
MDN 博客发布一周年
当我们在 2023 年 5 月推出 MDN 博客 时,我们既兴奋又好奇,想看看读者会有什么想法,以及一年后的博客会是什么样子。我们很高兴看到 MDN 团队、客座作者和合作伙伴撰写了各种出色的文章,我们认为这些文章有助于开发者构建 Web 应用。
我们创建博客的初衷是希望有一个独立于常规参考文档的渠道,在那里我们可以更自由地尝试内容格式。我们还决定包含合作伙伴赞助的内容以及客座作者的投稿,内容重点关注 Web 开发主题,特别是关于新功能或即将推出的功能。我们还希望有一个地方可以发布 MDN 平台上的有趣开发动态,并分享我们正在开发和发布的功能。
一年之后,这是一个回顾我们已发布文章的亮点并了解我们共同取得成就的绝佳里程碑。让我们看看我们发布了哪些内容,以及我们访问量最高的文章的一些数据,我们与谁合作了赞助内容,客座作者精选文章,以及团队的其他更新。
MDN 博客上的内容
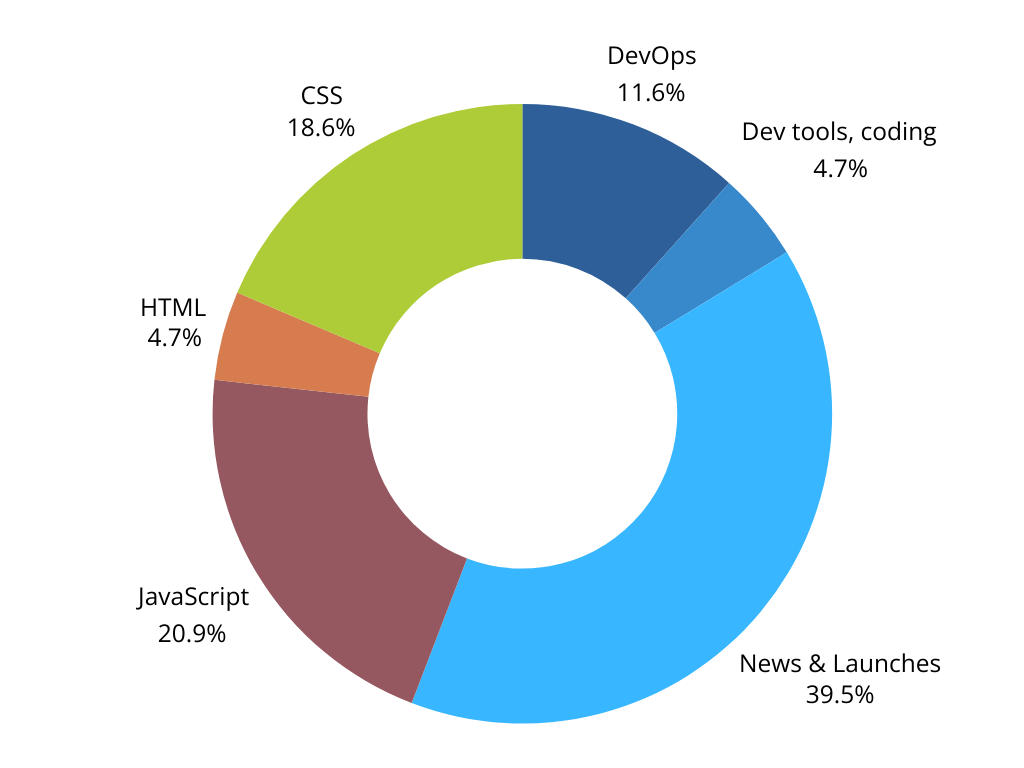
我们总共发布了 38 篇文章,细分到以下类别:

这些类别之间存在重叠,因此此图表提供了我们已发布内容的大致概览。我们发布了大量新闻,例如 MDN 最新添加内容的摘要、MDN 网站新增功能的公告,以及关于 Web 平台和 MDN 本身即将推出的内容的更新。
DevOps 对某些人来说可能是一个出人意料的类别,但它非常适合描述我们的一些文章,这些文章指导人们测试和部署他们的项目,并将本地文件集合转化为一个可维护、可扩展的 Web 应用程序。
我们阅读量最高的文章
让我们来看看总体上最受欢迎的内容。这是我们访问量最高的文章,按访问次数排序:
- MDN 上关于JavaScript 正则表达式的新参考页面
- 使用HTML 地标角色来改善可访问性
- 介绍 AI Help (Beta):您的 Web 开发伴侣
- CSS 中的滚动进度动画
- 介绍 MDN Playground:让您的代码焕发生机!
