常见的网页布局包含什么?
在为你的网站设计页面时,最好了解最常见的布局。
| 先决条件 | 确保你已经考虑过你希望通过你的 Web 项目实现什么。 |
|---|---|
| 目标 | 了解在哪里放置网页上的内容,以及如何放置。 |
摘要
我们谈论网页设计是有原因的。你从一个空白页面开始,可以把它带到很多方向。如果你没有太多经验,从一个空白页面开始可能会有点吓人。我们拥有超过 25 年的经验,我们将提供一些常用的经验法则来帮助你设计你的网站。
即使现在随着移动 Web 的新兴关注,几乎所有主流网页都是由以下部分构建的
- 页眉
-
在网站每个页面的顶部可见。包含与所有页面相关的信息(如网站名称或徽标)以及易于使用的导航系统。
- 主要内容
-
最大的区域,包含当前页面独有的内容。
- 侧边内容
-
1) 补充主要内容的信息;2) 在页面子集中共享的信息;3) 替代导航系统。事实上,页面主要内容绝对不需要的所有内容。
-
在网站每个页面的底部可见。与页眉一样,包含不太突出的全局信息,如法律声明或联系信息。
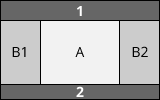
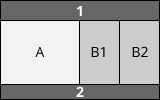
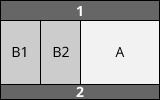
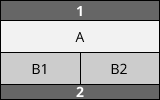
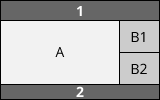
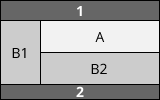
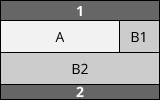
这些元素在所有表单因子中都非常常见,但它们可以以不同的方式布局。以下是一些示例(**1** 表示页眉,**2** 表示页脚;**A** 表示主要内容;**B1, B2** 表示侧边内容)
**单列布局**。对于移动浏览器尤其重要,这样你就不会弄乱小屏幕。

**双列布局**。通常用于针对平板电脑,因为它们具有中等大小的屏幕。


**三列布局**。仅适用于具有大屏幕的台式机。(即使许多台式机用户也更喜欢在小窗口而不是全屏中查看内容。)



当你开始将它们混合在一起时,真正的乐趣就开始了



 …
…
这些仅仅是示例,你可以自由地根据自己的意愿进行布局。你可能会注意到,虽然内容可以在屏幕上移动,但我们始终将页眉 (1) 保留在顶部,将页脚 (2) 保留在底部。此外,主要内容 (A) 最重要,因此请为其提供大部分空间。
这些是你可以借鉴的经验法则。当然,也存在复杂的设计和例外情况。在其他文章中,我们将讨论如何设计响应式网站(根据屏幕尺寸变化的网站)以及布局在不同页面之间变化的网站。目前,最好在整个网站中保持布局的一致性。
主动学习
目前还没有可用的主动学习内容。请考虑贡献。
深入探讨
让我们研究一些来自知名网站的更具体的示例。
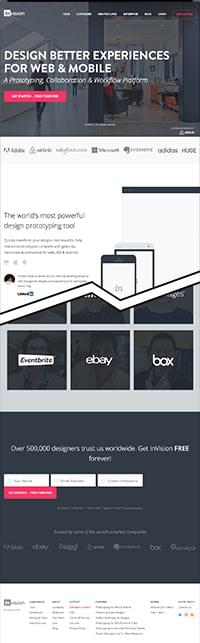
单列布局
双列布局
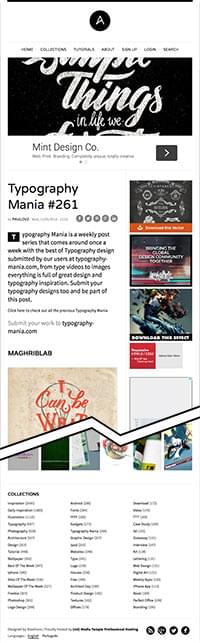
博客通常有两列,一列较宽,用于主要内容,另一列较窄,用于侧边内容(如窗口小部件、辅助导航级别和广告)。


在此示例中,请查看页眉正下方的图像 (B1)。它与主要内容相关,但主要内容在没有它的情况下也仍然有意义,因此你可以将图像视为主要内容或侧边内容。这并不重要。重要的是,如果你将某些内容放在页眉正下方,它应该要么是主要内容,要么与主要内容**直接相关**。
这是一个陷阱
一个更棘手的布局
巴黎歌剧院.


基本上是一个双列布局,但你会注意到这里和那里有很多调整,从视觉上打破了布局。特别是,页眉与主要内容的图像重叠。页眉菜单的曲线与图像底部的曲线相结合的方式,使页眉和主要内容看起来像一个整体,即使它们在技术上完全不同。歌剧院的示例看起来比 MICA 的示例更复杂,但实际上更容易实现(好吧,“容易”**是**一个相对的概念)。
如你所见,即使只有基本的布局,你也可以制作出令人惊叹的网站。看看你自己的最喜欢的网站,问问自己,页眉、页脚、主要内容和侧边内容在哪里?这将激发你自己的设计,并为你提供哪些设计有效、哪些设计无效的良好提示。