什么是 URL?
本文讨论统一资源定位符 (URL),解释它们是什么以及它们的结构。
| 先决条件 | 您需要首先了解互联网是如何工作的、什么是 Web 服务器以及网页链接背后的概念。 |
|---|---|
| 目标 | 您将学习什么是 URL 以及它在网络上如何工作。 |
摘要
**URL**(统一资源定位符)是互联网上唯一资源的地址。它是浏览器用于检索已发布资源(例如 HTML 页面、CSS 文档、图像等)的关键机制之一。
理论上,每个有效的 URL 都指向一个唯一的资源。在实践中,有一些例外情况,最常见的是 URL 指向一个不再存在或已移动的资源。由于 URL 表示的资源和 URL 本身由 Web 服务器处理,因此 Web 服务器所有者有责任仔细管理该资源及其关联的 URL。
基础知识:URL 的结构
以下是一些 URL 示例
https://mdn.org.cn https://mdn.org.cn/en-US/docs/Learn/ https://mdn.org.cn/en-US/search?q=URL
任何这些 URL 都可以键入到浏览器的地址栏中,以告知它加载关联的资源,在这三种情况下,都是一个网页。
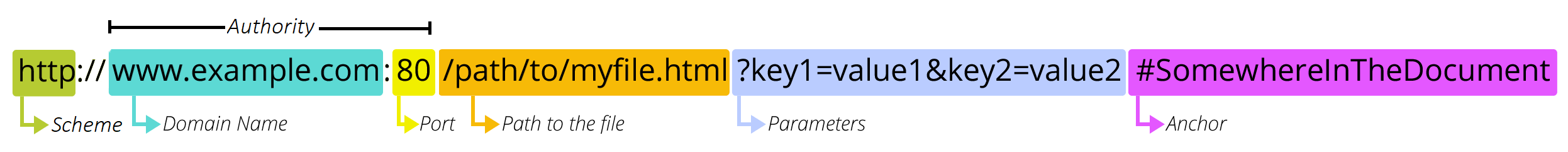
URL 由不同的部分组成,有些是必填的,有些是可选的。以下 URL 中突出显示了最重要的部分(详细信息将在以下部分提供)

注意:您可以将 URL 视为常规的邮政邮件地址:方案表示您要使用的邮政服务,域名是城市或城镇,端口类似于邮政编码;路径表示邮件应送达的建筑物;参数表示其他信息,例如建筑物中公寓的编号;最后,锚点表示您寄信给的实际人员。
注意:关于 URL,有一些额外的部分和一些额外的规则,但对于普通用户或 Web 开发人员来说并不相关。不用担心,您无需了解它们即可构建和使用功能齐全的 URL。
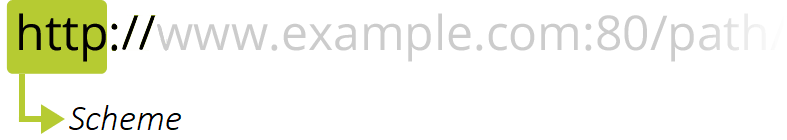
方案

URL 的第一部分是方案,它指示浏览器必须使用哪个协议来请求资源(协议是在计算机网络周围交换或传输数据的一组方法)。通常对于网站来说,协议是 HTTPS 或 HTTP(其不安全版本)。访问网页需要这两个协议之一,但浏览器也知道如何处理其他方案,例如mailto:(打开邮件客户端),因此如果您看到其他协议,请不要感到惊讶。
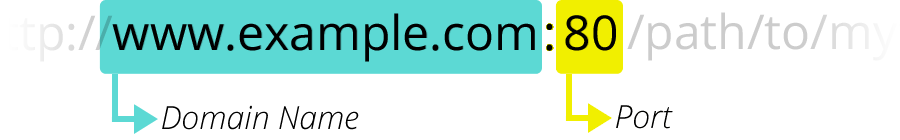
权限

接下来是权限,它由字符模式://与方案分隔。如果存在,权限同时包含域名(例如www.example.com)和端口(80),用冒号分隔
- 域名指示请求哪个 Web 服务器。通常这是一个域名,但也可以使用IP 地址(但这很少见,因为使用起来很不方便)。
- 端口指示用于访问 Web 服务器上资源的技术“网关”。如果 Web 服务器使用 HTTP 协议的标准端口(HTTP 为 80,HTTPS 为 443)来授予其资源的访问权限,则通常省略它。否则它是强制性的。
注意:方案和权限之间的分隔符是://。冒号将方案与 URL 的下一部分分隔开,而//表示 URL 的下一部分是权限。
不使用权限的 URL 的一个示例是邮件客户端 (mailto:foobar)。它包含一个方案,但不使用权限组件。因此,冒号后面没有两个斜杠,并且仅充当方案和邮件地址之间的分隔符。
资源路径

/path/to/myfile.html 是 Web 服务器上资源的路径。在 Web 的早期,这样的路径表示 Web 服务器上的物理文件位置。如今,它主要是一个由 Web 服务器处理的抽象,没有任何物理现实。
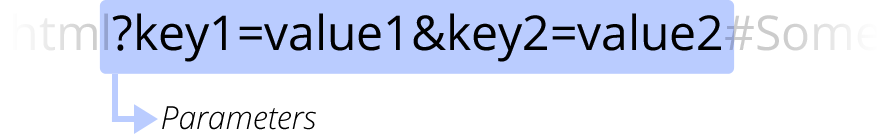
参数

