
开发人员必备:JavaScript 控制台方法
在上一篇关于 grep 的“开发者必备知识”帖子中,我们现在将目光转向一个您在进行 Web 开发时将始终依赖的 API:不起眼的 console。Console 是您在看到 JavaScript 工作时感到欣喜的地方,也是您发现只有一条晦涩难懂的错误消息时感到悲伤的地方。
人们使用 console 来输出计算结果、REST API 的返回值、字符串操作的结果,或者作为提醒,提示您需要重新审视程序的某个部分(例如,TODO: fix)。Console 的用途是无穷无尽的。您可以使用 console 输出您喜欢的任何类型的信息。当在浏览器中运行 JavaScript 时,console 日志将显示在浏览器的开发者控制台中。
在本文中,我们将探讨 console 的功能,以及一些您可能会觉得有用甚至非常有趣的鲜为人知的方法。无论您是 Web 开发初学者,正在寻找 console 的用途,还是经验丰富的开发者,您都可能会发现一些您不知道它们存在的方法。让我们先从最常用的方法开始,然后看看其他方法,并沿途提供示例。
日志到控制台
如果您已经了解了 console.log() 的所有知识,您可以直接跳到“包含 info、warn 和 error 的日志级别”,因为我们将快速介绍基础知识。如果您还在,让我们来了解一下 console 是什么以及它的用途。大多数人使用 console.log() 将关于他们代码的通用信息发送到控制台,您可以在浏览器的开发者工具中找到它(例如,Firefox 的开发者工具)。
注意:您可以将下面所有的示例复制并粘贴到您的浏览器控制台中进行尝试。
log() 方法是 console 对象的基础:您将一些内容提供给 log(),瞧——它就被记录到控制台了。
const hello = "Hi there, welcome to MDN Web Docs!";
console.log(hello);
// Hi there, welcome to MDN Web Docs!
通过使输出可见来了解代码是否按预期工作非常有用,就像下面的示例一样,我正在检查我是否正确使用了 DateTimeFormat。
const currentDate = new Date();
const formattedDate = new Intl.DateTimeFormat("en-US").format(currentDate);
console.log("Current date:", formattedDate);
// "Current date:" "11/28/2023"
您可以在 log 中提供多个项目,并应用一些精美的格式(有关更多详细信息,请参阅输出文本到控制台)。
const currentDate = new Date();
const formattedDate = new Intl.DateTimeFormat("en-US").format(currentDate);
console.log("Today's date is %s", formattedDate);
// Today's date is: 11/29/2023
在控制台中进行交互式操作也很有趣,因为大多数浏览器都支持自动补全功能,让您可以通过 Tab 键浏览建议。如果您不知道该记录什么,可以输入 console.log(window.(或其他任何对象),然后让浏览器建议一些有趣的功能,例如 navigator。
console.log(window.navigator.oscpu);
// Intel Mac OS X 10.15
不过,在公开发布代码之前,别忘了删除其中遗留的 console.log() 调用!在生产应用程序中删除开发日志是一种良好的实践。
包含 info、warn 和 error 的日志级别
您可以使用 console.info()、console.warn() 和 console.error() 方法,添加更具意义的日志,并支持 info、warn 和 error 级别。
效果与 console.log() 类似,但输出的格式不同(取决于浏览器),并且通常您可以按日志级别过滤输出。例如,如果您只想查看错误,这会很有用。
const browser = window.navigator.userAgent;
console.info(browser);
// Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:121.0) Gecko/20100101 Firefox/121.0
如果您知道其他人在运行您的代码时可能会遇到麻烦的情况,warn 和 error 消息将极其有用。
console.warn("Unknown device - there may be compatibility issues.");
// ⚠️ Unknown device - there may be compatibility issues.
console.error("Unsupported device. See <docs url> for more details.");
// 🛑 Unsupported device. See <docs url> for more details.
// <stack trace>
某些浏览器会显示 error 消息的堆栈跟踪,但您也可以在本文后面使用 `console.trace()` 方法直接调用此功能。我们将在本文后面使用 console.trace() 创建堆栈跟踪部分进行介绍。
使用 console.table() 显示表格
这是我最喜欢的方法之一,因为我经常发现我需要将代码的输出复制并粘贴到编辑器中,然后花一些时间对其进行格式化以便阅读,然后才能理解发生了什么。Console 的神奇之处在于,您可以使用 console.table() 直接在控制台中创建表格。这非常合理,因为您通常在浏览器中运行代码,而浏览器已经能够很好地处理表格的渲染了。
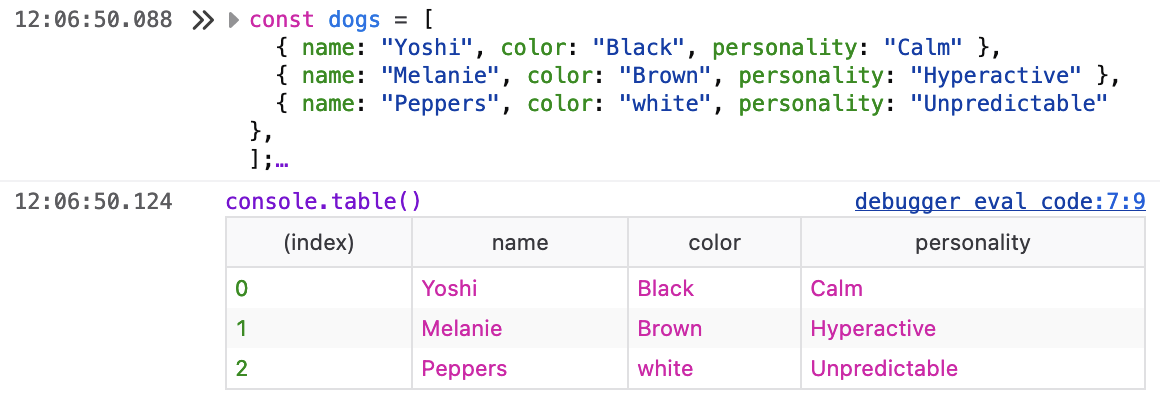
const dogs = [
{ name: "Yoshi", color: "Black", personality: "Calm" },
{ name: "Melanie", color: "Brown", personality: "Hyperactive" },
{ name: "Peppers", color: "white", personality: "Unpredictable" },
];
console.table(dogs);
看看这个数组如何被精美地格式化为表格。

使用 console.count() 进行计数
