HTMLImageElement: x 属性
只读的 HTMLImageElement 属性 x 表示 <img> 元素的左边框相对于根元素原点的 x 坐标。
仅当图像的 display 属性计算值为 table-column 或 table-column-group 时,x 和 y 属性才对图像有效。换句话说:该值要么直接显式地设置在它上面,要么是从包含元素继承而来,要么是通过位于由 <col> 或 <colgroup> 描述的列中。
值
一个整数值,表示从元素最近的根元素的左边缘到 <img> 元素的边框盒左边缘的距离(以像素为单位)。最近的根元素是包含该图像的最外层 <html> 元素。如果图像位于 <iframe> 中,则其 x 值相对于该框架。
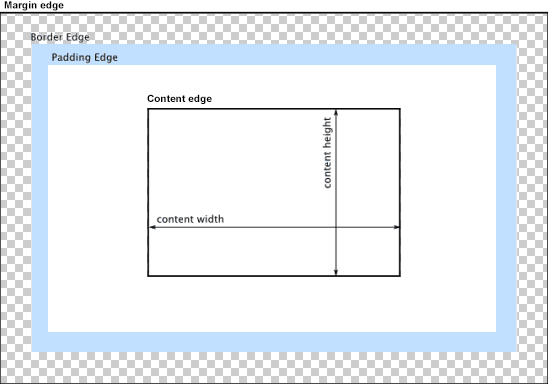
在下面的图表中,左边框边缘是蓝色填充区域的左边缘。因此,x 返回的值将是该点到内容区域左边缘的距离。

注意: 仅当图像的 display 属性的计算值为 table-column 或 table-column-group 时,x 属性才有效;换句话说,这其中一个值直接设置在 <img> 元素上,或者从包含元素继承而来,或者通过位于由 <col> 或 <colgroup> 描述的列中。
示例
下面的示例演示了 HTMLImageElement 属性 x 和 y 的用法。
HTML
在此示例中,我们看到一个表格,其中显示了网站用户的信息,包括他们的用户 ID、全名和头像图像。
<table id="userinfo">
<colgroup>
<col span="2" class="group1" />
<col />
</colgroup>
<tr>
<th>UserID</th>
<th>Name</th>
<th>Avatar</th>
</tr>
<tr>
<td>12345678</td>
<td>Johnny Rocket</td>
<td>
<img src="/shared-assets/images/examples/grapefruit-slice.jpg" />
</td>
</tr>
</table>
<pre id="log"></pre>
JavaScript
获取表格中的图像并查找其 x 和 y 值的 JavaScript 代码如下。
const logBox = document.querySelector("pre");
const tbl = document.getElementById("userinfo");
const log = (msg) => {
logBox.innerText += `${msg}\n`;
};
const cell = tbl.rows[1].cells[2];
const image = cell.querySelector("img");
log(`Image's global X: ${image.x}`);
log(`Image's global Y: ${image.y}`);
这使用了 <table> 的 rows 属性来获取表格中的行列表,然后查找第 1 行(由于是零基索引,表示从顶部数起的第二行)。然后,它查看该 <tr>(表格行)元素的 cells 属性来获取该行中的单元格列表。从该行中获取第三个单元格(再次,指定 2 作为零基偏移量)。
然后,我们可以通过在代表该单元格的 HTMLTableCellElement 上调用 querySelector() 来获取单元格本身的 <img> 元素。
最后,我们可以查找并显示 HTMLImageElement 的 x 和 y 属性的值。
CSS
定义表格外观的 CSS
.group1 {
background-color: #d7d9f2;
}
table {
border-collapse: collapse;
border: 2px solid rgb(100 100 100);
font-family: sans-serif;
}
td,
th {
border: 1px solid rgb(100 100 100);
padding: 10px 14px;
}
td > img {
max-width: 4em;
}
结果
生成的表格外观如下
规范
| 规范 |
|---|
| CSSOM 视图模块 # dom-htmlimageelement-x |
浏览器兼容性
加载中…