键盘 API
键盘 API 提供了一些方法,用于处理连接到运行浏览器的设备上的物理键盘。
它提供了多种功能。键盘映射 提供了一个接口,用于检索特定物理键盘按键生成的字符串,以便能正确地向用户标识该按键。键盘锁定 使网页能够捕获通常由用户代理或底层操作系统保留的按键。键盘 API 的预期用途是供网页应用程序使用,例如游戏或远程访问应用程序,这些应用程序提供全屏沉浸式体验。
概念与用法
键盘映射
在物理键盘上,code 属性包含被按下按键的物理位置,而 key 属性包含在该物理位置按下按键生成的字符串。key 值会考虑键盘的语言环境(例如,“en-US”)、布局(例如,“QWERTY”)以及修饰键的状态(Shift、Control 等)。历史上,一直没有办法检索到这些信息。
键盘映射 API 提供了一种方式,通过 Keyboard 接口和 KeyboardLayoutMap 接口来检索特定按键生成的字符串。通过 navigator.keyboard 访问 Keyboard 接口。 Keyboard 提供了 Keyboard.getLayoutMap 方法,该方法返回一个 Promise,解析后得到一个 KeyboardLayoutMap 对象,该对象包含用于将代码转换为按键的成员。有效的代码值列表可在 UI Events KeyboardEvent code Values 规范的 书写系统按键 部分找到。
以下示例演示了如何获取在标准美式 QWERTY 键盘上标记为 W 的按键的位置相关或布局相关的字符串。
if (navigator.keyboard) {
const keyboard = navigator.keyboard;
keyboard.getLayoutMap().then((keyboardLayoutMap) => {
const upKey = keyboardLayoutMap.get("KeyW");
window.alert(`Press ${upKey} to move up.`);
});
} else {
// Do something else.
}
键盘锁定
功能丰富的交互式网页、游戏和远程流媒体体验通常需要在全屏模式下访问特殊按键和键盘快捷键。这类按键/按键组合的示例包括 Escape、Alt+Tab 和 Ctrl+N。这些按键和按键组合通常会被用户代理或底层操作系统捕获,如下例所示。
要捕获 W、A、S 和 D 这几个按键,请使用包含这些按键的键码属性值的列表调用 lock()。
navigator.keyboard.lock(["KeyW", "KeyA", "KeyS", "KeyD"]);
这将捕获这些按键,无论按下时使用何种修饰键。假设使用标准的美国 QWERTY 布局,注册 KeyW 确保 W、Shift+W、Control+W、Control+Shift+W 以及所有其他与 W 组合的按键修饰符都会发送到应用程序。对于 KeyA、KeyS 和 KeyD 也是如此。
书写系统按键
传递给 Keyboard.lock 的代码以及 KeyboardLayoutMap 接口的各种方法被称为“书写系统按键”。
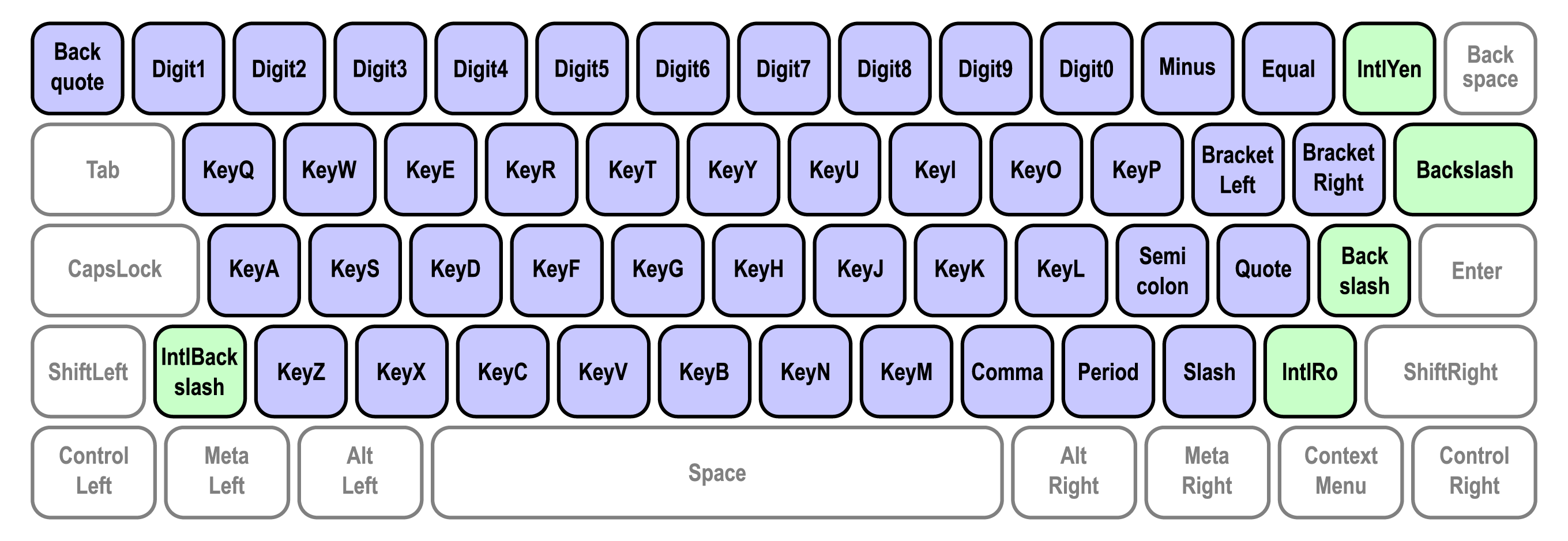
“书写系统按键”是在 UI Events KeyboardEvent code Values 规范的 书写系统按键 部分定义的,因为物理按键的含义会根据当前语言环境和键盘布局而变化。这些按键显示在下方。蓝色按键存在于所有标准键盘上,而绿色按键仅在某些键盘上可用。

接口
Keyboard实验性-
提供检索键盘布局映射和切换物理键盘按键捕获状态的函数。
KeyboardLayoutMap实验性-
一个类似 Map 的对象,包含用于检索与特定物理按键关联的字符串的函数。
其他接口的扩展
-
返回一个
Keyboard对象,该对象提供对检索键盘布局映射和切换物理键盘按键捕获状态的函数的访问。
规范
| 规范 |
|---|
| 键盘锁定 |
| 键盘映射 |
浏览器兼容性
api.Keyboard
加载中…
api.KeyboardLayoutMap
加载中…