确定元素的尺寸
有几种属性可以用来确定元素的宽度和高度,而选择哪种属性适合您的需求可能很棘手。本文旨在帮助您做出决定。请注意,所有这些属性都是只读的。如果您想设置元素的宽度和高度,请使用 width 和 height 或覆盖属性 min-width 和 max-width,以及 min-height 和 max-height 属性。
它占用了多少空间?
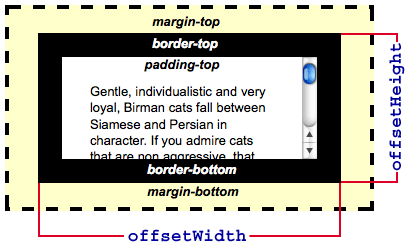
如果您需要知道元素占用的总空间,包括可见内容的宽度、滚动条(如果有)、内边距和边框,您应该使用 HTMLElement.offsetWidth 和 HTMLElement.offsetHeight 属性。大多数情况下,当元素没有应用任何变换时,它们与 Element.getBoundingClientRect() 的宽度和高度相同。在应用了变换的情况下,offsetWidth 和 offsetHeight 返回的是元素的布局宽度和高度,而 getBoundingClientRect() 返回的是渲染宽度和高度。例如,如果元素具有 width: 100px; 和 transform: scale(0.5);,getBoundingClientRect() 将返回 50 作为宽度,而 offsetWidth 将返回 100。另一个区别是 offsetWidth 和 offsetHeight 会将值四舍五入到整数,而 getBoundingClientRect() 提供更精确的小数值。

显示内容的尺寸是多少?
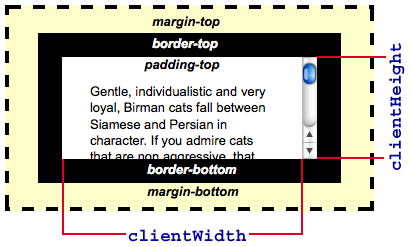
如果您需要知道实际显示内容占用的空间,包括内边距,但不包括边框、外边距或滚动条,您应该使用 Element.clientWidth 和 Element.clientHeight 属性。

内容有多大?
如果您需要知道内容的实际尺寸,而不考虑当前可见的部分,您需要使用 Element.scrollWidth 和 Element.scrollHeight 属性。这些属性返回元素全部内容的宽度和高度,即使由于使用了滚动条,目前只有一部分内容可见。
例如,如果一个 600x400 像素的元素显示在一个 300x300 像素的滚动容器中,scrollWidth 将返回 600,而 scrollHeight 将返回 400。