HTMLElement: offsetHeight 属性
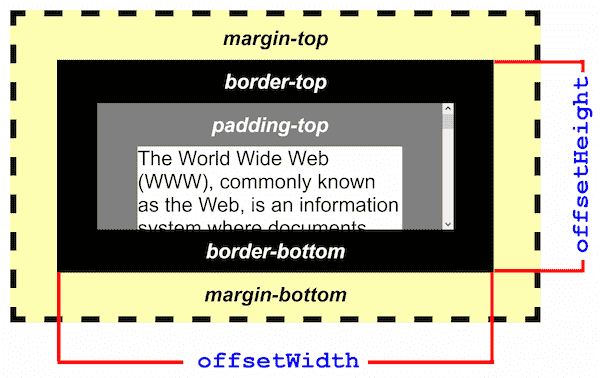
HTMLElement 接口的只读属性 offsetHeight 返回元素的总高度,包括垂直内边距和边框,以整数形式表示。
通常,offsetHeight 是元素 CSS 高度的像素测量值,包括任何边框、内边距和水平滚动条(如果已渲染)。它不包括伪元素(如 ::before 或 ::after)的高度。对于文档的 body 对象,该测量值包含总的线性内容高度,而不是元素的 CSS 高度。延伸到其他线性内容下方的浮动元素将被忽略。
如果元素被隐藏(例如,通过将元素或其祖先的 style.display 设置为 "none"),则返回 0。