如何使用 GitHub Pages?
GitHub 是一个“社交编码”网站。它允许您上传代码库,以便在 Git **版本控制系统** 中进行存储。然后,您可以协作开发代码项目,并且该系统默认是开源的,这意味着世界上任何人都可以找到您的 GitHub 代码,使用它、学习它并改进它。您也可以对其他人的代码执行相同操作!本文提供了有关使用 GitHub 的 gh-pages 功能发布内容的基本指南。
发布内容
GitHub 是一个非常重要和有用的社区,值得参与其中,Git/GitHub 是一个非常流行的 版本控制系统 - 大多数科技公司现在都在其工作流程中使用它。GitHub 拥有一个非常有用的功能,称为 GitHub Pages,它允许您将网站代码发布到网上。
基本 GitHub 设置
- 首先,在您的机器上 安装 Git。这是 GitHub 所依赖的底层版本控制系统软件。
- 接下来,注册 GitHub 帐户。这简单易行。
- 注册完毕后,使用您的用户名和密码登录 github.com。
准备您的代码以供上传
您可以在 GitHub 存储库中存储您喜欢的任何代码,但是为了充分利用 GitHub Pages 功能,您的代码应结构为典型的网站,例如,主要入口点是一个名为 index.html 的 HTML 文件。
在继续之前,您需要做的另一件事是将您的代码目录初始化为 Git 存储库。为此,请执行以下操作
- 将命令行指向您的
test-site目录(或您用于包含网站的目录的任何名称)。为此,请使用cd命令(即“change directory”)。如果您将网站放在桌面上的名为test-site的目录中,则您将键入以下内容bashcd Desktop/test-site - 当命令行指向您的网站目录内部时,键入以下命令,该命令告诉
git工具将该目录转换为 Git 存储库bashgit init
关于命令行界面的补充说明
将您的代码上传到 GitHub 的最佳方式是通过命令行 - 这是一个窗口,您可以在其中键入命令来执行诸如创建文件和运行程序等操作,而不是在用户界面中单击。它看起来像这样

注意:如果您对命令行感到不舒服,也可以考虑使用 Git 图形用户界面 来完成相同的工作。
每个操作系统都带有命令行工具
- Windows:可以通过按 Windows 键、键入命令提示符并从出现的列表中选择它来访问命令提示符。请注意,Windows 具有与 Linux 和 macOS 不同的命令约定,因此以下命令可能在您的机器上有所不同。
- macOS:可以在应用程序 > 实用工具中找到终端。
- Linux:通常可以使用Ctrl + Alt + T调出终端。如果这不起作用,请在应用程序栏或菜单中查找终端。
这在刚开始可能看起来有点可怕,但别担心 - 您很快就会掌握基础知识。您通过在终端中键入命令并按 Enter 键来告诉计算机执行某些操作,如上所示。
为您的代码创建存储库
- 接下来,您需要为您的文件创建一个新的存储库。单击 GitHub 主页右上角的加号 (+),然后选择新建存储库。
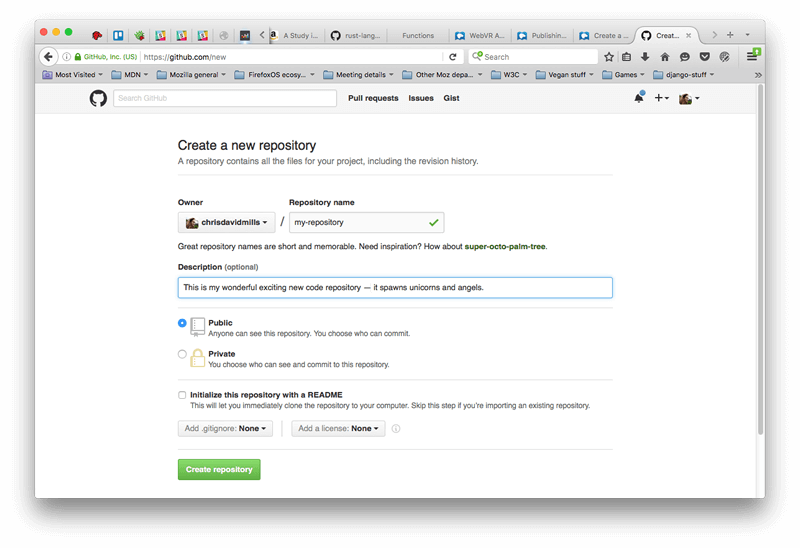
- 在此页面上的存储库名称框中,输入您的代码存储库的名称,例如my-repository。
- 还要填写描述以说明您的存储库将包含什么内容。您的屏幕应如下所示:

