theme-color
**theme-color** 值用于 name 属性的 <meta> 元素,指示用户代理应使用以自定义页面或周围用户界面显示的建议颜色。如果指定,content 属性必须包含有效的 CSS <color>。
示例
html
<meta name="theme-color" content="#4285f4" />
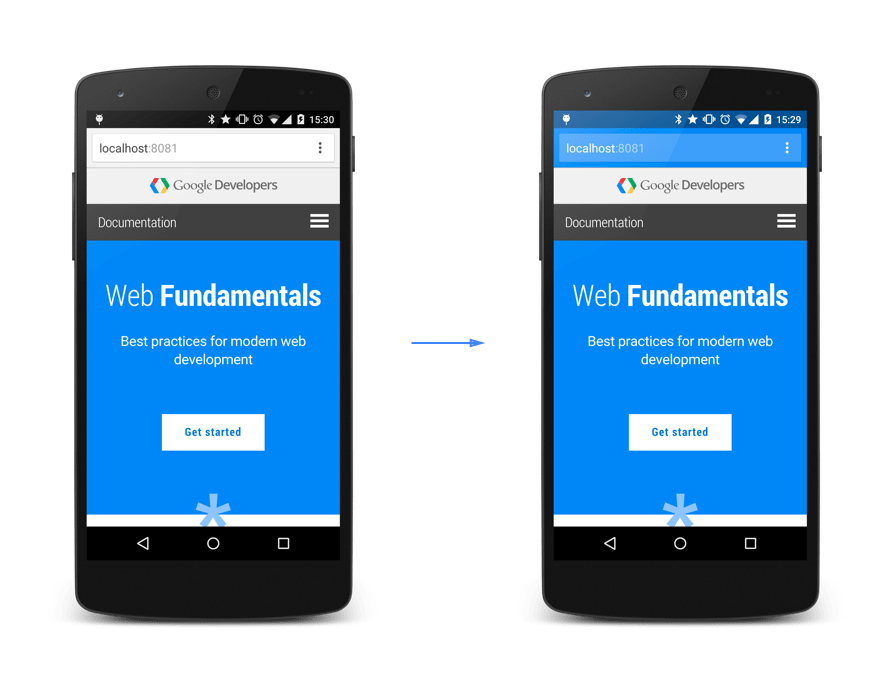
下图显示了上述 <meta> 元素对在 Android 移动设备上运行的 Chrome 中显示的文档的影响。

图片来源:来自 图标和浏览器颜色,由 Google 创建和共享,并根据 知识共享署名 4.0 许可 中描述的条款使用。
您可以在 media 属性中提供媒体类型或查询;如果媒体条件为真,则仅设置颜色。例如
html
<meta name="theme-color" media="(prefers-color-scheme: light)" content="cyan" />
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black" />
规范
| 规范 |
|---|
| HTML 标准 # meta-theme-color |
浏览器兼容性
BCD 表格仅在浏览器中加载
另请参阅
color-schemeCSS 属性prefers-color-scheme媒体查询