
VS Code:初学者提示和技巧
Visual Studio Code (VS Code) 不仅仅是一个标准的代码编辑器,它还是一个 集成开发环境 (IDE),开箱即用地提供了大量功能。作为 MDN 的技术撰稿人,我主要使用 VS Code 以 Markdown 格式编写文档。当我开始使用 VS Code 时,我发现了很多可以立即使用的功能。虽然它很简单易用,但了解一些额外的功能和扩展可以帮助您更快地完成工作,无论您是在编码、写作,还是两者兼而有之。
本文提供了一个入门概述,通过一些实用技巧、有趣的功能(包括内置的 Git 功能)以及一些可以增强您 VS Code 体验的扩展,带您一起探索。我很高兴能分享我学到的技巧和工具,这些对初学者来说将大有裨益。
键盘快捷键
让我们来探索一些可以加快在 VS Code 中导航和编辑速度的键盘快捷键。其中许多快捷键在其他编辑器中也受支持。例如,如果您熟悉 Sublime Text,您会发现大多数快捷键都非常相似。学习这些快捷键可以帮助您在 VS Code 中更快地工作,并且如果您切换到或使用其他编辑器,它们也会很有用。
导航快捷键
| 动作 | 在 Windows 上 | 在 macOS 上 |
|---|---|---|
| 打开文件 | Ctrl + O | Command + O |
| 跳转到文件中的某一行 | Ctrl + G | Control + G |
| 跳转到文件中的某个符号 | Ctrl + Shift + O | Command + Shift + O |
| 打开命令面板 | Ctrl + Shift + P | Command + Shift + P |
| 打开键盘快捷键 | Ctrl + K, Ctrl + S | Command + K, Command + S |
| 打开 Zen 模式 | Ctrl + K, Z | Command + K, Z |
| 打开终端 | Ctrl + ` | Ctrl + ` |
| 打开 Markdown 预览 | Ctrl + K, V | Command + K, V |
编辑快捷键
| 动作 | 在 Windows 上 | 在 macOS 上 |
|---|---|---|
| 将行向上或向下移动 | Alt + ↑ 或 ↓ | Option + ↑ 或 ↓ |
| 复制行或选区 | Ctrl + Alt + ↑ 或 ↓ | Shift + Option + ↑ 或 ↓ |
| 选择下一个匹配项 | Ctrl + D | Command + D |
| 在匹配项之间导航 | Ctrl + K + D | Shift + Command + G 和 Command + G |
