console
注意:此功能在 Web Workers 中可用。
console 对象提供对调试控制台的访问(例如,Firefox 中的 Web 控制台)。
控制台 API 在不同运行时的实现可能有所不同。特别是,某些控制台方法在某些在线编辑器和 IDE 中可能工作方式不同或根本不工作。要查看本文档中所述的行为,请尝试在浏览器的开发者工具中运行这些方法,尽管即使在这里,不同浏览器之间也存在一些差异。
console 对象在任何全局范围内都可用。例如:
console.log("Failed to open the specified link");
实例方法
console.assert()-
如果第一个参数为
false,则向控制台记录一条错误消息。 console.clear()-
清除控制台。
console.count()-
记录使用给定标签调用此行的次数。
console.countReset()-
重置具有给定标签的计数器的值。
console.debug()-
以调试日志级别向控制台输出消息。
console.dir()-
显示指定 JavaScript 对象的属性的可交互列表。此列表允许您使用展开/折叠三角形检查子对象的内容。
console.dirxml()-
如果可能,显示指定对象的 XML/HTML 元素表示形式,如果不可能,则显示 JavaScript 对象视图。
console.error()-
以错误日志级别向控制台输出消息。
console.exception()非标准 已弃用-
console.error()的别名。 console.group()-
创建一个新的内联 组,将所有后续输出缩进一个级别。要移回上一级,请调用
console.groupEnd()。 console.groupCollapsed()-
创建一个新的内联 组,将所有后续输出缩进一个级别。但是,与
console.group()不同,它从内联组开始是折叠的,需要使用展开按钮才能打开它。要移回上一级,请调用console.groupEnd()。 console.groupEnd()-
退出当前的内联 组。
console.info()-
以信息日志级别向控制台输出消息。
console.log()-
向控制台输出消息。
console.profile()非标准-
启动浏览器内置的性能分析器(例如,Firefox 性能工具)。您可以为性能分析指定一个可选名称。
console.profileEnd()非标准-
停止性能分析器。您可以在浏览器的性能工具中查看生成的性能分析结果(例如,Firefox 性能工具)。
console.table()-
以表格形式显示数据。
console.time()-
以输入参数指定的名称启动一个 计时器。给定页面最多可以同时运行 10,000 个计时器。
console.timeEnd()-
停止指定的 计时器,并以毫秒为单位记录自启动以来经过的时间。
console.timeLog()-
将指定 计时器 的值记录到控制台。
console.timeStamp()非标准console.trace()-
输出一个 堆栈跟踪。
console.warn()-
以警告日志级别向控制台输出消息。
示例
向控制台输出文本
控制台最常用的功能是记录文本和其他数据。您可以使用 console.log()、console.info()、console.warn()、console.error() 或 console.debug() 方法生成几种类别的输出。这些方法中的每一种都会在日志中以不同的样式显示输出,并且您可以使用浏览器提供的筛选控件仅查看您感兴趣的输出类型。
每种输出方法有两种用法:
- 传递可变数量的参数,它们的字符串表示形式连接成一个字符串,然后输出到控制台。
- 传递一个字符串,其中包含零个或多个替换字符串,后跟要替换它们的变量数量的参数。
输出单个对象
使用日志方法最简单的方法是输出单个对象。
const someObject = { str: "Some text", id: 5 };
console.log(someObject);
输出看起来像这样:
{str:"Some text", id:5}
浏览器将显示有关对象的尽可能多的信息。例如,也可能显示对象的私有状态。某些类型的对象,如 DOM 元素或函数,也可能以特殊方式显示。
快照对象
关于对象的信息是惰性检索的。这意味着日志消息显示的是对象首次查看时的内容,而不是记录时的内容。例如:
const obj = {};
console.log(obj);
obj.prop = 123;
这将输出 {}。但是,如果您展开对象的详细信息,您将看到 prop: 123。
如果您打算修改您的对象,并且想阻止记录的信息被更新,您可以在记录对象之前对其进行 深度克隆。一种常见的方法是 JSON.stringify(),然后 JSON.parse() 它。
console.log(JSON.parse(JSON.stringify(obj)));
在浏览器中还有其他有效的选择,例如 structuredClone(),它在克隆不同类型的对象方面更有效。
输出多个对象
您也可以通过在调用日志方法时列出多个对象来输出它们,如下所示:
const car = "Dodge Charger";
const someObject = { str: "Some text", id: 5 };
console.info("My first car was a", car, ". The object is:", someObject);
输出将如下所示
My first car was a Dodge Charger . The object is: {str:"Some text", id:5}
使用字符串替换
日志方法后的第一个参数可以是一个字符串,其中包含零个或多个替换字符串。每个替换字符串都将被相应的参数值替换。
%o-
以“最优有用格式”样式输出 JavaScript 对象,例如 DOM 元素可能显示的方式与在元素检查器中出现的方式相同。
%O-
以“通用 JavaScript 对象格式”样式输出 JavaScript 对象,通常以可展开树的形式。这与
console.dir()类似。 %d或%i-
输出整数。
%s-
输出字符串。
%f-
输出浮点数值。
%c-
将 CSS 样式规则应用于所有后续文本。请参阅 样式化控制台输出。
某些浏览器可能实现额外的格式说明符。例如,Safari 和 Firefox 支持 C 风格的精度格式化 %.<precision>f。例如 console.log("Foo %.2f", 1.1) 将输出数字到小数点后 2 位:Foo 1.10,而 console.log("Foo %.2d", 1.1) 将输出数字为两位有效数字,前面带 0:Foo 01。
这些说明符中的每一个都会从参数列表中提取格式字符串之后的下一个参数。例如:
for (let i = 0; i < 5; i++) {
console.log("Hello, %s. You've called me %d times.", "Bob", i + 1);
}
输出如下所示
Hello, Bob. You've called me 1 times. Hello, Bob. You've called me 2 times. Hello, Bob. You've called me 3 times. Hello, Bob. You've called me 4 times. Hello, Bob. You've called me 5 times.
样式化控制台输出
您可以使用 %c 指令将 CSS 样式应用于控制台输出。
console.log(
"This is %cMy stylish message",
"color: yellow; font-style: italic; background-color: blue;padding: 2px",
);
指令之前的文本不受影响,但指令之后的文本将使用参数中的 CSS 声明进行样式设置。
![]()
您可以多次使用 %c。
console.log(
"Multiple styles: %cred %corange",
"color: red",
"color: orange",
"Additional unformatted message",
);
可与 %c 语法一起使用的属性如下(至少在 Firefox 中如此 - 在其他浏览器中可能有所不同):
background及其简写形式。border及其简写形式。border-radiusbox-decoration-breakbox-shadowclear和float。colorcursordisplayfont及其简写形式。line-heightmarginoutline及其简写形式。paddingtext-*属性,例如text-transform。white-spaceword-spacing和word-break。writing-mode
注意:默认情况下,每个控制台消息都表现得像一个内联元素。如果您希望 padding、margin 等属性生效,您可以将 display 属性设置为 display: inline-block。
注意:为了支持浅色和深色主题,在指定颜色时可以使用 light-dark();例如:color: light-dark(#D00000, #FF4040);
在控制台中使用的组
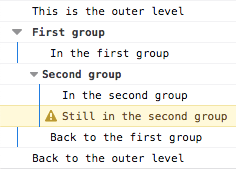
您可以使用嵌套的组来帮助组织输出,通过视觉组合相关内容。要创建一个新的嵌套块,请调用 console.group()。console.groupCollapsed() 方法类似,但会创建折叠的新块,需要使用展开按钮才能打开阅读。
要退出当前组,请调用 console.groupEnd()。例如,给定以下代码:
console.log("This is the outer level");
console.group("First group");
console.log("In the first group");
console.group("Second group");
console.log("In the second group");
console.warn("Still in the second group");
console.groupEnd();
console.log("Back to the first group");
console.groupEnd();
console.debug("Back to the outer level");
输出如下所示

