console: timeEnd() 静态方法
注意:此功能在 Web Workers 中可用。
console.timeEnd() 静态方法会停止之前通过调用 console.time() 启动的计时器。
有关详细信息和示例,请参阅文档中的 Timers。
语法
js
console.timeEnd()
console.timeEnd(label)
参数
label可选-
一个代表要停止的计时器名称的字符串。一旦停止,经过的时间将自动显示在控制台中,并附带一个表示计时器已结束的指示器。如果省略,则使用标签 "default"。
返回值
无(undefined)。
示例
js
console.time("answer time");
alert("Click to continue");
console.timeLog("answer time");
alert("Do a bunch of other stuff…");
console.timeEnd("answer time");
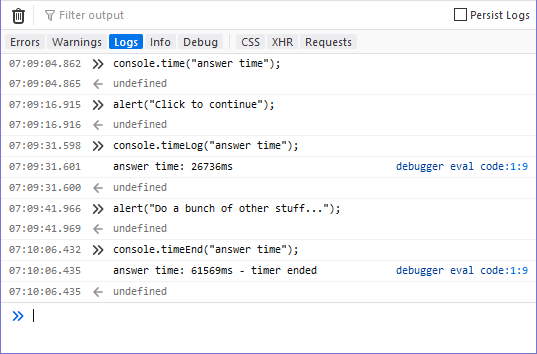
上面示例的输出显示了用户关闭第一个警报框所花费的时间,然后是用户关闭两个警报框的总时间。

请注意,计时器的名称在使用 console.timeLog() 记录计时器值时显示,并在计时器停止时再次显示。此外,console.timeEnd() 调用还附带附加信息 "timer ended",以明确表示计时器不再跟踪时间。
规范
| 规范 |
|---|
| 控制台 # timeend |
浏览器兼容性
加载中…