自定义快捷键
如果上面列出的某些快捷键对您不起作用,请检查您的键盘快捷键设置。您可以通过在 macOS 上按 Command + K,然后按 Command + S 来访问设置,或者使用菜单 Code > Settings > Keyboard Shortcuts (截至 1.83.1 版本)。您可能会注意到某个特定操作已设置了不同的按键组合,或者您可能需要设置新的快捷键。您可以自定义键盘快捷键以适应您的风格和需求。
使用 Zen 模式
在撰写本文时,我了解了 Zen Mode。我发现此功能类似于 Google Docs 中的 Pageless 功能。您可以通过 macOS 上的 Command + K, Z (View > Appearance > Zen Mode) 激活 Zen Mode。要退出,请使用相同的按键组合或按两次 Esc。如果您喜欢工作区域没有杂乱或干扰,您可能会喜欢此模式。
个人最爱
我最喜欢的快捷键是 Command + D,因为它允许我选择一个单词或短语的多个匹配项,并在原地同时编辑它们。例如,要将某个关键字的多个匹配项加粗,我使用此按键组合选择它们,然后输入两个星号。VS Code 会自动在每个选定词的两侧加上一个星号(请参阅 包围字符 功能),使它们变粗。这通常比使用传统的“查找和替换”实用程序更快,尤其是在处理可见帧中较少匹配项时。“查找和替换”可以在您处理批量替换或需要执行正则表达式搜索时提供帮助。
您已经在用上面列出的多少个快捷键了?您都用过吗,或者还有其他您觉得更有用的吗?我发现,在使用 VS Code 工作时,即使只使用几个快捷键也能提高我的效率,更不用说使用这些快捷键很有趣了!而且,当您在使用 Google Docs 时这些快捷键不起作用时,难道不会有点烦人吗!?😅
内置功能
VS Code 提供了一些巧妙的功能,可以立即加快您的写作和编辑速度。
集成终端
VS Code 内置的“终端”允许您直接从编辑器运行 shell 命令,因此您无需在 VS Code 和单独的终端窗口之间切换。它支持多个终端,您可以轻松地在它们之间切换。要打开终端,请在 Windows 和 macOS 上按 Ctrl + ` (View > Terminal)。终端还支持文本选择,因此您可以轻松地与终端进行文本的复制和粘贴。
大纲视图
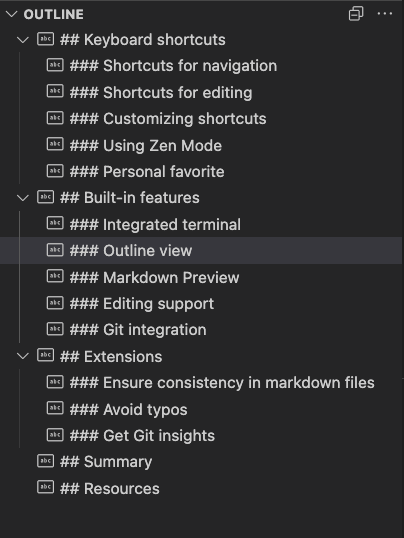
VS Code 中的大纲视图功能以树形结构显示文档,显示文件中的标题、类、方法和其他重要元素。您可以单击所需的元素直接导航到文件中的相应部分。随着您添加、删除或重新排列标题,树形结构会动态调整,使您可以轻松地导航到不同部分,而无需滚动文档。除了快速导航之外,它还有助于快速概览文档的结构。
