console: group() 静态方法
注意:此功能在 Web Workers 中可用。
console.group() 静态方法会在 Web 控制台日志中创建一个新的内联组,导致任何后续的控制台消息都缩进一个额外级别,直到调用 console.groupEnd()。
语法
js
console.group()
console.group(label)
参数
label可选-
组的标签。
返回值
无(undefined)。
示例
您可以使用嵌套组通过视觉关联相关消息来帮助组织输出。要创建新的嵌套块,请调用 console.group()。console.groupCollapsed() 方法类似,但新块是折叠的,需要点击一个展开按钮才能阅读。
要退出当前组,请调用 console.groupEnd()。例如,给定以下代码
js
console.log("This is the outer level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
console.log("Back to the outer level");
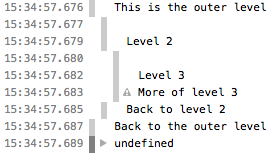
输出如下所示

有关更多详细信息,请参阅 console 文档中的“在控制台中使用的组”。
规范
| 规范 |
|---|
| 控制台 # group |
浏览器兼容性
加载中…