将常用应用操作作为快捷方式公开
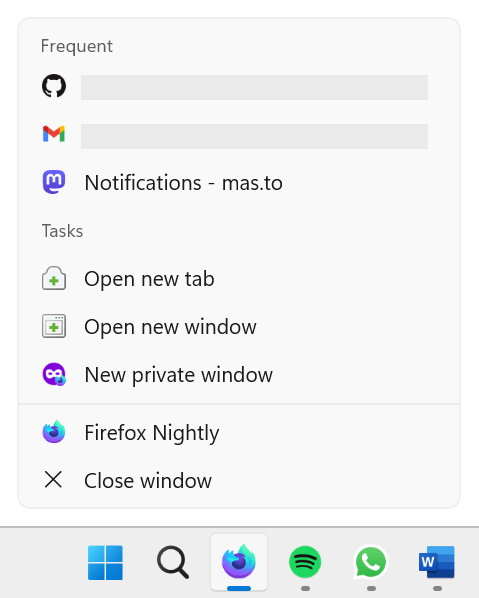
许多操作系统支持在用户右键单击或长按应用图标时显示快捷菜单,或称为“跳转列表”。例如,在 Windows 上,右键单击任务栏中的任何固定程序会显示程序特定的操作和最近打开文件的列表。

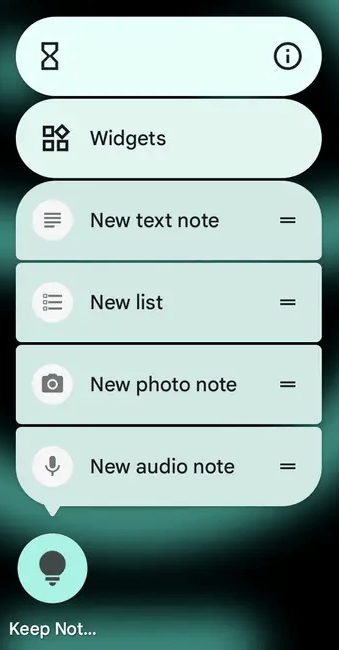
在 Android 上,长按应用图标也会显示常用应用操作的列表。

渐进式 Web 应用 (PWA) 可以像原生应用一样安装在设备上,并且与原生应用一样,它们也可以定义应用快捷菜单,让用户能够访问常用操作。
快捷方式仅通过右键单击或长按应用图标显示,这意味着只有在 PWA 安装在用户设备上后才能使用。要了解如何让您的 PWA 可安装,请参阅 使 PWA 可安装。
为什么使用快捷方式?
为您的 PWA 定义快捷方式,可以通过让用户直接从主屏幕访问您应用的主要操作来提高用户的生产力。此外,定义快捷方式还有助于使您的 PWA 感觉更像原生应用,从而让用户感觉更熟悉。
在 Web 应用清单中定义快捷方式
要为您的 PWA 定义快捷方式,请使用 Web 应用清单中的 shortcuts 成员。此成员是一个对象数组,用于定义每个快捷方式的名称和 URL,以及可选的短名称、描述和图标。例如,这是一个定义了两个快捷方式的日历应用的 Web 应用清单:
{
"name": "Calendar",
"start_url": "/",
"display": "standalone",
"icons": [
{
"src": "images/icon-256.png",
"sizes": "256x256",
"type": "image/png"
}
],
"shortcuts": [
{
"name": "New event",
"url": "/new-event"
},
{
"name": "View today's events",
"url": "/today"
}
]
}
每个快捷方式对象最重要的属性是:
name-
快捷方式的名称,它将显示在快捷菜单中。确保将其保持简短但又具有足够的描述性,以便用户知道该快捷方式的作用。
url-
用户选择快捷方式时启动 PWA 的 URL。此 URL 可以是绝对 URL,在这种情况下,它应该存在于 Web 应用清单的范围内。URL 也可以是相对 URL,在这种情况下,它会相对于 PWA 的 启动 URL 解析。
所有其他快捷方式对象的属性都是可选的,但您应该考虑提供它们,以使快捷方式对用户更有用。
short_name-
快捷方式的短名称,当没有足够的空间显示全名时会显示此名称。
description-
快捷方式的描述。辅助技术,例如屏幕阅读器,可以访问此字符串,以帮助用户理解快捷方式的作用。
icons-
要显示在快捷菜单中的图像对象数组。每个图像对象都像 Web 应用清单的
icons成员一样进行处理,并可用于为不同的设备要求提供不同大小的图标。
另见
shortcuts清单成员- 使用应用快捷方式快速完成工作 - web.dev (2022)
- 定义应用快捷方式 - learn.microsoft.com (2023)