
Web 可持续性简介
随着气候变化的影响日益明显和频繁,它正迅速成为全球各国政府、社区和公司议程上的重中之重。我们知道,减少温室气体排放对于缓解气候变化的最严重影响并确保一个宜居和可持续的未来至关重要。
每个行业都必须发挥作用,包括我们网络行业。在本文中,我们将探讨我们数字生活方式的一些环境影响,并讨论网络设计师和开发人员如何为更可持续的实践做出贡献。
数字技术如何增加碳排放
人们常常认为数字技术是“清洁”的,因为数字活动不像工厂或汽车那样产生可见的污染。事实上,互联网约占全球碳排放量的4%,这一数字相当于整个航空业的排放量。
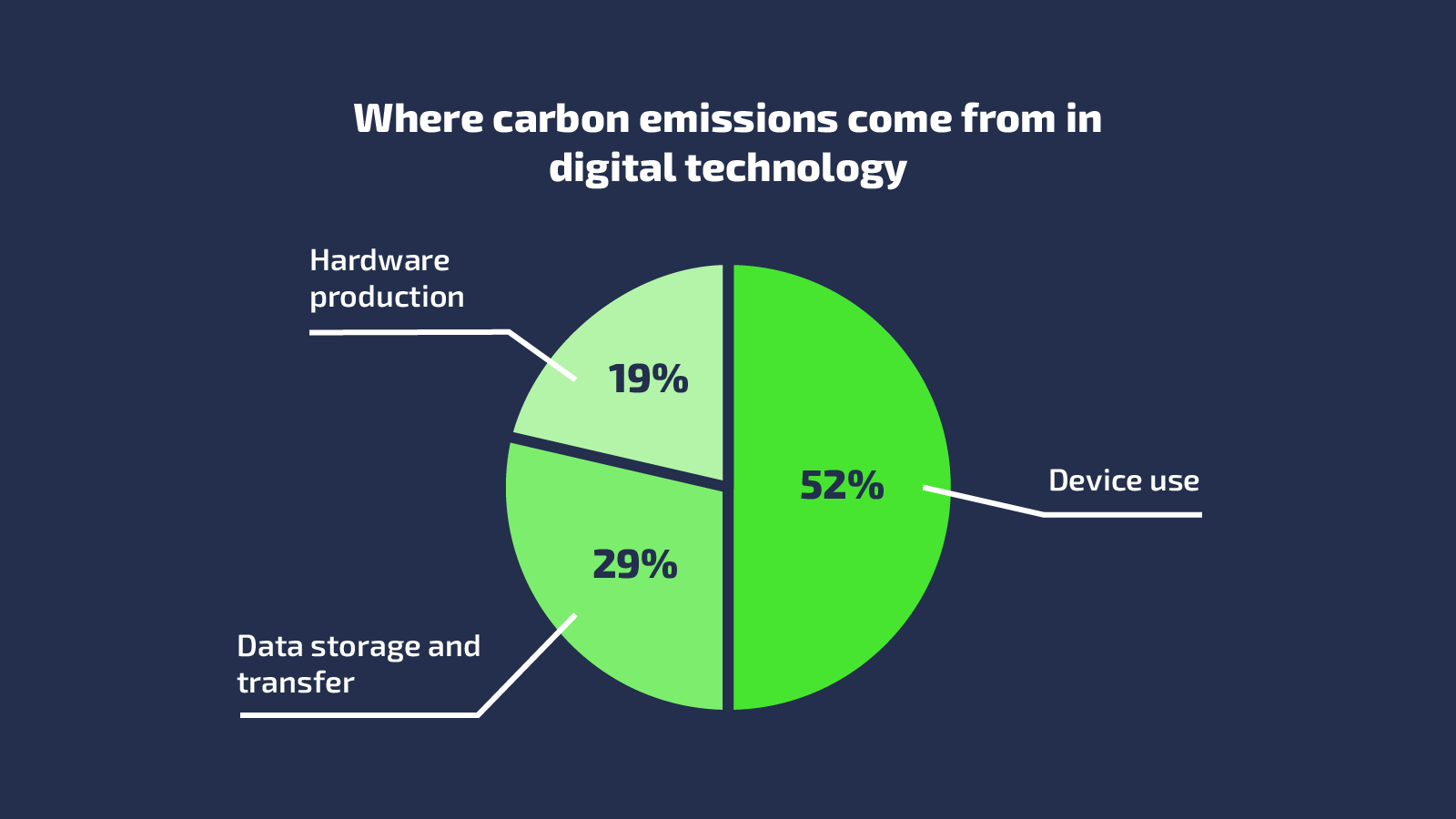
数字景观的环境影响很大一部分源于电力使用,而电力通常来自化石燃料。燃烧化石燃料会产生二氧化碳(CO2),通常称为碳排放。这些电力不仅为用户的设备供电,还促进了网络之间的数据存储和传输,并支持我们数字基础设施硬件的制造。 来源
来源
数字可持续性面临的挑战
考虑碳排放只是使我们的网络应用程序更可持续的一个方面。在构建网络时,还有许多其他相互关联的因素需要考虑,以便做出更可持续的选择。
用水量
不断扩大的科技行业需要更多的数据中心,这些数据中心不仅耗能,而且需要**大量**的水进行冷却。硅芯片在制造过程中也需要大量的水。缺水正成为全球日益关注的问题,并将因气候变化而加剧。社区赖以生存的重要水源正越来越多地被转移来支持数字基础设施。
电子垃圾处理
全球每年产生约4000万吨电子垃圾。旧设备,如笔记本电脑、智能手机和平板电脑,经常被随意丢弃,未能得到妥善回收,往往流向南方国家,在那里造成污染并破坏脆弱的生态系统。即使进行了回收,也常常是在剥削性的条件下进行的。
材料提取
设备制造和电池技术(对向可再生能源过渡越来越重要)依赖于贵金属的开采。提取这些自然资源极具破坏性,它们正在摧毁景观和社区。
化学污染
设备制造过程中的有害化学物质很容易进入自然环境,造成危害。
社会不平等和气候正义
弱势群体最有可能遭受我们数字生活方式的环境影响,而获益的可能性最小。我们必须确保向日益可持续实践的过渡不会无意中将负担转移到那些已经承担最大成本的人身上。