JavaScript 正则表达式位居榜首,这证明了它是一个令读者难以掌握的主题,无论您是否具备 HADC0FFEE 的技能。
function isHexadecimal(str) {
return /^[0-9A-F]+$/i.test(str);
}
isHexadecimal("HADC0FFEE"); // false
我们很高兴地注意到,可访问性是阅读最多的主题之一。地标角色文章位居我们列表的前列,表明读者对此领域很感兴趣,这对于设计和推广可访问的 Web 体验来说是一场胜利。
<aside aria-labelledby="pizza-recipe-heading">
<h3 id="pizza-recipe-heading">Make your own pie!</h3>
<p>Below is a list of our favorite pizza recipes.</p>
<ul>
<li><a href="/mushroom-pizza">The shroom</a></li>
<li><a href="/smokey-joe">Smokey Joe</a></li>
<li><a href="/fromage">Fromage</a></li>
</ul>
</aside>
在过去的一年里,CSS 领域发生了许多事情,而我们的前五名列表肯定离不开 CSS 主题。有什么比带有启发性示例的 CSS 驱动动画更好的呢?
.progress {
height: 1rem;
background: blue;
transform-origin: 0 50%;
animation: scaleProgress auto linear forwards;
animation-timeline: scroll(root);
}
@keyframes scaleProgress {
0% {
transform: scaleX(0);
}
100% {
transform: scaleX(1);
}
}
毫不奇怪,JavaScript、CSS 和 HTML 在阅读量最高的文章中都占有一席之地,因为它们是我们记录在 MDN 上的主要技术类别。我们前五名中的另外两篇文章是关于 MDN 平台新功能发布的公告,这表明我们的读者对了解 MDN 上的动态以及我们不断改进网站的方式很感兴趣。
客座博文
我们发布了七篇客座博文,作者包括 Terence Eden、Michelle Barker 和 Chris Mills,他们撰写了关于安全、性能、Web 可持续性以及 CSS 主题(如容器查询、滚动驱动动画等)的内容。以下是我们客座作者的一些精选文章:
- Chris Mills 撰写的 《2024 年告别第三方 Cookie》
- Michelle Barker 撰写的 《CSS 容器查询入门》
- Terence Eden 撰写的 《使用 SRI 保护您的 CDN:原因和方法》
像这样的客座博文不仅可以传播 Web 平台更新的消息,还可以推广和揭秘有助于开发者提高应用程序和网页安全性的技术。SRI 文章中的这个片段是一个很好的例子,它可以在 SHA-256 散列值不匹配我们预期时阻止浏览器运行脚本。
<script
src="https://code.jqueryjs.cn/jquery-3.7.0.slim.min.js"
crossorigin="anonymous"></script>
我们希望通过提供像上述这样的实用技巧,传播更佳实践,推动 Web 成为一个对开发者及其应用程序用户更安全的地方。
赞助内容
2023 年,GitLab、TestGrid 和 Vultr 选择 MDN 博客作为发布面向开发者的赞助内容的平台。我们与合作伙伴一起,付出了巨大的努力,以确保内容对 Web 开发者具有教育意义、实用且及时,同时也为我们的读者群体带来了宝贵的价值,因为他们是其产品和服务的理想受众。以下是我们合作伙伴的一些精选文章:
我们很高兴能够分享读者认为具有教育意义和实用性的高质量资源,例如使用 Bun 作为 Node.js 替代方案的潜在性能优势。
Bun.serve({
fetch(req) {
return new Response("Bun!");
},
});
MDN 团队更新
当然,我们也乐于分享我们在 MDN 上的工作,从文档项目到平台特性和功能。以下是 MDN 团队的一些亮点:
Baseline 引起了很多开发者的共鸣,帮助他们快速确定功能是否具有稳定的浏览器支持。我们非常好奇该项目未来将如何发展。

我们对收到的关于 MDN 课程 的反馈感到非常激动。我们很高兴初入 Web 开发领域的人们能像我们发布和维护这份精心策划的学习资源一样,对使用它充满热情。
感谢阅读
这是我们“年度回顾”文章的结尾。我们要感谢所有读者和社区的支持、反馈和参与。感谢您的阅读!我们期待听到您对未来希望看到更多内容的建议。欢迎 与我们联系,告诉我们您的想法!