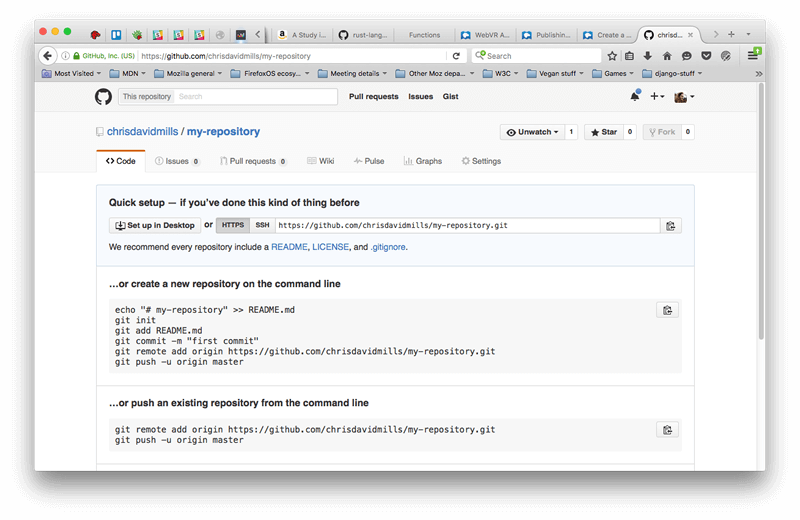
- 单击创建存储库;这应带您进入以下页面:

将您的文件上传到 GitHub
- 在当前页面上,您对...或从命令行推送现有存储库部分感兴趣。您应该看到此部分中列出了两行代码。复制第一行的全部内容,将其粘贴到命令行中,然后按 Enter 键。该命令应如下所示bash
git remote add origin https://github.com/chrisdavidmills/my-repository.git - 接下来,键入以下两个命令,在每个命令后按 Enter 键。这些命令准备将代码上传到 GitHub,并要求 Git 管理这些文件。bash
git add --all git commit -m 'adding my files to my repository' - 最后,通过转到您正在使用的 GitHub 网页并进入终端中我们看到的...或从命令行推送现有存储库部分中的两个命令中的第二个,将代码推送到 GitHubbash
git push -u origin main - 现在,您需要为您的存储库打开 GitHub Pages。为此,请从您的存储库主页中选择设置,然后从左侧的侧边栏中选择Pages。在源下方,选择“main”分支。该页面应刷新。
- 再次转到 GitHub Pages 部分,您应该看到类似于“您的站点已准备好在
https://xxxxxx上发布”的文字。 - 如果您单击此 URL,您应该会转到示例的实时版本,前提是主页名为
index.html- 它会默认转到此入口点。如果您的网站的入口点名为其他名称,例如myPage.html,则您需要转到https://xxxxxx/myPage.html。
更多 GitHub 知识
如果您想对您的测试站点进行更多更改并将其上传到 GitHub,您需要像以前一样对您的文件进行更改。然后,您需要输入以下命令(在每个命令后按 Enter 键)将这些更改推送到 GitHub
git add --all
git commit -m 'another commit'
git push
您可以将另一个提交替换为更合适的描述,以描述您刚刚做出的更改。
我们只是触及了 Git 的表面。要了解更多信息,请查看我们的 Git 和 GitHub 页面。