网络专业人士改善数字可持续性的可行步骤
您可能认为,任何减少网络环境影响的个人努力都只是杯水车薪。但作为科技工作者,与其他行业相比,我们处于相对有利的地位。我们构建的产品可能会被成千上万甚至数百万用户使用。当我们将其规模化时,我们做出的任何改进都有可能产生巨大的影响。
减少我们所构建产品造成的碳排放是一个显而易见的起点,同时也要继续进行整体思考,并牢记数字可持续性的其他方面。
提高网页性能以降低碳排放的方法
在近几年,让我们的网站对用户来说更快已成为一个日益关注的焦点。好消息是,网页性能和可持续性之间存在很大的重叠:快速的网站**通常**是低碳网站!
优化我们的网站可以减少存储和传输的数据量,以及用户设备消耗的电量。可持续地构建网站也有助于延长用户设备的使用寿命,减少升级和更换的需求。
利用工具评估性能和影响
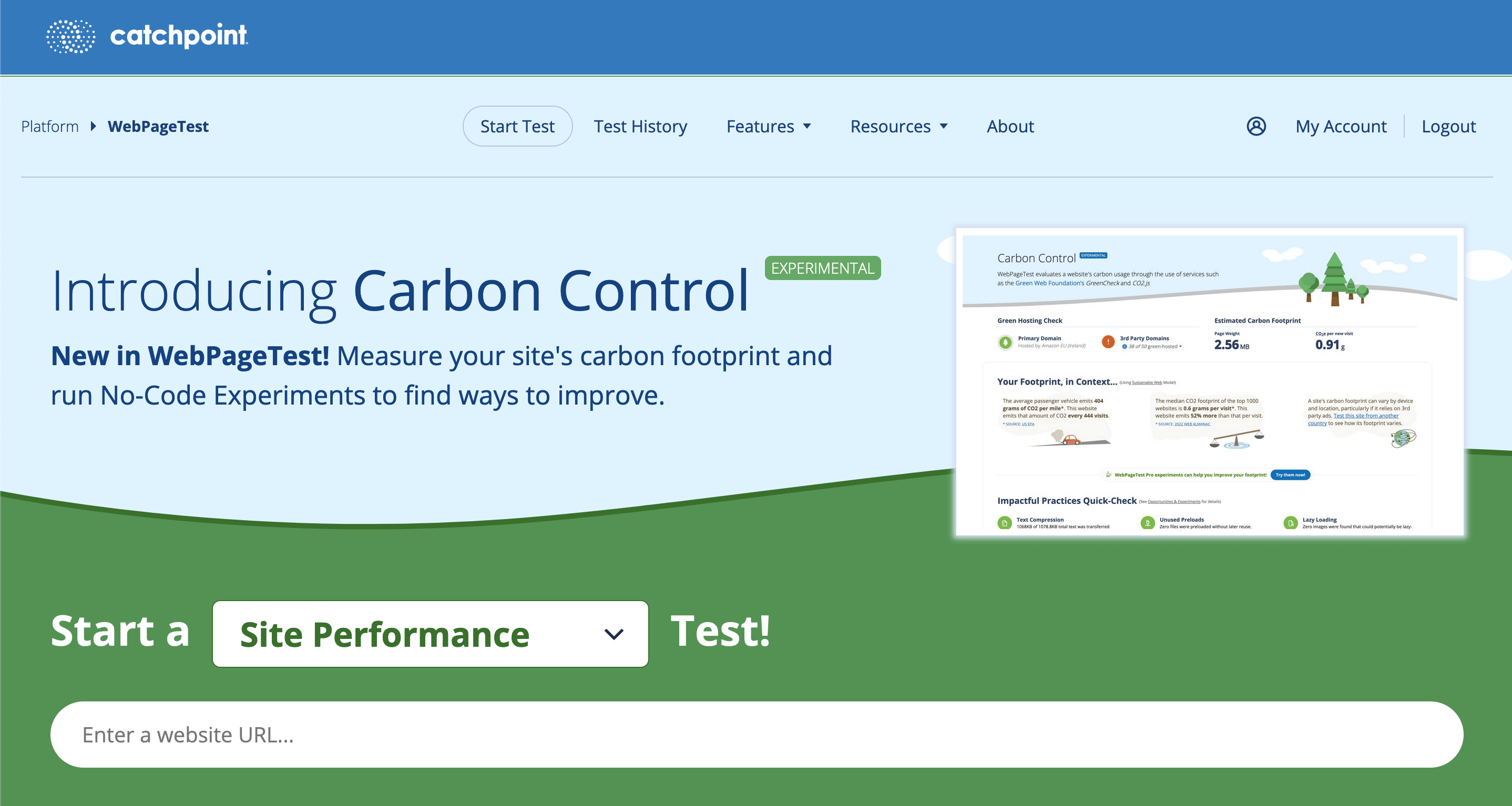
像WebPageTest和Google的PageSpeedInsights这样的工具可以帮助我们衡量网页性能并确定改进的优先级。WebPageTest还有一个相对较新的Carbon Control功能,用于衡量我们网站的环境影响。Website Carbon是另一个用于了解网站环境影响的工具。

虽然工具无法衡量一切,但它们为理解我们网站的影响提供了一个良好的起点,并为改进提供了一些想法。
减小图片尺寸
图片是页面重量的重要贡献者,占网络数据传输量的近一半。我们可以通过使用更少、更小的图片,以及优化和压缩我们使用的图片来减少这种影响。
使用srcset和<picture>,我们可以为用户的设备提供最合适的图片——为支持它们的设备提供现代(更小)的图片格式(如WebP),并确保低分辨率设备无需下载巨大、高分辨率的图片。
lazyload HTML属性得到了很好的支持,它可以防止图片在用户滚动到需要它们的位置之前被下载。
优化字体
字体是另一个会显著影响页面重量的资源,因此非常适合优化。我们可以通过限制我们使用的网页字体的数量来减轻这种负担。如果某个特定字体的多种粗细和样式是必需的,我们可以考虑使用可变字体。
