Web Animations API 概念
Web Animations API (WAAPI) 为 JavaScript 开发者提供了对浏览器动画引擎的访问权限,并描述了动画应如何在浏览器中实现。本文将介绍 WAAPI 背后的重要概念,为您提供对其工作原理的理论性理解,以便您能有效地使用它。要了解如何使用该 API,请参阅其姊妹文章 使用 Web Animations API。
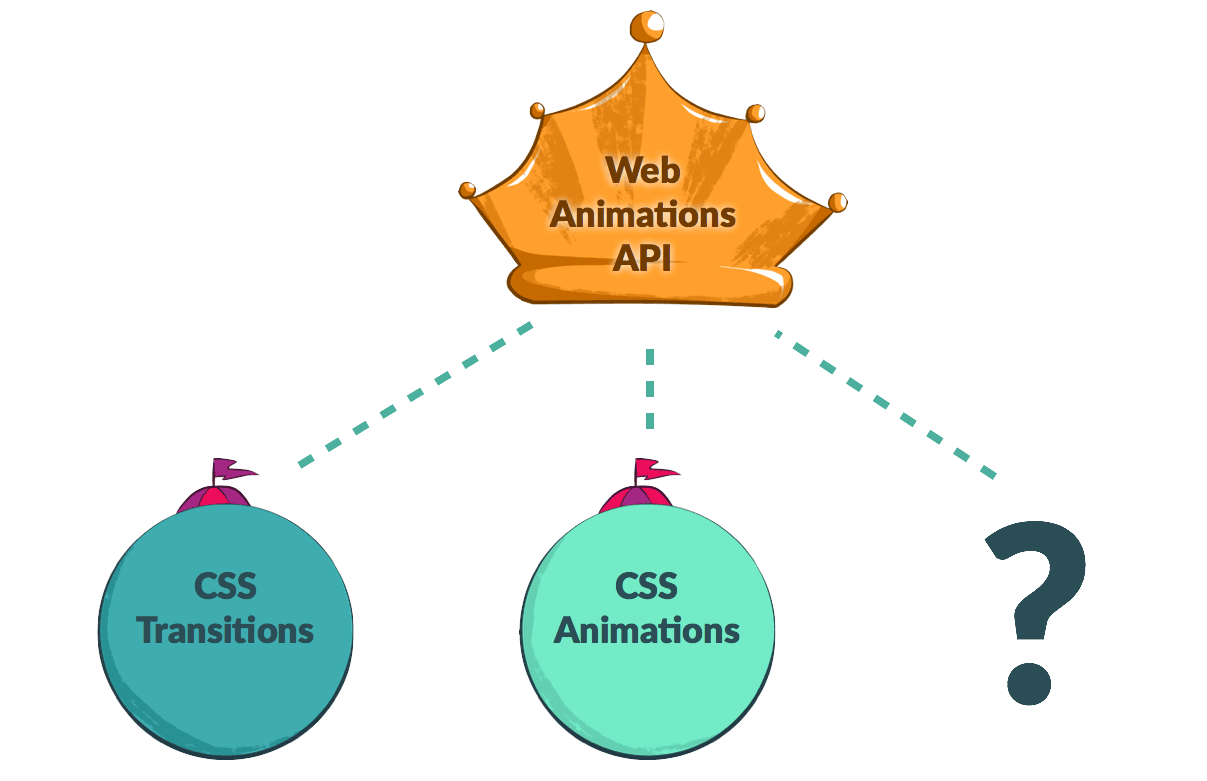
Web Animations API 弥补了声明式 CSS 动画和过渡与动态 JavaScript 动画之间的空白。这意味着我们可以使用它来创建和操作类似 CSS 的动画,从一个预定义状态过渡到另一个状态,或者我们可以使用变量、循环和回调来创建响应不断变化的输入的交互式动画。
History
十多年前,同步多媒体集成语言,或称 SMIL (发音为“smile”),为 SVG 带来了动画。当时这是浏览器需要关注的唯一动画引擎。虽然五分之四的浏览器支持 SMIL,但它只动画 SVG 元素,无法从 CSS 使用,而且非常复杂——通常会导致不一致的实现。十年后,Safari 团队引入了 CSS Animations 和 CSS Transitions 规范。
Internet Explorer 团队请求了一个动画 API,以整合和规范所有浏览器中的动画功能,因此 Mozilla Firefox 和 Google Chrome 的开发人员开始认真努力,以创建统一所有动画的规范:Web Animations API。现在我们有了 WAAPI,未来的动画规范可以建立在它之上,从而保持一致并协同工作。它还为所有浏览器提供了一个可以遵循的参考点,用于当前可用的规范。

两个模型:定时和动画
Web Animations API 在两个模型之上运行,一个处理时间——定时(Timing),另一个处理随时间发生的视觉变化——动画(Animation)。定时模型跟踪我们在设定的时间轴上走了多远。动画模型确定在任何给定时间动画对象应是什么样子。
时序
定时模型是使用 WAAPI 的基础。每个文档都有一个主时间轴,Document.timeline,它从页面加载的那一刻开始无限延伸——或者直到窗口关闭。根据它们的持续时间,我们的动画分布在这个时间轴上。每个动画都通过其 startTime 锚定在时间轴上的一个点,表示动画开始播放的文档时间轴上的时刻。
所有动画的播放都依赖于这个时间轴:拖动动画会沿着时间轴移动动画的位置;减慢或加速播放速率会压缩或扩展其在时间轴上的跨度;重复动画会在时间轴上排列其额外的迭代。未来,我们可能会有基于手势、滚动位置甚至父子时间轴的时间轴。Web Animations API 开启了许多可能性!
Animation
动画模型可以被看作是一个数组,包含了动画在任何给定时间可能出现的快照,沿着动画的持续时间排列。