可以在侧边栏访问大纲视图;它通常位于 **Explorer** 选项卡下方。如果它还没有显示,您可以通过 View > Open View... 菜单启用它,输入“Outline”并按 Return。
大纲视图适用于各种文件类型,从 编程 到 标记 语言。在 Markdown 文件中,标题在“大纲”视图中会变成一个可单击的内容目录。

Markdown 预览
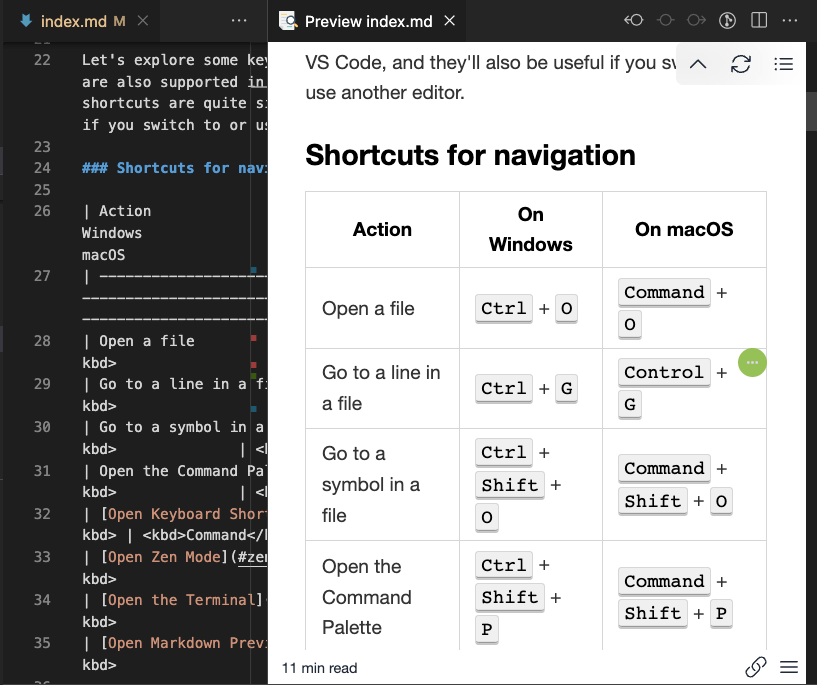
为了处理 Markdown 文件,VS Code 提供了 Markdown 预览 功能。它会显示您的 .md 文件格式化输出的实时预览,类似于内容在网页上的显示方式。要打开预览,请在 macOS 上按 Command + K,然后按 V。这将打开一个并排视图,其中您的 Markdown 文本会被渲染,并在您编辑文件时进行更新。
我在编写和编辑文档时发现此预览功能非常方便,因为它允许我立即发现并修复任何格式问题。此外,由于预览会在您键入时更新,因此您看到的内容始终是最新的。它有助于您更专注于内容创建,而减少对格式问题的关注。

无论您是创建简短的 README 还是编写 extensive documentation,此功能都非常有用。
编辑支持
- 自动包围字符:VS Code 的一项出色功能是,当您选择一个单词或短语时,键入一个字符会 用该字符将选定的文本包围起来。当您需要用引号或括号等字符包装多个单词匹配项时,此功能可以节省大量时间。结合我们之前在 macOS 上看到的 Command + D 按键组合,您可以一次性快速地对多个选区进行这些编辑。
- 多光标编辑:这是我的第二个最喜欢的功能。通过按 Option 键并单击鼠标到所有需要的地方,您可以创建 多个光标 以同时编辑多行或短语。
此外,您可以单击一个起点,按住 Option 和 Shift 键(在 macOS 上)并拖动以创建多行光标,这对于编辑一行下方的一行很有用。我发现当我需要缩进多行时,此功能非常有效;我无需为每一行按 Tab 键,而是通过单击选定的位置,按住 Option 和 Shift 键,然后拖动光标来创建多光标,再通过一次按 Tab 键来缩进所有行。
Git 集成
VS Code 的内置 Git 功能有助于管理版本控制,并使处理一些复杂场景更加容易。
- 解决合并冲突:在处理 MDN 等协作项目时,合并冲突几乎是不可避免的。VS Code 直观的 GUI 有助于解决这些冲突。您可以轻松地比较冲突的文件,识别差异,并选择如何解决它们。