提供现代字体格式,如Web Open Font Format 2.0 (WOFF2),通常比旧的TrueType Font (TTF)文件能减小负载。我们也可以考虑字体子集化——如果网站上只需要一种语言,则提供有限的字形集合。
自行托管字体可以节省网络请求,并让你拥有更多控制权。
处理第三方嵌入
第三方代码,如聊天小部件、分析脚本和社交媒体嵌入,通常是页面重量和数据传输的最大问题。如果你无法完全避免这些,可以考虑使用按交互加载模式,即加载被推迟到用户与小部件交互为止。
Paul Irish的Lite YouTube Embed提供了一种简单的方法来延迟加载沉重的YouTube嵌入。
减少JavaScript使用
JavaScript比HTML和CSS更耗费资源,而大多数网站过度依赖它。仔细考虑你的项目是否真的需要JavaScript框架,并使用Bundlephobia等工具评估昂贵的依赖项。你或许可以使用原生API。
动态导入可以帮助减少初始JavaScript包的大小,并防止用户下载直到很久以后才需要的代码。
如需进一步见解,Jeremy Wagner的Responsible JavaScript是一本推荐的读物。
通用优化技巧
压缩、缩小和摇树优化你的代码,以及压缩图片,都将有助于减少数据传输。此外,我们可以确保尽可能地缓存。Harry Roberts提供了一份关于普通用户的缓存控制的优秀指南。
选择绿色网络托管
确保我们的网络托管商使用可再生能源是减少我们网站碳排放的重要一步。不幸的是,要区分真正的绿色资质和“漂绿”以及营销宣传并不总是那么容易。Green Web Foundation的托管目录列出了提供其“绿色”资质证明的公司。
我的第三方是绿色的吗?是一个检查第三方依赖项碳影响的工具,包括它们是否为绿色托管。
通过碳感知计算优化能源使用
我们可以通过查看在何处以及何时运行耗能过程来减少对化石燃料发电的依赖。
- 利用电力来自可再生能源比例更高的地区的服务器(空间转移)。
- 在电网负荷较低或间歇性太阳能或风能产生更多电力的时段运行进程(时间转移)。
