Reporting API
注意:此功能在 Web Workers 中可用。
Reporting API 提供了一种通用的报告机制,供 Web 应用程序使用,以便以一致的方式提供基于各种平台功能(例如 Content Security Policy、Permissions-Policy 或功能弃用报告)的报告。
概念与用法
Web 平台上有许多不同的功能和问题会生成对 Web 开发者有用的信息,当他们尝试修复 bug 或以其他方式改进其网站时。此类信息可包括:
- Content Security Policy 违规。
- Permissions-Policy 违规。
- Integrity-Policy 违规。
- 弃用功能使用(当您使用将在浏览器中很快停止工作的某些功能时)。
- 崩溃事件。
- 用户代理干预事件(当浏览器阻止您的代码尝试执行的某些操作时,例如,因为它被认为存在安全风险,或者只是令人讨厌,例如自动播放音频)。
Reporting API 的目的是提供一个一致的报告机制,该机制可用于以 JavaScript 对象表示的报告形式向开发人员提供此类信息。有几种使用方法,将在下面的章节中详细介绍。
报告服务器端点
您想获取报告的每个唯一源都可以被赋予一系列“端点”,这些端点是命名 URL(或 URL 组),可以从中发送用户代理报告。这些端点上的报告服务器可以收集报告,并根据您的应用程序需要进行处理和呈现。
Reporting-Endpoints HTTP 标头用于指定用户代理可用的用于传递报告的不同端点的详细信息。然后,可以在特定的 HTTP 响应标头上使用 report-to 指令来指示将用于关联报告的特定端点。例如,CSP report-to 指令可以在 Content-Security-Policy 或 Content-Security-Policy-Report-Only HTTP 标头上使用,以指定应将 CSP 违规报告发送到的端点。
注意:报告的传递没有绝对保证——如果发生严重错误,报告仍可能无法收集。
报告本身通过用户代理在 POST 操作中以 application/reports+json 的 Content-Type 发送到目标端点。它们是 Report 对象的序列化,其中 type 指示报告类型,url 指示报告来源,body 包含与报告类型对应的 API 接口的序列化。例如,CSP 违规报告的 type 为 csp-violation,body 是 CSPViolationReportBody 对象的序列化。
发送到端点的报告可以独立于其相关的网站运行来检索,这很有用——例如,崩溃可能会导致网站宕机并停止运行任何内容,但仍然可以获得报告,为开发人员提供有关其原因的线索。
报告观察者
报告还可以通过在您要获取报告的网站内部通过 JavaScript 创建的 ReportingObserver 对象来获取。此方法不如发送到服务器的报告安全,因为任何页面崩溃都可能阻止您检索报告——但它更容易设置,并且更灵活。
ReportingObserver 对象使用 ReportingObserver() 构造函数创建,该构造函数接收两个参数:
- 一个带有两个参数的回调函数——一个是由观察者报告队列中可用的报告组成的数组,以及该
ReportingObserver对象的一个副本,这允许直接从回调函数内部控制观察。观察开始时运行回调函数。 - 一个选项字典,允许您指定要收集的报告类型,以及是否应观察在观察者创建之前生成的报告(
buffered: true)。
然后可以使用观察者上的方法来开始收集报告(ReportingObserver.observe()),检索报告队列中当前的报告(ReportingObserver.takeRecords()),以及断开观察者连接,使其不再收集记录(ReportingObserver.disconnect())。
报告类型
发送到报告端点和报告观察者的报告基本相同:它们都有一个源 url,一个 type,以及一个 body,它是与该类型对应的接口的实例。唯一区别是服务器报告是对象的 JSON 序列化。
报告 type 到 body 的映射如下所示。
type |
body |
报告项目 |
|---|---|---|
弃用 |
DeprecationReportBody |
网站使用的已弃用功能。 |
integrity-violation |
IntegrityViolationReportBody |
页面完整性策略的违规。 |
intervention |
InterventionReportBody |
用户代理阻止的功能,例如,未授予权限时。 |
csp-violation |
CSPViolationReportBody |
网站 CSP 策略的违规。 |
通过 WebDriver 生成报告