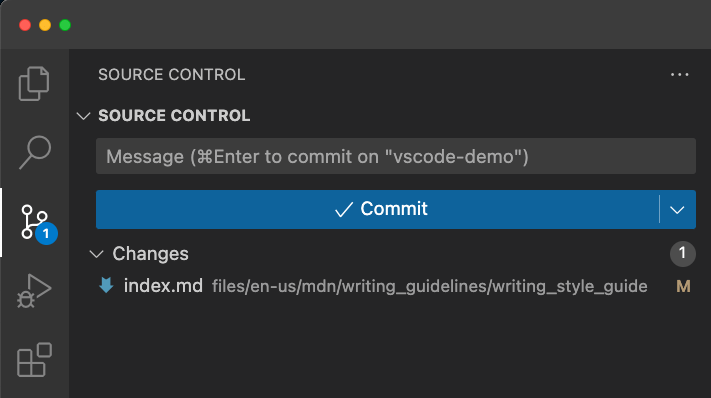
- 查看提交历史:您可以使用源代码管理视图(macOS 上为 Control + Shift + G)查看当前存储库中的更改列表和 提交历史记录,如下图所示。您甚至可以直接在提供的输入字段中输入提交消息,以便在提交之前捕获您的更改。

- 管理分支:您可以从窗口底部的状态栏快速访问分支管理功能。单击当前分支名称时,您可以通过快速选取菜单 搜索并切换到其他分支,甚至创建新分支。源代码管理视图提供了另一种管理和访问不同分支的方式。
扩展
通过安装扩展程序(macOS 上为 Command + Shift + X),您可以为 VS Code 的内置功能添加大量额外功能。您可以直接从 VS Code 内置的市场安装它们。不过,请谨慎使用它们;它们有自己的设置,可能会覆盖您项目的设置。
确保 Markdown 文件的一致性
我发现 Markdown Linter 扩展程序对于维护一致的 Markdown 语法非常有用。启用此扩展程序后,当您输入时,任何偏离规则的地方都会被标记出来。您也可以通过按 Command + Shift + M 在 IDE 的 **PROBLEMS** 选项卡中看到所有警告,或者将鼠标悬停在文件中的一行上以查看特定警告。
避免拼写错误
拼写错误在生产环境中可能会令人沮丧和尴尬。拼写检查器扩展程序,如 Code Spell Checker,是您在提交更改之前捕获这些错误所必需的。不在词典中的单词会被加下划线,并且也会出现在 IDE 的 **PROBLEMS** 选项卡中。您也可以使用灯泡图标进行快速修复。
获取 Git 洞察
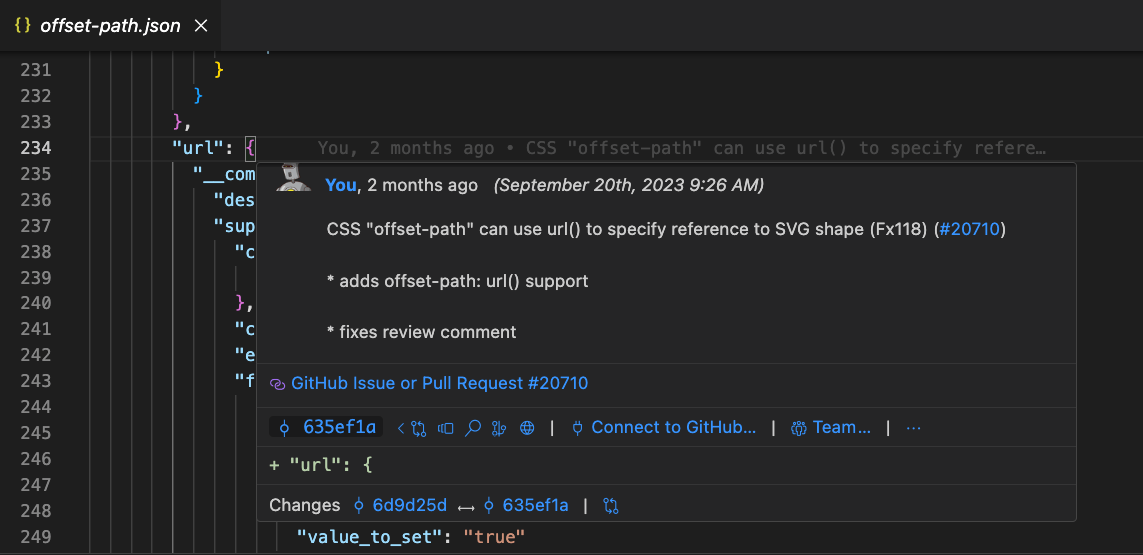
GitLens 增强了 VS Code 的内置 Git 功能。此扩展程序非常有用,可以快速查看谁、何时以及为何更改了文件内容,所有这些都直接在编辑器中完成,无需访问 GitHub 或运行 Git 命令来查看提交历史。它提供了实时的、内联的“blame”注释,如下图所示。

安装 GitLens 后,将在 **TERMINAL** 选项卡旁边添加一个名为 **GITLENS** 的专用选项卡。您可以使用它来直观地查看提交历史。
总结
在本文中,您了解了 VS Code 如何帮助您更轻松、更快速地完成工作,无论您是在编写代码还是文档。我们探讨了快捷键、GitLens 等扩展程序以及其他可以加快工作速度的内置 Git 功能。
我很想听听您在使用 VS Code 方面的技巧。欢迎在我们的 MDN Web Docs Discord 服务器上分享。