自定义您的应用程序的主题和背景颜色
在构建 渐进式 Web 应用程序 (PWA) 时,不仅要考虑应用程序内容的外观,还要考虑应用程序安装到用户设备后应用程序的显示方式。
自定义应用程序显示窗口的一种方法是使用 theme_color 和 background_color Web 应用程序清单 成员。
通过在您的 PWA 清单中定义 theme_color 和 background_color 成员,您可以为用户创建更加完善的体验。这些细微的细节可以帮助您的 PWA 更像一个操作系统原生应用程序,并让用户更熟悉。
自定义应用程序窗口背景颜色
background_color 清单成员定义了应用程序样式表加载之前出现在应用程序窗口中的颜色。
由于此颜色在您的样式表加载之前显示,因此将其值设置为与应用程序样式表中 background-color CSS 属性相同的颜色值。这将确保在启动 Web 应用程序和加载其内容之间实现平滑的视觉过渡。
该值可以是任何有效的 CSS <color>。在此 Web 应用程序清单文件示例中,应用程序的背景颜色设置为 命名颜色 peachpuff。
{
"name": "My app",
"start_url": "/",
"icons": [
{
"src": "icon.webp",
"sizes": "256x256",
"type": "image/webp"
}
],
"display": "standalone",
"background_color": "peachpuff"
}
该应用程序还会加载一个样式表,该样式表将相同的颜色应用于主体元素的背景。
body {
background-color: peachpuff;
}
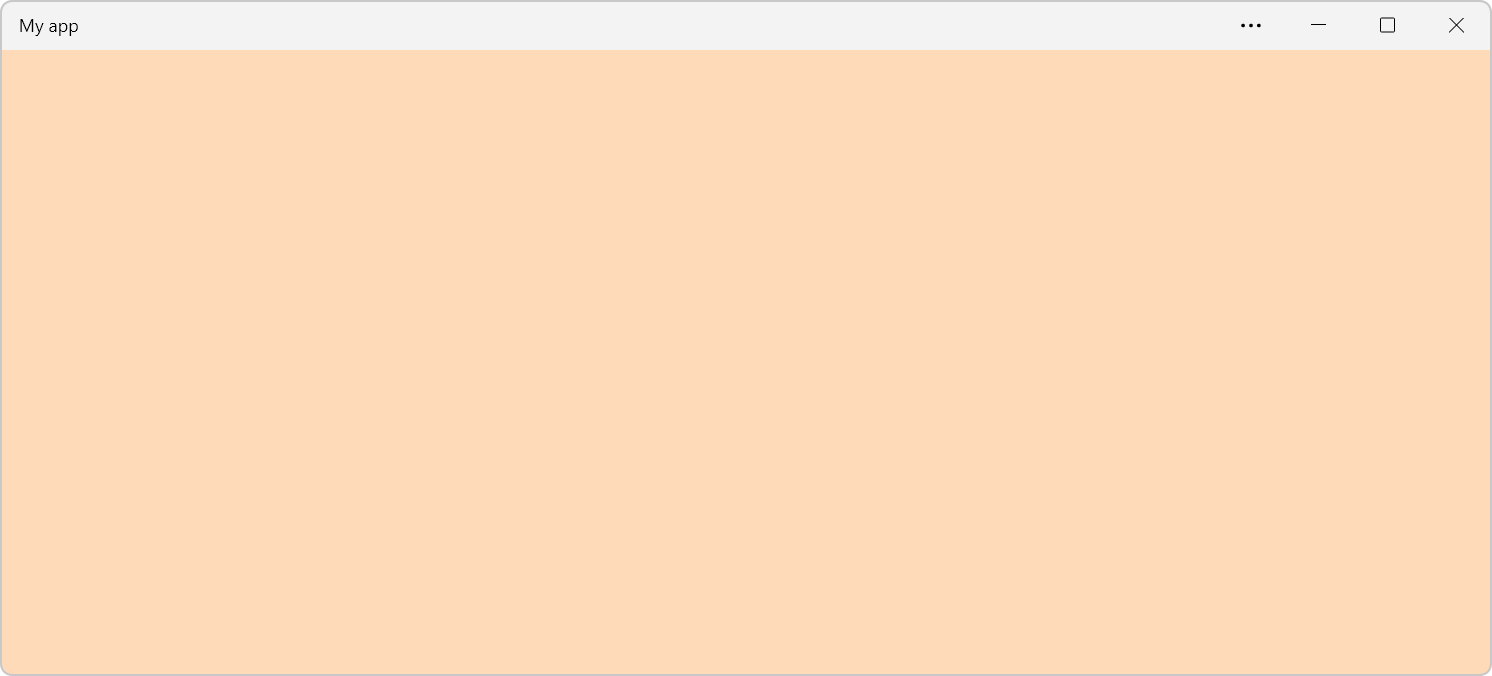
以下屏幕截图显示了上述代码的实际效果。使用此代码的 PWA 安装在 Windows 上,屏幕截图显示了应用程序内容加载之前应用程序窗口的外观。

定义主题颜色
theme_color 清单成员定义了应用程序中使用的操作系统和浏览器 UI 元素的默认颜色。
