Web 应用安装历史
浏览器一直支持保存网站的快捷方式,称为“书签”。这些只是网站的链接。
某些操作系统 (OS) 增强了书签功能,允许将书签保存到常用位置,例如主屏幕或任务栏,并通过图标在 OS 的默认浏览器中启动网站。对于许多网站来说,这仍然只是一个网站链接。如果网站是 渐进式 Web 应用 (PWA),则保存到主屏幕会将 PWA 安装到用户的设备上,将其完全集成到操作系统中,就像大多数设备上的原生应用程序一样。就像 PWA 可以安装一样,它们也可以被卸载。
我们首先介绍它的前身——保存网站链接。
书签网站
所有浏览器都具有“添加到收藏夹”的书签功能。书签,或收藏夹,是网页的可点击快捷方式。书签使用户无需输入 URL 或搜索内容即可快速访问网站。书签对于长 URL 以及访问不常访问的首页内容特别有用。
所有浏览器都允许用户查看和管理他们的书签,包括重命名和删除收藏夹。默认情况下,书签的显示包括书签页的 <title> 元素的文本内容,以及一个由网站 favicon 组成的图标。
浏览器支持保存、编辑、移动、删除以及其他书签管理操作。书签管理的用户界面因浏览器而异。
添加到主屏幕
智能手机,始于 2007 年的 iPhone,增加了“保存到主屏幕”功能。对于常规 (非 PWA) 网站,此功能类似于书签,但不是将页面的 favicon 和标题添加到书签菜单(浏览器功能)——而是通过这种方式收藏 添加一个图标 到 OS 的主屏幕。
将非 PWA 网站添加到主屏幕不会将网站安装到设备上。相反,它会将开发者定义的图标添加到主屏幕,点击该图标会在默认浏览器中打开书签链接。

如果添加到主屏幕的网站是 PWA,则该 PWA 将被安装到设备上。
从主屏幕删除图标会删除书签。删除确认会提供有关删除图标是删除书签还是整个应用程序的信息。
安装和卸载 PWA
虽然安装 PWA 只需点击几下,但根据 Web 应用的功能,安装 PWA 的结果通常远远超出创建到 Internet 页面的链接;安装 PWA 会更深入地将 Web 应用集成到用户的设备上。
根据 PWA、设备以及操作系统和浏览器的功能,安装 PWA 可能会启用类似原生应用的功能,例如为应用提供独立的窗口或将其注册为文件处理程序。这也意味着卸载 PWA,同样只需要点击几下,其操作不仅仅是删除 PWA 的图标。
安装 PWA
从 Web 安装 PWA 的用户界面因浏览器和平台而异。
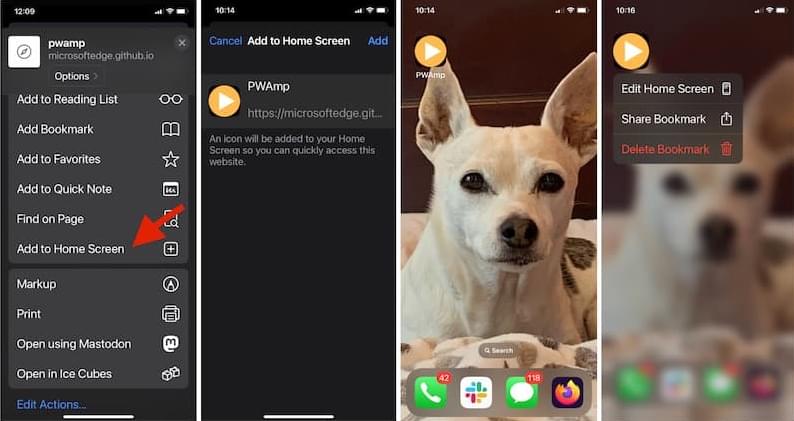
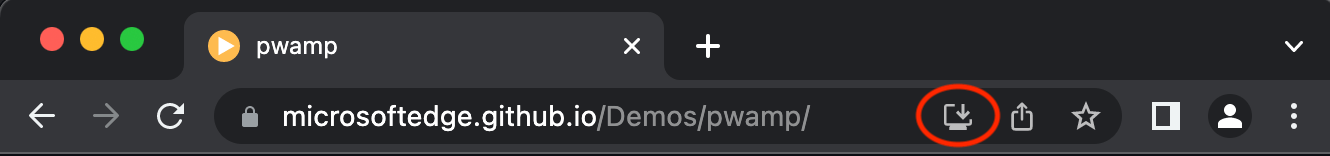
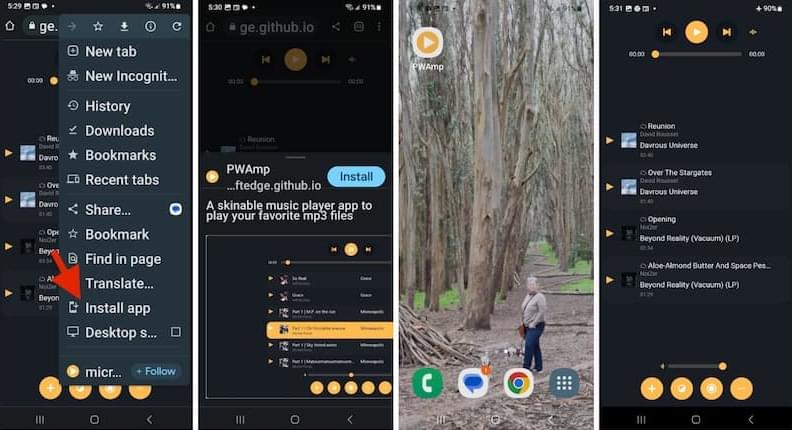
安装 PWA 的用户界面因设备和 OS 组合而异。“添加到主屏幕”用户界面会在 iOS 上的 Safari 中安装 PWA。其他浏览器,包括 Android 版 Chrome,会在浏览器设置菜单中包含应用安装命令。在桌面版 Chrome 和 Edge 中,当用户导航到页面时,如果该页面是 PWA 且该 PWA 当前未被浏览器安装,则 URL 栏中会显示一个安装图标。

