VirtualKeyboard API
VirtualKeyboard API 为开发者提供了在平板电脑、手机或其他可能没有硬件键盘的设备上,当屏幕虚拟键盘出现和消失时,控制应用程序布局的能力。
Web 浏览器通常会自行处理虚拟键盘,通过调整视口高度并在输入字段获得焦点时滚动到该字段。
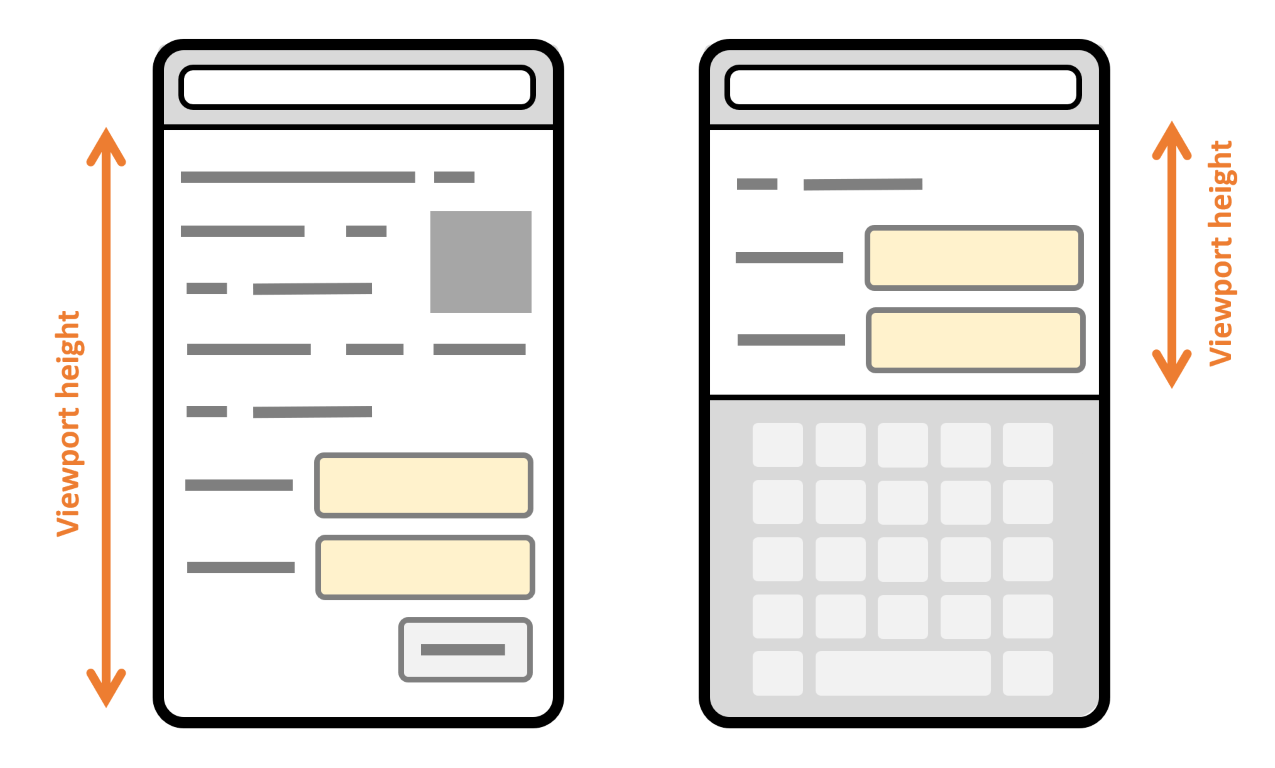
下图展示了当设备上的屏幕虚拟键盘隐藏和显示时,网页视口高度和滚动位置的差异。

更复杂的应用程序或特定设备(如多屏手机)可能需要在虚拟键盘出现时对布局进行更精细地控制。
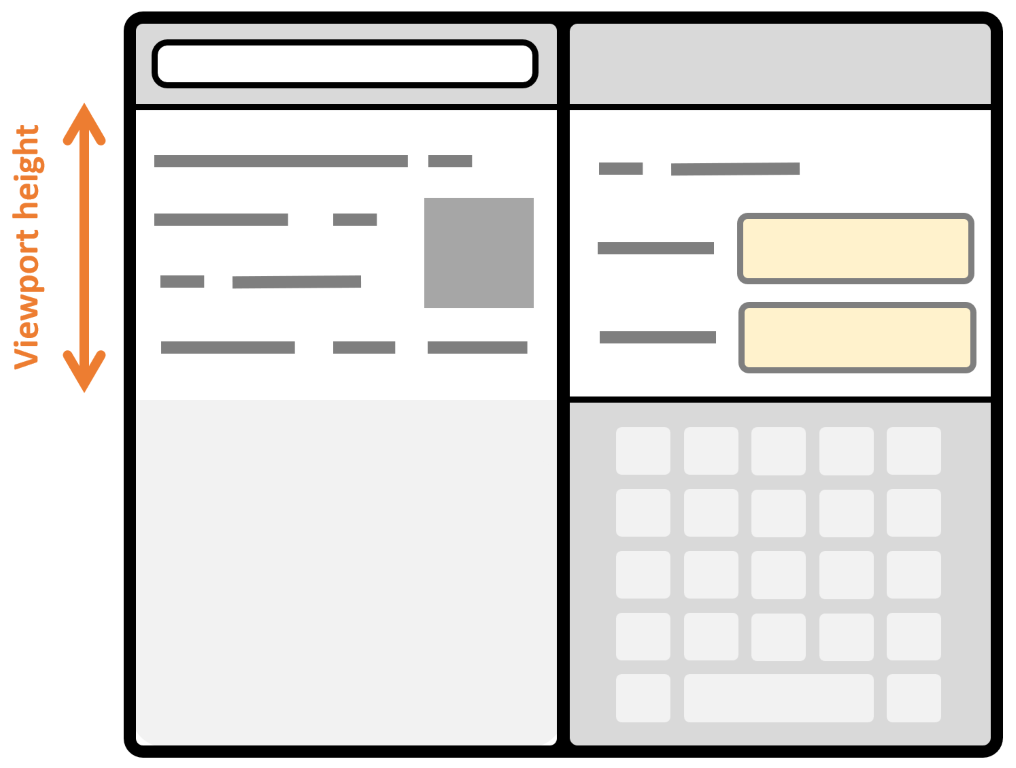
下图展示了在一台双屏设备上,当虚拟键盘只出现在其中一个屏幕上时会发生什么。为了适应虚拟键盘,两个屏幕的视口都会变小,导致在未显示虚拟键盘的屏幕上留下空白。

VirtualKeyboard API 可用于退出浏览器自动处理虚拟键盘的方式,转而完全控制它。使用 VirtualKeyboard API,当表单控件获得焦点时,键盘仍然会根据需要出现和消失,但视口不会改变,您可以使用 JavaScript 和 CSS 来调整您的布局。
概念
VirtualKeyboard API 由三部分组成:
- 通过
navigator.virtualKeyboard访问的VirtualKeyboard接口,用于退出自动虚拟键盘行为,以编程方式显示或隐藏虚拟键盘,以及获取虚拟键盘的当前位置和大小。 keyboard-inset-*CSS 环境变量提供有关虚拟键盘位置和大小的信息。virtualkeyboardpolicy属性指定是否应在contenteditable元素上显示虚拟键盘。
退出自动虚拟键盘行为
要退出浏览器的自动虚拟键盘行为,请使用 navigator.virtualKeyboard.overlaysContent = true。浏览器将不再自动调整视口大小以容纳虚拟键盘,而是让虚拟键盘覆盖您的内容。
使用 JavaScript 检测虚拟键盘的几何形状
在退出默认的浏览器行为后,您可以使用 navigator.virtualKeyboard.boundingRect 获取虚拟键盘的当前几何形状,并使用 CSS 和 JavaScript 适当地调整布局。此外,您还可以通过使用 geometrychange 事件来监听几何形状的变化,例如键盘何时显示或隐藏。
这对于将重要 UI 元素定位在虚拟键盘未覆盖的区域非常有用。
下面的代码片段使用 geometrychange 事件来检测虚拟键盘几何形状何时发生变化;然后它访问 boundingRect 属性来查询虚拟键盘的大小和位置。
if ("virtualKeyboard" in navigator) {
navigator.virtualKeyboard.overlaysContent = true;
navigator.virtualKeyboard.addEventListener("geometrychange", (event) => {
const { x, y, width, height } = event.target.boundingRect;
});
}
使用 CSS 环境变量检测虚拟键盘的几何形状
VirtualKeyboard API 还公开了以下 CSS 环境变量:keyboard-inset-top、keyboard-inset-right、keyboard-inset-bottom、keyboard-inset-left、keyboard-inset-width 和 keyboard-inset-height。
