Notifications API
注意:此功能在 Web Workers 中可用。
Notifications API 允许网页控制向最终用户显示系统通知。这些通知位于顶级浏览上下文视口之外,因此即使在用户切换标签页或切换到其他应用程序时也可以显示。该 API 设计为与不同平台上的现有通知系统兼容。
概念与用法
在支持的平台上,显示系统通知通常涉及两件事。首先,用户需要授予当前源显示系统通知的权限,这通常在应用程序或站点初始化时使用 Notification.requestPermission() 方法完成。此方法应仅在处理用户手势时调用,例如在处理鼠标单击时。例如:
js
btn.addEventListener("click", () => {
let promise = Notification.requestPermission();
// wait for permission
});
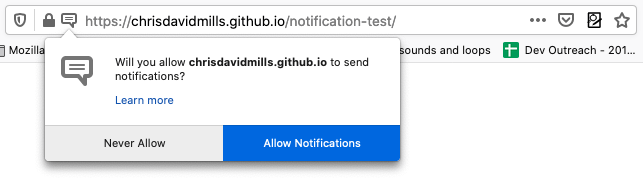
这将弹出请求对话框,如下所示:

在此,用户可以选择允许来自此来源的通知,或阻止它们。一旦做出选择,该设置通常会在当前会话中保持不变。
接下来,使用 Notification() 构造函数创建一个新通知。必须为此传递一个标题参数,还可以选择传递一个选项对象来指定选项,例如文本方向、正文文本、要显示的图标、要播放的通知声音等。
此外,Notifications API 规范还指定了对 ServiceWorker API 的一些补充,以允许 Service Worker 触发通知。
注意:要详细了解如何在自己的应用中使用通知,请阅读 使用 Notifications API。
接口
Notification-
定义一个通知对象。
NotificationEvent-
表示在
ServiceWorker的ServiceWorkerGlobalScope上触发的通知事件。
其他接口的扩展
notificationclick事件-
当用户单击显示的通知时发生。
notificationclose事件-
当用户关闭显示的通知时发生。
ServiceWorkerRegistration.getNotifications()-
返回当前 Service Worker 注册通过当前来源创建的通知列表,按创建顺序排列。
ServiceWorkerRegistration.showNotification()-
显示带有请求标题的通知。
规范
| 规范 |
|---|
| Notifications API |
浏览器兼容性
api.Notification
加载中…
api.ServiceWorkerRegistration.showNotification
加载中…
api.ServiceWorkerRegistration.getNotifications
加载中…