DocumentPictureInPicture: requestWindow() 方法
DocumentPictureInPicture 接口的 requestWindow() 方法会为当前主浏览上下文打开画中画窗口。它返回一个 Promise,该 Promise 会解析为一个代表画中画窗口内部浏览上下文的 Window 实例。
requestWindow() 方法需要 瞬时激活,也就是说,它必须响应用户的操作(如鼠标点击或按钮按下)而被调用。
语法
requestWindow()
requestWindow(options)
参数
options可选-
一个包含以下属性的选项对象
disallowReturnToOpener可选-
一个布尔值。当设置为
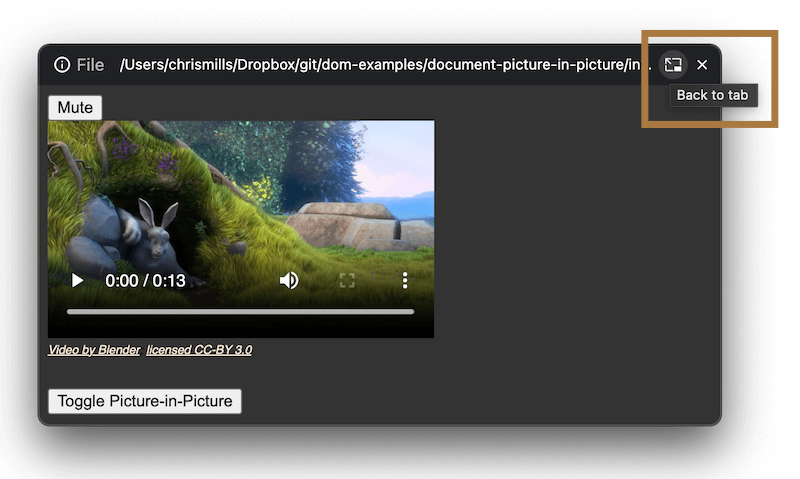
true时,此选项会提示浏览器不显示允许用户返回原始标签页并关闭画中画窗口的用户界面控件。默认为false。例如,在 Chrome 对此功能的实现中,提供的用户界面控件是画中画窗口顶部栏中的“返回标签页”按钮。

height可选-
一个非负数,表示要为画中画窗口的视口设置的高度,单位为像素。默认为
0。 preferInitialWindowPlacement可选-
一个布尔值,默认为
false。当设置为true时,当画中画窗口关闭后重新打开时,它将始终恢复到初始打开时的位置和大小。相比之下,如果preferInitialWindowPlacement设置为false,则画中画窗口的大小和位置在关闭后重新打开时会被记住——它将恢复到之前的用户设置的位置和大小。 width可选-
一个非负数,表示要为画中画窗口的视口设置的宽度,单位为像素。默认为
0。
注意: 如果指定了 height 或 width 中的一个,则另一个也必须指定,否则会抛出错误。如果两个值都未指定、指定为 0,或设置得过大,浏览器将根据需要调整或忽略这些值,以提供合理的用户名体验。调整后的尺寸将根据实现、显示尺寸和其他因素而有所不同。
返回值
异常
NotSupportedErrorDOMException-
如果 API 被明确禁用(例如通过浏览器设置),则抛出此错误。
NotAllowedErrorDOMException-
在以下情况下抛出
requestWindow()不是从顶层window对象调用的。requestWindow()是从画中画窗口的window对象调用的(即DocumentPictureInPicture.window)。requestWindow()是在没有 瞬时激活 的情况下调用的。
RangeErrorDOMException-
如果只设置了
height和width中的一个,或者height和width设置为负值,则会抛出此错误。
示例
const videoPlayer = document.getElementById("player");
// …
// Open a Picture-in-Picture window with all options set
const pipWindow = await window.documentPictureInPicture.requestWindow({
width: videoPlayer.clientWidth,
height: videoPlayer.clientHeight,
disallowReturnToOpener: true,
preferInitialWindowPlacement: true,
});
// …
规范
| 规范 |
|---|
| 文档画中画规范 # dom-documentpictureinpicture-requestwindow |
浏览器兼容性
加载中…