keyboard-inset-* CSS 环境变量可用于使用 CSS 将您的布局适配到虚拟键盘的外观。它们通过视口边缘的顶部、右侧、底部和左侧内边距定义一个矩形。如果需要,还可以使用 width 和 height 变量。
下面的代码片段使用 keyboard-inset-height CSS 变量为聊天类应用程序中消息列表和输入字段下方显示虚拟键盘预留空间。当虚拟键盘隐藏时,env() 函数返回 0px,并且 keyboard 网格区域被隐藏。消息和输入元素可以占用视口的全部高度。当虚拟键盘出现时,keyboard 网格区域的高度将等于虚拟键盘的高度。
<ul id="messages"></ul>
<input type="text" />
body {
display: grid;
margin: 0;
height: 100vh;
grid-template:
"messages" 1fr
"input" auto
"keyboard" env(keyboard-inset-height, 0px);
}
if ("virtualKeyboard" in navigator) {
navigator.virtualKeyboard.overlaysContent = true;
}
控制 contenteditable 元素上的虚拟键盘
默认情况下,使用 contenteditable 属性的元素在被点击或轻触时也会触发虚拟键盘。在某些情况下,可能希望阻止此行为,而是改为在其他事件后显示虚拟键盘。
将 virtualkeyboardpolicy 属性设置为 manual,以阻止浏览器对虚拟键盘的默认处理,而是使用 VirtualKeyboard 接口的 show() 和 hide() 方法手动处理。
下面的代码片段展示了如何使用 virtualkeyboardpolicy 属性和 navigator.virtualKeyboard.show() 方法在双击时显示虚拟键盘。
<div contenteditable virtualkeyboardpolicy="manual" id="editor"></div>
if ("virtualKeyboard" in navigator) {
navigator.virtualKeyboard.overlaysContent = true;
const editor = document.getElementById("editor");
editor.addEventListener("dblclick", () => {
navigator.virtualKeyboard.show();
});
}
接口
VirtualKeyboardExperimental-
提供用于检索键盘布局图和切换物理键盘按键捕获的函数。
其他接口的扩展
-
返回一个指向
VirtualKeyboardAPI 的引用,用于控制屏幕上的虚拟键盘。 HTMLElement.virtualKeyboardPolicyExperimental-
一个字符串,指示是使用浏览器在元素获得焦点时显示虚拟键盘的默认策略,还是手动处理虚拟键盘的显示。
规范
| 规范 |
|---|
| VirtualKeyboard API # the-virtualkeyboard-interface |
浏览器兼容性
加载中…