为什么不为您的日志添加计数器来找出某个事件发生的频率呢?console.count() 是一个内置的优秀方法,您可以随心所欲地使用它来计数事件。
function postBoostClicked() {
// My post has been boosted, do something here
console.count("Boost count");
}
postBoostClicked();
// Boost count: 1
postBoostClicked();
// Boost count: 2
使用 console.time() 和 console.timer() 添加计时器
在许多情况下,有两个有用的方法适用:console.time() 和 console.timeEnd(),它们分别在您的程序中启动和停止一个计时器。您可以使用这些方法来衡量代码中某个操作所花费的时间,例如,您想看看执行一个函数需要多长时间。在此示例中,名为 myFunction() 的函数花费了 200ms。
console.time("timerName");
// call myFunction()
console.timeEnd("timerName");
// timerName: 200ms - timer ended
如果您发现需要添加一些带有时间的详细信息,您还可以使用 console.timeLog() 添加注释。如果您在应用程序中有单独的阶段,例如设置应用程序的不同部分,这会很有用。
console.time("MyTimer");
console.timeLog("MyTimer", "Starting application up…");
// MyTimer: 0ms Starting application up…
// call myFunction(), for example
console.timeLog("MyTimer", "UI is setup, making API calls now");
// MyTimer: 200ms UI is setup, making API calls now
// call otherFunction(), for example
console.timeEnd("MyTimer");
// MyTimer: 300ms - timer ended
如果您有兴趣测量代码的性能,而不仅仅是内部计时器,您可能需要查看 Performance API,它有助于根据各种标准和测量深入了解应用程序性能。
使用 console.group() 对日志进行分组
使用 console.group() 和 console.groupCollapsed() 对日志进行分组是整理大量日志输出的好方法。如果您的代码经历了多个阶段,例如设置步骤或不同的处理任务,对日志进行分组会非常方便。
组是可折叠的,这意味着您可以在控制台中展开和折叠一个组,以便显示或隐藏日志,尤其是在有大量信息需要筛选时。
console.group("Grouped Logs");
console.log("Log 1");
console.log("Log 2");
console.groupEnd();
// Grouped Logs
// Log 1
// Log 2
console.groupCollapsed("Collapsed Group");
console.log("Log 3");
console.log("Log 4");
console.groupEnd();
// > Collapsed Group
使用 console.trace() 创建堆栈跟踪
在需要探索代码行为的情况下,此方法是一个绝佳的选择。当您使用 console.trace() 时,您就进入了调试领域,需要调查代码的执行位置。如果存在难以仅仅通过阅读代码来在脑海中跟踪的复杂条件,堆栈跟踪会非常方便。
以下示例显示了如何向示例函数(example())添加堆栈跟踪,以找出它是从 one() 还是 two() 调用而来的。有一个条件会根据时间在 true 和 false 之间切换,因此不可能知道是 one() 还是 two() 调用了我们感兴趣的函数。
// Is the "currentSeconds" value odd or even?
const currentSeconds = new Date().getSeconds();
const condition = currentSeconds % 2 === 0;
function one() {
example();
}
function two() {
example();
}
function randomChoice() {
if (!condition) {
// OK, I'm lost!
one();
} else {
two();
}
}
function example() {
// Where is this function called?
console.trace("Trace from example() function");
}
randomChoice();
// console.trace() Trace from example function
// example debugger eval code:23
// one debugger eval code:6
// randomChoice debugger eval code:16
从堆栈跟踪中,我们可以看到:
trace在第 23 行的example()中执行。example()在第 6 行的one()函数中被调用。- 堆栈跟踪以第 16 行对
randomChoice()的调用结束。
如果您编写的代码逻辑复杂或行为不确定,使用 console.trace() 对于回溯调用堆栈并找出潜在的问题根源非常有帮助。
使用 console.clear() 进行清理
您是否正在处理一个应用程序,该应用程序向控制台记录了过多的信息,导致您无法专注于某个特定区域或消息?您可以使用 console.clear() 方便地清除控制台,并将其恢复到 pristine 状态。
// Too much information!
console.clear();
// Console was cleared.
一个整洁、清晰的控制台的禅意似乎是结束本文的好地方。那么,我们就此结束吧。
总结
我们已经看到了使用 JavaScript 的 console 的许多不同方法。我希望您学到了一些新东西,无论您是刚刚开始 Web 开发之旅,还是已经是一名老练的 console.timer() 用户。如果您认为我遗漏了什么值得一提的内容,或者您对此文章有其他反馈,请随时通过 Mastodon 或 Discord 告诉我们。非常感谢您的阅读,祝您日志记录愉快。📒