达到了稳定状态,这意味着我们可以删除许多实验性警告,并在适当的时候更新代码以使用最新语法。
MDN Interop 2023 亮点
2023 年是 CSS 的重要一年,我们看到了 CSS 颜色支持的许多改进,这带来了一些出色的文档改进。以下是团队关注 Interop 所带来的改进中的一些有趣亮点。
- docs(CSS): 添加 CSS 属性和值 API 的模块着陆页
- docs(CSS): 添加 overscroll 行为模块着陆页
- docs(CSS): 添加 CSS transforms 模块的模块着陆页
- docs(HTML): Inert - 关于内容不可感知的说明
如果您想查看 Interop 2023 任务和 PR 中涵盖的所有其他内容,请查看 GitHub 上的 MDN Interop 2023 跟踪问题,其中包含 56 个 PR 和子任务的链接。除了参考文档和指南之外,我们还在 MDN 博客上写了很多关于 Interop 主题的内容,例如 CSS 颜色、边框图像和容器查询。
2023 年关注领域
以下是 Interop 2023 的关注领域,并附有指向每个领域的 MDN 文档的链接。我们希望保持这些文档更新的努力,能够对您阅读它们的体验以及您的 Web 开发之旅产生影响。
CSS
| 关注领域 | 描述 |
|---|---|
| 边框图像 | 如何使用图像作为元素的边框。 |
| 色彩空间和函数 | 指定颜色值和色彩空间的各种方法。 |
| 容器查询 | 基于父容器大小进行封装。 |
| 包含 | 将子树与文档的其余部分隔离。 |
| CSS 数学函数 | 数学函数,如min()、sin()。 |
| CSS 伪类 | 元素的状语选择器(例如,:hover、:focus)。 |
| 自定义属性 | 用于可重用值的自定义 CSS 变量。 |
| Flexbox | 用于在一维流中排列元素的布局。 |
| 字体功能检测和调色板 | 高级排版功能。 |
| 网格 | 基于网格的布局系统。 |
| :has() | 根据后代选择元素。 |
| 蒙版 | 如何使用蒙版图层部分或完全隐藏元素。 |
| 媒体查询 4 | 根据设备特性应用样式。 |
| 运动路径 | 沿路径定位元素以进行动画。 |
| 滚动 | 控制 Web 文档中的滚动。 |
| 子网格 | 扩展 CSS Grid,允许网格项引用其祖先的网格。 |
| 变换 | 对元素执行 2D 和 3D 变换。 |
HTML
API
| 关注领域 | 描述 |
|---|---|
| Web Workers 中的模块 | 使用 Web Workers 在后台线程中运行脚本。 |
| Offscreen Canvas | 通过脚本渲染图形,而不更新主页面。 |
| 指针和鼠标事件 | 处理来自鼠标和触摸界面的输入。 |
| URL | 创建和管理 URL 的 API。 |
| Web Codecs (视频) | 用于编码和解码音频和视频的编解码器。 |
其他
- Web Components:一组允许创建可重用自定义元素的 [技术](https://mdn.org.cn/en-US/docs/Web/API/Web_components)。
总结
我们很期待看到 2024 年 Web 平台上的新功能,并且我们将密切关注 Interop,了解下一个推动者和变革者。我们认为 Interop 是最重要和最令人兴奋的倡议之一,它激励浏览器厂商构建一个合规且开放的 Web。
希望您喜欢这篇博文!您可以随时与我们联系,告诉我们您的想法。如果您想了解更多关于 Interop 的信息,以下是有关公告和项目页面的资源列表:
- Interop 2024 公告(hacks.mozilla.org)
- Interop 2024(web.dev)
- Web 平台因 Interop 2024 而变得更好(webkit.org)
- WPT 主页
- Interop 2024 项目页面(wpt.fyi)