核心概念
Web 动画由 Timeline 对象、Animation 对象和 Animation Effect 对象协同工作。通过组合这些不同的对象,我们可以创建自己的动画。
时间轴
时间轴对象提供了有用的 currentTime 属性,它让我们知道页面已经打开了多长时间:这是文档时间轴的“当前时间”,该时间轴在页面打开时开始。在撰写本文时,只有一种时间轴对象:基于活动文档的 timeline。未来我们可能会看到对应页面长度的时间轴对象,比如 ScrollTimeline,或者其他完全不同的东西。
Animation
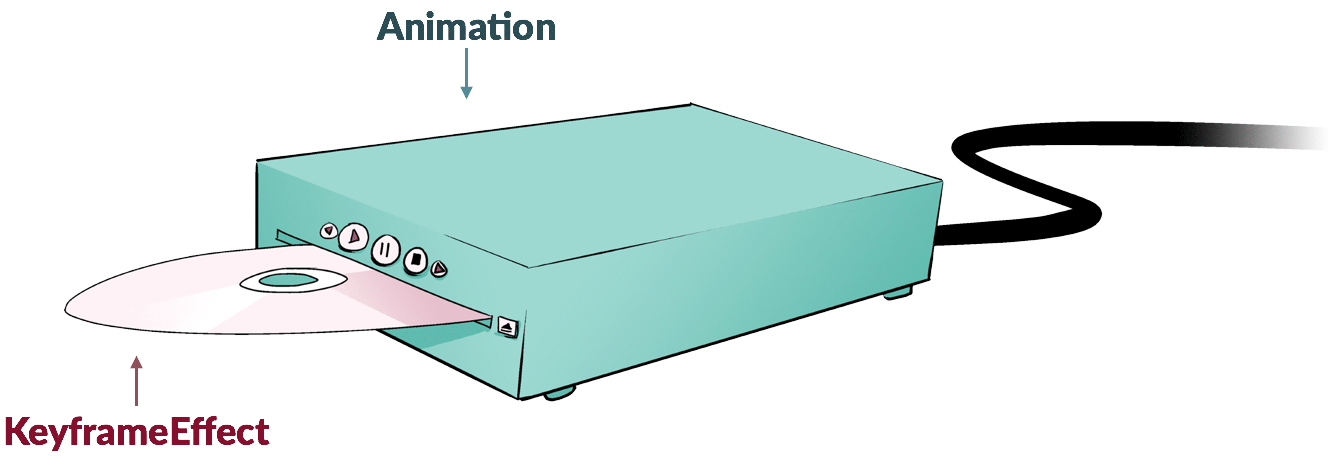
Animation 对象可以被想象成 DVD 播放器:它们用于控制媒体播放,但如果没有要播放的媒体,它们什么也不做。Animation 对象接受 Animation Effects 作为媒体,特别是关键帧效果 (Keyframe Effects)(我们稍后会讲到)。就像 DVD 播放器一样,我们可以使用 Animation 对象的 play、pause、seek 以及 控制动画播放方向 和 速度 的方法。

动画效果
如果 Animation 对象是 DVD 播放器,那么我们可以将 Animation Effects,或者 Keyframe Effects,看作是 DVD。Keyframe Effects 是一组信息,其中至少包含一组关键帧和它们需要动画的时间段。Animation 对象接收这些信息,并使用 Timeline 对象组装一个可播放的动画,供我们查看和引用。
目前我们只有一种可用的动画效果类型:KeyframeEffect。未来我们可能会有各种各样的 Animation Effects——例如,用于组合和排序的效果,类似于我们在 Flash 中拥有的功能。事实上,Group Effects 和 Sequence Effects 已经在进行中的 Web Animations API 第二级规范中进行了概述。
从零散的片段组装动画
我们可以使用 Animation() 构造函数 将所有这些片段组合起来创建一个工作的动画,或者我们可以使用 Element.animate() 快捷函数。(在 使用 Web Animations API 中可以了解更多关于如何使用 Element.animate() 的信息。)
用途
该 API 允许创建动态动画,这些动画可以即时更新,也可以创建更直接、声明式的动画,类似于 CSS 创建的动画。它可用于自动化测试,以确保您的 UI 动画正常运行。它为构建时间轴等动画开发工具打开了浏览器的渲染引擎。它也是构建自定义或商业动画库的一个高性能基础。(请参阅 像你根本不在乎一样用 Element.animate 进行动画。)在某些情况下,它可能与 jQuery 类似,不需要一个功能齐全的库,就像原生 JavaScript 可以用于许多目的而无需 jQuery 一样。
另见
- Web Animations API — 主页
- 使用 Web Animations API — 指南
- CodePen 上 完整的《爱丽丝梦游仙境》演示集,供您玩耍、分叉和分享
- web-animations-js — Web Animations API 的 Polyfill