Reporting API 规范还定义了一个“生成测试报告” WebDriver 扩展,它允许您在自动化过程中模拟报告生成。通过 WebDriver 生成的报告会被加载网站中存在的任何已注册 ReportObserver 对象观察。这尚未记录。
接口
DeprecationReportBody-
包含网站使用的已弃用 Web 平台功能的详细信息。
InterventionReportBody-
包含干预报告的详细信息,当网站发出的请求被浏览器拒绝时生成;例如,出于安全原因。
Report-
表示单个报告的对象的。
ReportingObserver-
可用于收集和访问生成的报告的对象。
相关接口
这些接口定义在 HTTP Content Security Policy (CSP) 规范中
CSPViolationReportBody-
包含 CSP 违规的详细信息。
SecurityPolicyViolationEvent-
表示当元素的 CSP 被违反时,在元素、文档或工作线程上触发的
securitypolicyviolation事件的对象。
此接口定义在 Subresource Integrity 规范中
IntegrityViolationReportBody-
包含有关因未满足其
Integrity-Policy所需的 Subresource Integrity 保证而被阻止的资源的信息,或者可以使用Integrity-Policy-Report-Only设置的仅报告策略将被阻止的资源信息。
相关 HTTP 标头
这些 HTTP 响应标头定义了报告发送到的端点。
Reporting-Endpoints-
设置报告端点的名称和 URL。这些端点可用于
report-to指令,该指令可与多个 HTTP 标头一起使用,包括Content-Security-Policy和/或Content-Security-Policy-Report-Only。 Report-To已弃用-
不再是 Reporting API 的一部分,但仍受某些浏览器支持。此标头设置报告端点组的名称和 URL,可用于多个 HTTP 标头,特别是对于尚未更新以支持
Reporting-Endpoints的 Network Error Logging。其他 Reporting API 报告应使用Reporting-Endpoints以获得更好的未来支持。
可以使用相应标头上的 report-to 指令为以下报告设置报告端点:
可以使用相应标头上的结构化字典中的 endpoints 字段为以下报告设置报告端点:
示例
报告已弃用的功能
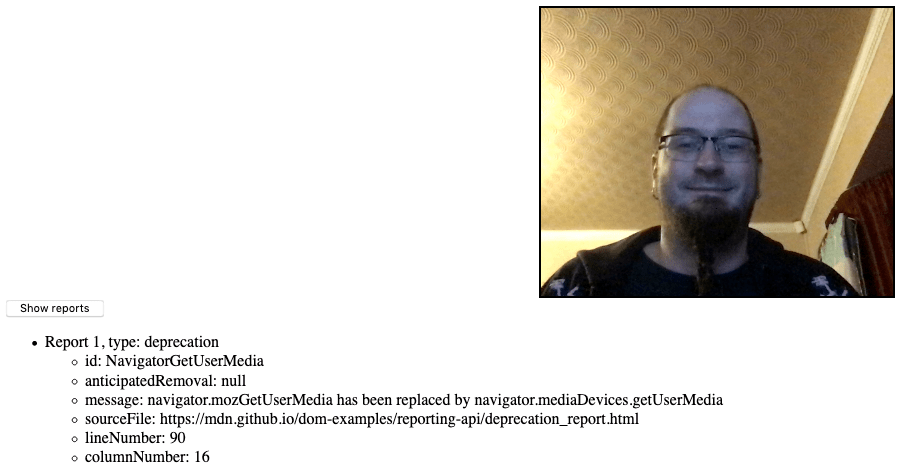
在我们 deprecation_report.html 示例中,我们创建了一个简单的报告观察者来观察我们网页上已弃用功能的使用情况。
const options = {
types: ["deprecation"],
buffered: true,
};
const observer = new ReportingObserver((reports, observer) => {
reportBtn.onclick = () => displayReports(reports);
}, options);
然后,我们告诉它使用 ReportingObserver.observe() 开始观察报告;这告诉观察者开始在其报告队列中收集报告,并运行构造函数中指定的函数。
observer.observe();
稍后,在该示例中,我们故意使用已弃用的 MediaDevices.getUserMedia() 版本。
if (navigator.mozGetUserMedia) {
navigator.mozGetUserMedia(constraints, success, failure);
} else {
navigator.getUserMedia(constraints, success, failure);
}
这会导致生成一个弃用报告;由于我们在 ReportingObserver() 构造函数中设置了事件处理程序,我们现在可以单击按钮来显示报告详细信息。

注意:如果您查看 完整源代码,您会发现我们实际上调用了两次已弃用的 getUserMedia() 方法。第一次调用后,我们调用 ReportingObserver.takeRecords(),它返回第一个生成的报告并清空队列。因此,当按下按钮时,只列出第二个报告。
规范
| 规范 |
|---|
| Reporting API # 介绍 |
| 内容安全策略级别 3 # cspviolationreportbody |
| 弃用报告 # deprecationreportbody |
| 干预报告 # intervention-report |
浏览器兼容性
加载中…