?key1=value1&key2=value2 是提供给 Web 服务器的额外参数。这些参数是用&符号分隔的键/值对列表。Web 服务器可以使用这些参数在返回资源之前执行其他操作。每个 Web 服务器都有自己关于参数的规则,并且了解特定 Web 服务器是否正在处理参数的唯一可靠方法是询问 Web 服务器所有者。
锚点

#SomewhereInTheDocument 是指向资源本身的另一部分的锚点。锚点表示资源内部的一种“书签”,为浏览器提供显示位于该“书签”位置的内容的方向。例如,在 HTML 文档上,浏览器将滚动到定义锚点的位置;在视频或音频文档上,浏览器将尝试转到锚点表示的时间。值得注意的是,#后面的部分,也称为片段标识符,不会与请求一起发送到服务器。
如何使用 URL
任何 URL 都可以直接键入到浏览器的地址栏中以访问其背后的资源。但这仅仅是冰山一角!
- 使用
<a>元素创建指向其他文档的链接; - 通过各种元素(例如
<link>或<script>)将文档与其相关资源链接; - 显示媒体,例如图像(使用
<img>元素)、视频(使用<video>元素)、声音和音乐(使用<audio>元素)等; - 使用
<iframe>元素显示其他 HTML 文档。
注意:在指定 URL 以加载页面的一部分资源时(例如,使用<script>、<audio>、<img>、<video>等),通常应该只使用 HTTP 和 HTTPS URL,少数例外情况(一个值得注意的例外是data:;请参阅数据 URL)。例如,使用 FTP 不安全,并且不再受现代浏览器支持。
其他技术,例如CSS 或JavaScript,也广泛使用 URL,它们确实是 Web 的核心。
绝对 URL 与相对 URL
我们上面看到的称为绝对 URL,但还有一种称为相对 URL。该URL 标准定义了这两种——尽管它使用术语绝对 URL 字符串和相对 URL 字符串,以将其与URL 对象(这是 URL 的内存中表示形式)区分开来。
让我们检查一下在 URL 上下文中绝对和相对的区别。
URL 的必填部分在很大程度上取决于 URL 使用的上下文。在浏览器的地址栏中,URL 没有任何上下文,因此您必须提供完整的(或绝对)URL,就像我们上面看到的那些一样。您不需要包含协议(浏览器默认使用 HTTP)或端口(只有在目标 Web 服务器使用某些不寻常的端口时才需要),但 URL 的所有其他部分都是必需的。
当 URL 用于文档内时,例如在 HTML 页面中,情况会略有不同。因为浏览器已经拥有文档自己的 URL,所以它可以使用此信息来填写该文档内任何 URL 中缺少的部分。我们可以通过仅查看 URL 的路径部分来区分绝对 URL和相对 URL。如果 URL 的路径部分以“/”字符开头,则浏览器将从服务器的顶部根目录中获取该资源,而不会参考当前文档提供的上下文。
让我们看一些示例来说明这一点。假设 URL 是从以下 URL 所在的文档中定义的:https://mdn.org.cn/en-US/docs/Learn。
https://mdn.org.cn/en-US/docs/Learn 本身就是一个绝对 URL。它具有找到其指向的资源所需的所有必要部分。
以下所有 URL 都是相对 URL
- 方案相对 URL:
//mdn.org.cn/en-US/docs/Learn— 仅缺少协议。浏览器将使用与托管该 URL 的文档相同的协议。 - 域名相对 URL:
/en-US/docs/Learn— 协议和域名都缺失。浏览器将使用与托管该 URL 的文档相同的协议和域名。 - 子资源:
Common_questions/Web_mechanics/What_is_a_URL— 协议和域名缺失,并且路径不以/开头。浏览器将尝试在包含当前资源的目录的子目录中查找文档。在这种情况下,我们实际上希望访问此 URL:https://mdn.org.cn/en-US/docs/Learn/Common_questions/Web_mechanics/What_is_a_URL。 - 返回目录树:
../CSS/display— 协议和域名缺失,并且路径以..开头。这继承自 UNIX 文件系统世界——告诉浏览器我们想要向上移动一级。这里我们想要访问此 URL:https://mdn.org.cn/en-US/docs/Learn/../CSS/display,可以简化为:https://mdn.org.cn/en-US/docs/CSS/display。 - 仅锚点:
#semantic_urls- 除锚点外,所有部分都缺失。浏览器将使用当前文档的 URL 并替换或向其添加锚点部分。当您要链接到当前文档的特定部分时,这很有用。
语义 URL
尽管 URL 听起来非常技术化,但它们代表了网站的一个人类可读的入口点。它们可以被记住,任何人都可以在浏览器的地址栏中输入它们。人是 Web 的核心,因此构建所谓的语义 URL被认为是最佳实践。语义 URL 使用具有内在含义的词语,任何人都可以理解,无论其技术知识如何。
当然,语言语义与计算机无关。您可能经常看到看起来像是随机字符的混合体的 URL。但是,创建人类可读的 URL 有很多优势
- 您更容易操作它们。
- 它使用户能够清楚地了解他们在哪里,他们在做什么,以及他们在 Web 上阅读或交互的内容。
- 一些搜索引擎可以使用这些语义来改进关联页面的分类。
另请参阅
数据 URL:以 data: 方案为前缀的 URL 允许内容创建者在文档中内联嵌入小型文件。