<menclose>
非标准: 此功能是非标准的,不在标准化轨道上。不要在面向 Web 的生产网站上使用它:它不会对所有用户都起作用。实现之间也可能存在很大差异,并且行为在将来可能会发生变化。
The <menclose> MathML 元素在其内容周围渲染一个由 notation 属性指定的封闭符号。
属性
此元素的属性包括 全局 MathML 属性.
notation非标准-
应用于子元素的符号列表,用空格分隔。每个符号都像其他符号不存在一样绘制,因此可能重叠。可能的值为
值 示例渲染 浏览器中的渲染 描述 longdiv(默认)
长除符号 actuarial
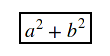
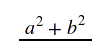
精算符号 box
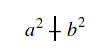
box roundedbox
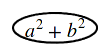
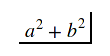
圆角框 circle
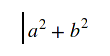
circle left
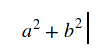
内容左侧的线 right
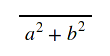
内容右侧的线 top
内容上方的线 bottom
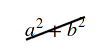
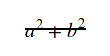
内容下方的线 updiagonalstrike
从左下角到右上角穿过内容的删除线 downdiagonalstrike
从左上角到右下角穿过内容的删除线 verticalstrike
穿过内容的垂直删除线 horizontalstrike
穿过内容的水平删除线 madruwb
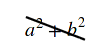
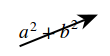
阿拉伯阶乘符号 updiagonalarrow
对角线箭头 phasorangle
相量角
示例
html
<math display="block">
<menclose notation="circle box">
<mi>x</mi>
<mo>+</mo>
<mi>y</mi>
</menclose>
</math>
规范
<menclose> 元素未在任何浏览器面向的规范中定义,但您可以在 MathML 4 中找到描述。
浏览器兼容性
BCD 表格仅在浏览器中加载