Media Session API
媒体会话 API 提供了一种自定义媒体通知的方式。它通过提供元数据供用户代理显示您网页应用正在播放的媒体来实现这一点。
它还提供了操作处理程序,浏览器可以使用这些处理程序来访问平台媒体密钥,例如键盘、耳机、遥控器上的硬件按键,以及移动设备通知区域和锁屏界面上的软件按键。因此,即使不查看网页,您也可以通过设备无缝控制网页提供的媒体。
其目的是让用户了解正在播放的内容并进行控制,而无需打开启动它的特定页面。要支持媒体会话 API,浏览器首先需要一种机制来访问操作系统级别的媒体控件(例如 Firefox 的 MediaControl)并受其控制。
媒体会话概念和用法
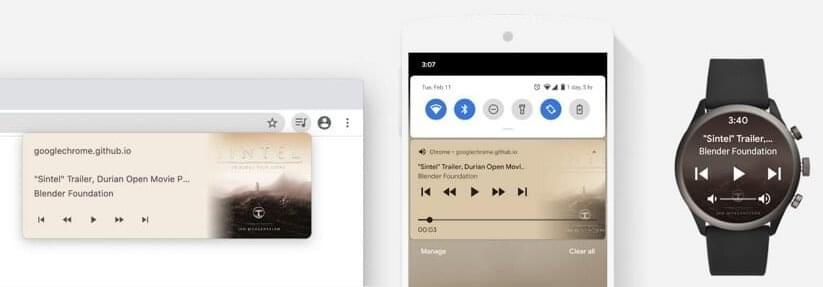
MediaMetadata 接口允许网站为正在播放的媒体向平台 UI 提供丰富的元数据。这些元数据包括标题、艺术家(创建者)姓名、专辑(集合)、艺术作品和章节信息。平台可以在媒体中心、通知、设备锁屏等处显示这些元数据。例如,不同的设备可能会像这样呈现媒体会话 API 数据:

原始图片来源:使用媒体会话 API 自定义媒体通知和播放控件(web.dev,2024 年)
MediaSession 接口允许用户通过用户代理定义的界面元素控制媒体播放。与这些元素的交互会触发正在播放媒体的网页上的操作处理程序。由于多个页面可能同时使用此 API,因此用户代理负责调用正确页面的操作处理程序。当没有页面定义的行为可用时,用户代理会提供默认行为。
访问媒体会话 API
媒体会话 API 的主要接口是 MediaSession 接口。您不是创建自己的 MediaSession 实例,而是通过 navigator.mediaSession 属性访问该 API。例如,要将媒体会话的当前状态设置为 playing:
navigator.mediaSession.playbackState = "playing";
接口
ChapterInformation-
代表媒体资源(即视频或音频文件)的单个章节的元数据。
MediaMetadata-
允许网页为平台 UI 显示提供丰富的媒体元数据。
MediaSession-
允许网页为标准的媒体播放交互提供自定义行为。
示例
为音乐播放器设置操作处理程序
以下示例展示了媒体会话 API 的功能检测。然后,它为会话实例化一个元数据对象,并为用户控件操作添加操作处理程序:
if ("mediaSession" in navigator) {
navigator.mediaSession.metadata = new MediaMetadata({
title: "Unforgettable",
artist: "Nat King Cole",
album: "The Ultimate Collection (Remastered)",
artwork: [
{
src: "https://dummyimage.com/96x96",
sizes: "96x96",
type: "image/png",
},
{
src: "https://dummyimage.com/128x128",
sizes: "128x128",
type: "image/png",
},
{
src: "https://dummyimage.com/192x192",
sizes: "192x192",
type: "image/png",
},
{
src: "https://dummyimage.com/256x256",
sizes: "256x256",
type: "image/png",
},
{
src: "https://dummyimage.com/384x384",
sizes: "384x384",
type: "image/png",
},
{
src: "https://dummyimage.com/512x512",
sizes: "512x512",
type: "image/png",
},
],
});
navigator.mediaSession.setActionHandler("play", () => {
/* Code excerpted. */
});
navigator.mediaSession.setActionHandler("pause", () => {
/* Code excerpted. */
});
navigator.mediaSession.setActionHandler("stop", () => {
/* Code excerpted. */
});
navigator.mediaSession.setActionHandler("seekbackward", () => {
/* Code excerpted. */
});
navigator.mediaSession.setActionHandler("seekforward", () => {
/* Code excerpted. */
});
navigator.mediaSession.setActionHandler("seekto", () => {
/* Code excerpted. */
});
navigator.mediaSession.setActionHandler("previoustrack", () => {
/* Code excerpted. */
});
navigator.mediaSession.setActionHandler("nexttrack", () => {
/* Code excerpted. */
});
navigator.mediaSession.setActionHandler("skipad", () => {
/* Code excerpted. */
});
navigator.mediaSession.setActionHandler("togglecamera", () => {
/* Code excerpted. */
});
navigator.mediaSession.setActionHandler("togglemicrophone", () => {
/* Code excerpted. */
});
navigator.mediaSession.setActionHandler("hangup", () => {
/* Code excerpted. */
});
}
某些用户代理会在移动设备上禁用媒体元素的自动播放,并要求用户进行手势操作才能开始播放媒体。以下示例为页面上的播放按钮添加了一个 pointerup 事件,然后使用该事件来启动媒体会话代码:
playButton.addEventListener("pointerup", (event) => {
const audio = document.querySelector("audio");
// User interacted with the page. Let's play audio!
audio
.play()
.then(() => {
/* Set up media session controls, as shown above. */
})
.catch((error) => {
console.error(error);
});
});
使用操作处理程序控制幻灯片演示
"previousslide" 和 "nextslide" 操作处理程序可用于处理幻灯片演示的前进和后退,例如当用户将演示文稿放入 画中画 窗口,并按下浏览器提供的控件来导航幻灯片时。
try {
navigator.mediaSession.setActionHandler("previousslide", () => {
log('> User clicked "Previous Slide" icon.');
if (slideNumber > 1) slideNumber--;
updateSlide();
});
} catch (error) {
log('Warning! The "previousslide" media session action is not supported.');
}
try {
navigator.mediaSession.setActionHandler("nextslide", () => {
log('> User clicked "Next Slide" icon.');
slideNumber++;
updateSlide();
});
} catch (error) {
log('Warning! The "nextslide" media session action is not supported.');
}
请参阅 演示幻灯片 / 媒体会话示例 以获取可用的示例。
规范
| 规范 |
|---|
| 媒体会话 # the-mediasession-interface |
浏览器兼容性
加载中…
另见
- 使用媒体会话 API 自定义媒体通知和播放控件(web.dev,2024 年)