Element: scrollHeight 属性
Element 接口的只读属性 scrollHeight 用于测量元素内容的高度,包括由于溢出而在屏幕上不可见的内容。

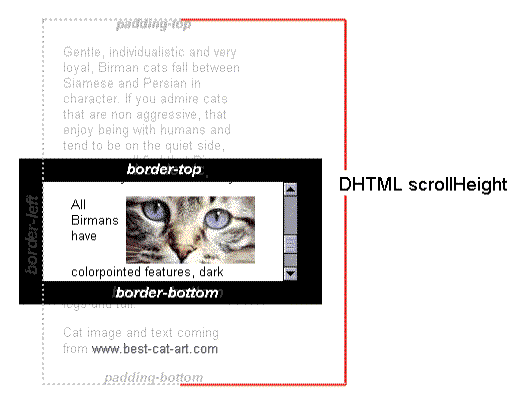
scrollHeight 的值等于元素需要达到的最小高度,才能在不使用垂直滚动条的情况下将所有内容适应视口。高度的测量方式与 clientHeight 相同:它包括元素的 padding,但不包括其 border、margin 或水平滚动条(如果存在)。它还可以包括伪元素的高度,例如 ::before 或 ::after。如果元素的内容无需垂直滚动条即可容纳,则其 scrollHeight 等于 clientHeight。
值
一个整数。
问题与解决方案
确定一个元素是否已完全滚动
scrollTop 是一个非四舍五入的数字,而 scrollHeight 和 clientHeight 是四舍五入的 — 因此,要确定滚动区域是否滚动到底部,唯一的方法是查看滚动量是否足够接近某个阈值(在本例中为 1)。
js
Math.abs(element.scrollHeight - element.clientHeight - element.scrollTop) <= 1;
以下方法不总是有效,因为 scrollTop 可能包含小数。
js
element.scrollHeight - Math.abs(element.scrollTop) === element.clientHeight;
确定一个元素的内容是否溢出
此函数返回一个布尔值,指示元素的内容是否溢出其边界。
js
function isOverflowing(element) {
return element.scrollHeight > element.clientHeight;
}
然后,您可能想检查在这种情况下它是否可滚动。
js
function isScrollable(element) {
return (
isOverflowing(element) &&
["scroll", "auto"].includes(window.getComputedStyle(element).overflowY)
);
}
示例
检查用户是否已阅读文本
与 scroll 事件相关联,这种等效性有助于确定用户是否已阅读文本(另请参阅 element.scrollTop 和 element.clientHeight 属性)。
下面的演示中的复选框被禁用,因此在段落内容滚动完成之前无法选中它以表示同意。选中后,“下一步”按钮即可点击继续。
HTML
html
<form id="form" name="registration">
<p id="info">Read all text to agree</p>
<div id="very-important-read">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Feugiat sed lectus
vestibulum mattis. Id consectetur purus ut faucibus pulvinar elementum
integer enim neque. Metus vulputate eu scelerisque felis imperdiet. Massa
massa ultricies mi quis hendrerit dolor magna eget est. Rhoncus aenean vel
elit scelerisque mauris pellentesque. Volutpat est velit egestas dui id
ornare arcu. Id cursus metus aliquam eleifend mi in. Condimentum lacinia
quis vel eros donec ac. Feugiat pretium nibh ipsum consequat nisl vel
pretium lectus.
</p>
<p>
Sit amet volutpat consequat mauris nunc congue nisi vitae. Viverra
accumsan in nisl nisi scelerisque. Enim ut tellus elementum sagittis
vitae. Dolor sed viverra ipsum nunc aliquet bibendum enim facilisis. Nisi
scelerisque eu ultrices vitae. Sem fringilla ut morbi tincidunt augue
interdum velit. Senectus et netus et malesuada fames ac turpis egestas.
Nunc non blandit massa enim nec. At augue eget arcu dictum varius duis at.
Dictumst quisque sagittis purus sit amet. Ut eu sem integer vitae justo.
Mollis aliquam ut porttitor leo a diam sollicitudin. Mollis nunc sed id
semper risus in. Eu volutpat odio facilisis mauris sit. Augue interdum
velit euismod in pellentesque massa placerat duis. Aliquam faucibus purus
in massa tempor nec feugiat. Nisl rhoncus mattis rhoncus urna neque
viverra justo. Leo duis ut diam quam nulla. Ultrices dui sapien eget mi
proin sed libero enim.
</p>
<p>
Cras adipiscing enim eu turpis egestas. Est ultricies integer quis auctor
elit. Tempor id eu nisl nunc mi ipsum. Non nisi est sit amet facilisis.
Nisl suscipit adipiscing bibendum est ultricies integer quis. Habitant
morbi tristique senectus et netus et malesuada. Etiam erat velit
scelerisque in dictum non consectetur a erat. Diam sollicitudin tempor id
eu nisl. Aenean vel elit scelerisque mauris pellentesque pulvinar
pellentesque habitant. A pellentesque sit amet porttitor. Viverra aliquet
eget sit amet tellus cras. Eu ultrices vitae auctor eu.
</p>
<p>
Fames ac turpis egestas sed tempus. Id donec ultrices tincidunt arcu non
sodales. Congue mauris rhoncus aenean vel elit scelerisque mauris
pellentesque. Velit scelerisque in dictum non consectetur a erat nam.
Auctor elit sed vulputate mi sit amet mauris commodo. Mauris ultrices eros
in cursus turpis massa tincidunt. Dui sapien eget mi proin sed libero enim
sed faucibus. Ipsum dolor sit amet consectetur adipiscing elit
pellentesque habitant. Amet massa vitae tortor condimentum. Feugiat nisl
pretium fusce id velit. Malesuada proin libero nunc consequat interdum
varius sit. Quam nulla porttitor massa id neque aliquam vestibulum morbi
blandit. Gravida arcu ac tortor dignissim convallis aenean et tortor at.
Dapibus ultrices in iaculis nunc sed. Fermentum et sollicitudin ac orci
phasellus egestas tellus. Proin libero nunc consequat interdum varius sit
amet mattis. Sed viverra ipsum nunc aliquet bibendum.
</p>
</div>
<p>
<input type="checkbox" id="agree" name="accept" disabled />
<label for="agree">I agree</label>
<input type="submit" id="next-step" value="Next" disabled />
</p>
</form>
CSS
css
#info {
margin: 5px;
display: inline-block;
font-style: italic;
}
#very-important-read {
height: 130px;
padding: 5px;
border: 2px solid #00b4c5;
border-radius: 5px;
overflow: scroll;
}
JavaScript
js
const info = document.getElementById("info");
const toAgree = document.getElementById("agree");
const toNextStep = document.getElementById("next-step");
const veryImportantRead = document.getElementById("very-important-read");
// Check if user has scrolled the element to the bottom
function isRead(element) {
return (
Math.abs(element.scrollHeight - element.clientHeight - element.scrollTop) <=
1
);
}
function checkScrollToBottom(element) {
if (isRead(element)) {
info.innerText = "You have read all text. Agree to continue.";
toAgree.disabled = false;
}
}
toAgree.addEventListener("change", (e) => {
toNextStep.disabled = !e.target.checked;
});
veryImportantRead.addEventListener("scroll", () => {
checkScrollToBottom(veryImportantRead);
});
toNextStep.addEventListener("click", () => {
if (toAgree.checked) {
toNextStep.value = "Done!";
}
});
结果
规范
| 规范 |
|---|
| CSSOM 视图模块 # dom-element-scrollheight |
浏览器兼容性
加载中…