Element: clientHeight 属性
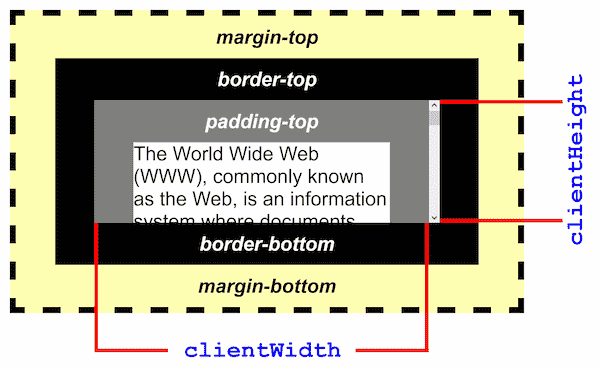
Element 接口的只读属性 clientHeight 对于没有 CSS 或内联布局框的元素,其值为零;否则,它表示元素内部的高度(以像素为单位)。它包括内边距(padding),但不包括边框(border)、外边距(margin)和水平滚动条(如果存在)。
clientHeight 的计算公式为:CSS height + CSS padding - 水平滚动条的高度(如果存在)。
当 clientHeight 用于根元素(<html> 元素)时(或者在怪异模式下的 <body> 元素),返回的是视口的高度(不包括任何滚动条)。