计时器
您可以启动一个计时器来计算特定操作的持续时间。要启动一个计时器,请调用 console.time() 方法,并将其命名为唯一的参数。要停止计时器并获取经过的时间(以毫秒为单位),只需调用 console.timeEnd() 方法,同样将计时器名称作为参数传递。给定页面最多可以同时运行 10,000 个计时器。
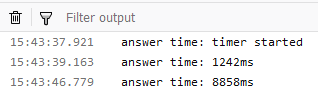
例如,给定以下代码:
console.time("answer time");
alert("Click to continue");
console.timeLog("answer time");
alert("Do a bunch of other stuff…");
console.timeEnd("answer time");
将记录用户关闭警报框所需的时间,将时间记录到控制台,等待用户关闭第二个警报,然后将结束时间记录到控制台。

请注意,计时器的名称会在计时器启动和停止时都显示出来。
堆栈跟踪
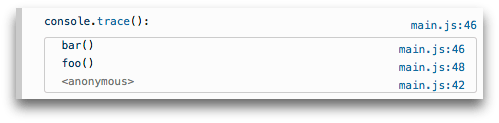
console 对象还支持输出堆栈跟踪;这将显示到达您调用 console.trace() 的点的调用路径。给定类似这样的代码:
function foo() {
function bar() {
console.trace();
}
bar();
}
foo();
控制台中的输出看起来像这样:

规范
| 规范 |
|---|
| 控制台 # console-namespace |
浏览器兼容性
加载中…
另见
- Firefox 开发者工具
- Web 控制台 — Firefox 中的 Web 控制台如何处理控制台 API 调用。
- about:debugging — 当调试目标是移动设备时,如何查看控制台输出。
- Google Chrome DevTools
- Microsoft Edge DevTools
- Safari Web Inspector