HTMLImageElement: y 属性
只读的 HTMLImageElement 属性 y 指示 <img> 元素的顶边框边缘相对于根元素原点的 y 坐标。
仅当 x 和 y 属性的 display 属性的计算值为 table-column 或 table-column-group 时,它们才对图像有效。换句话说:它们中的任何一个被显式设置在其上,或者它从包含元素继承了该值,或者通过位于由 <col> 或 <colgroup> 描述的列中。
值
一个整数值,表示从元素最近的根元素的顶边到 <img> 元素的边框框的顶边的距离(以像素为单位)。最近的根元素是包含该图像的最外层的 <html> 元素。如果图像位于 <iframe> 中,则其 y 值是相对于该框架的。
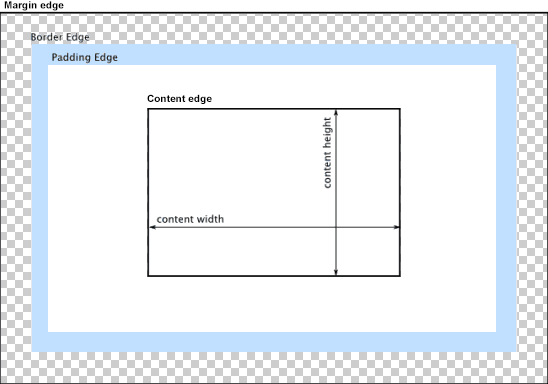
在下面的图表中,顶边框边缘是蓝色填充区域的顶边。因此,y 返回的值将是从该点到内容区域顶边的距离。

注意: 仅当图像的 display 属性的计算值为 table-column 或 table-column-group 时,y 属性才有效;换句话说,其中任何一个都直接设置在 <img> 上,或者它们从包含元素继承而来,或者通过位于由 <col> 或 <colgroup> 描述的列中。
示例
有关演示 HTMLImageElement.y(和 HTMLImageElement.x)用法的示例代码,请参阅 HTMLImageElement.x。
规范
| 规范 |
|---|
| CSSOM 视图模块 # dom-htmlimageelement-y |
浏览器兼容性
加载中…