不同的设备、操作系统和浏览器对 theme_color 成员的应用方式不同。例如
- 在移动设备上,主题颜色将应用于状态栏。
- 在桌面操作系统上,主题颜色用于自定义您的 独立应用程序窗口 的标题栏。
选择与您的 PWA 的整体设计和品牌相辅相成的 theme_color,并确保在各种设备和平台上都能良好地发挥作用,以确保一致的用户体验。
与 background_color 一样,任何 <color> 值都是有效的。在此 Web 应用程序清单文件示例中,theme_color 设置为 rgb(255 218 185),即 peachpuff 的 RGB 等效值。
{
"name": "My app",
"start_url": "/",
"icons": [
{
"src": "icon.webp",
"sizes": "48x48",
"type": "image/webp"
}
],
"display": "standalone",
"background_color": "peachpuff",
"theme_color": "rgb(255 218 185)"
}
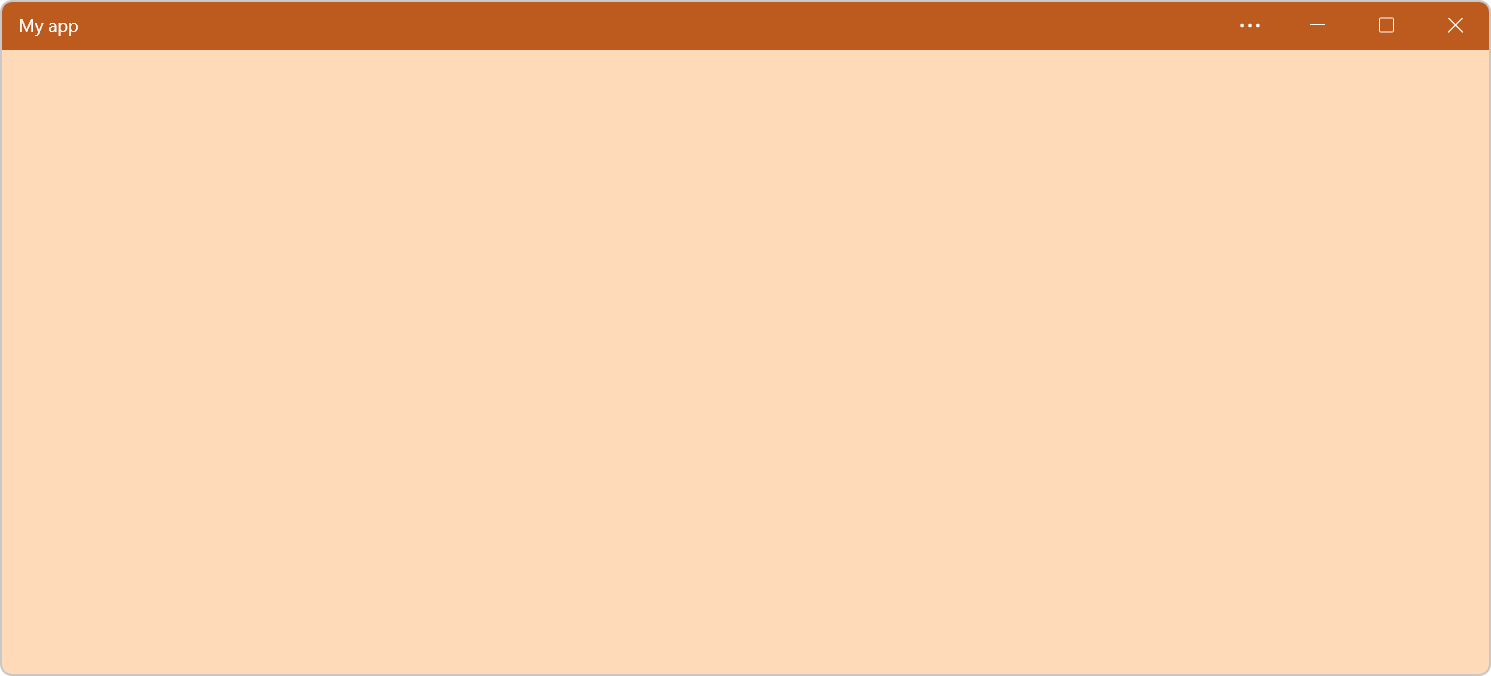
以下屏幕截图显示了上述代码在应用程序安装在 Windows 上时的实际效果,其中 theme_color 清单成员用作标题栏的颜色。

与 theme-color 元元素值的关系
theme-color 值用于 name 属性的 <meta> HTML 元素可以用于定义每个网页的主题颜色。这与您仅定义一次(全局地)用于您的应用程序的 theme_color 清单成员不同。
如果两者都设置,则 theme-color 元元素值将覆盖 theme_color 清单成员。这使您可以为您的应用程序定义全局颜色,并在特定页面上覆盖它。
请注意,在某些浏览器(如 macOS 上的 Safari 和 Android 上的 Chrome)上,theme-color 元元素值用于为浏览器 UI 样式化。