Green Software Foundation提供了关于此主题的一些精彩资源。
做出更绿色的设计选择
从设计阶段考虑可持续性,我们就能最好地最大限度地减少产品的环境影响。更绿色的设计可能涉及使用能源消耗较少的颜色。蓝色比红色或绿色消耗更多的能量,而在有机发光二极管(OLED)屏幕上,深色主题可以节省能源,因为黑色像素是“关闭”的。
网站可以设计成最大限度地减少视频和大型图片的使用,特别是通过避免自动播放视频或尽可能使用SVG而不是照片。
用户旅程也扮演着重要角色:用户在您的网站上点击花费了多少时间,因为找不到他们想要的东西而加载了比需要更多的资源?
利用您的权力和特权构建可持续的网络
我们不仅可以采取措施解决我们所构建产品的环境影响,还可以通过与更广泛的网络社区分享我们的知识来产生更广泛的影响。这可以包括在您的工作场所建立一个环境行动小组,在您自己的博客上撰写文章,发表演讲,或在社交网络上分享技巧。
我们越能将网络可持续性的话题常态化,就能产生越大的影响。
与社区合作实现网络可持续性
尽管我们个人的努力很重要,但当我们作为一个更广泛的社区合作时,才能产生最大的影响。
- ClimateAction.tech是一个由科技工作者组成的社区,他们共同努力在公司、组织和行业中推动气候行动。这是一个与志同道合的人交流并获得行动启发的绝佳场所。
- 可持续网页设计社区小组致力于制定一套构建可持续网站的指南。加入该小组,或通过GitHub贡献。
总结
尽管这可能感觉像一场艰苦的斗争,但对于我们这些从事网络工作的人来说,有很多机会可以更可持续地构建并减少我们所构建产品的环境影响。第一步是认识到我们行为和选择的影响,然后我们就可以开始探索我们可以采取哪些行动来减轻地球的负担。每一份努力都很重要。
资源
除了这里的技巧之外,还有许多其他资源可以指导您构建一个更可持续的网络。
- 绿色网络基金会
- 绿色软件基金会
- 可持续网页设计
- 可持续网页设计(书籍),作者:Tom Greenwood
- 世界范围内浪费(书籍),作者:Gerry McGovern
- 网络可持续性指南(WSG)1.0(社区小组报告草案)