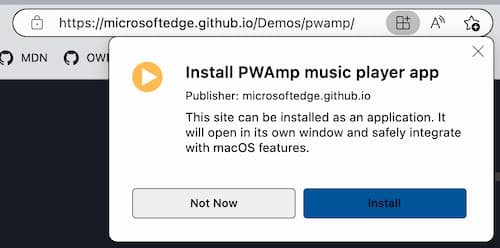
当用户选择图标时,浏览器会显示一个提示,询问他们是否要安装 PWA,如果他们同意,PWA 就会被安装。

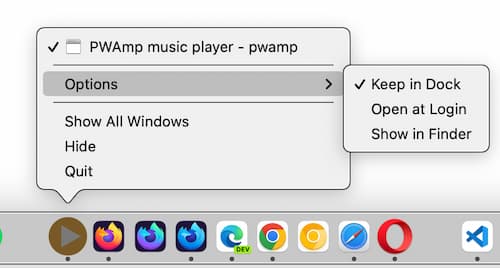
安装后,PWA 的行为将与其他安装在 OS 上的应用程序一样。例如,在 macOS 上,图标将出现在 Dock 中,并具有与其他应用程序相同的图标选项。

在大多数桌面浏览器上,安装提示位于 URL 栏中。在移动设备上,安装提示通常可以在浏览器选项的菜单中找到。无论浏览器或 OS 如何,都需要确认安装。

安装后,PWA 的行为与所有已安装的应用程序一样:点击应用程序图标即可打开 PWA,即使在用户离线时也是如此。
所有现代桌面和移动设备都支持安装。浏览器是否可以在操作系统上安装 PWA 取决于浏览器/操作系统组合。大多数浏览器支持在所有操作系统(ChromeOS、macOS、Windows、Android、Linux 等)上安装 PWA,直接安装或通过安装扩展程序。
Firefox 需要一个 PWA 扩展。
在 macOS 14 (Sonoma) 之前,PWA 可以从除 Safari 以外的任何浏览器安装到 macOS 上。对于 16.4 版本之前的 iOS 版本,情况则相反,PWA 只能在 Safari 中安装。PWA 可以从 macOS 14.0 或更高版本以及 iOS/iPadOS 16.4 或更高版本开始,在任何支持的浏览器中安装。
当启动已安装的 PWA 时,它可以在自己的独立窗口中显示(没有完整的浏览器 UI),但实际上仍然在一个浏览器窗口中运行,即使通常的浏览器 UI 元素(如地址栏或后退按钮)不可见。该应用程序将位于 OS 保存其他应用程序的位置,位于浏览器特有的文件夹中。
由浏览器安装的 PWA 仅限于该浏览器。这意味着用于安装 PWA 的浏览器就是用于运行该 PWA 的浏览器。这也意味着您可以从不同的浏览器安装同一个 PWA,并且这两个应用将作为两个不同的实例运行,不会共享任何数据。
用于安装 PWA 的浏览器将知道 PWA 已安装,但其他浏览器将无法访问已安装的状态。例如,如果您使用 MS Edge 安装 PWA,当您访问该网站时,Edge 会提示您打开 PWA,而 Chrome 会继续提示您安装该应用程序。如果您也使用 Chrome 安装 PWA,您将拥有 PWA 的两个副本。当多个 PWA 实例打开时,来自不同浏览器安装的实例之间不会共享数据。
当您点击 Web 应用的图标时,它会在安装 PWA 的浏览器环境中打开,通常没有浏览器 UI 包围,尽管这取决于开发者如何配置 Web 应用清单。同样,用于卸载 PWA 的方法也取决于安装它的浏览器。
卸载
在大多数移动操作系统上,卸载 PWA 的方式与卸载其他应用程序相同。在某些移动操作系统上,PWA 出现在与从应用商店下载的应用相同的控制面板中进行管理,并可以在那里卸载。
在 iOS 上,从 Safari 安装的 PWA 会出现在“App Library”屏幕上并可供搜索,但不会与“设置”下的其他已安装应用程序一起列出。在 iOS 上,长按图标会显示删除书签的 UI;从主屏幕删除图标会删除 PWA。
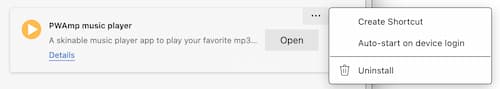
在某些桌面操作系统上,可以直接在已打开的 PWA 中卸载 PWA。要卸载,请打开 PWA。在已打开应用的右上角,会有一个图标,必须展开该图标才能看到更多工具。根据用于安装 PWA 的浏览器,将有一个卸载 PWA 的链接,或者一个打开浏览器设置页面并带有卸载链接的设置链接。要么在下拉菜单(如果存在)中点击卸载选项,要么在浏览器标签页中导航到应用设置并点击卸载。

在 Edge 中选择“应用设置”从打开的下拉菜单中,打开了 Microsoft Edge 浏览器 edge://apps 标签页。在那里,我们看到了已安装应用程序的列表,其中包含每个应用程序的选项,包括 🗑️ 卸载。确认卸载。搞定!
在 Edge 中,已安装的 PWA 会被列出,并且可以通过在 Edge 浏览器中访问 edge://apps 来管理。在 Chrome 中,Google 应用和已安装 PWA 的列表可以通过在 Chrome 浏览器中访问 chrome://apps 来查看和管理。