console: dir() 静态方法
注意:此功能在 Web Workers 中可用。
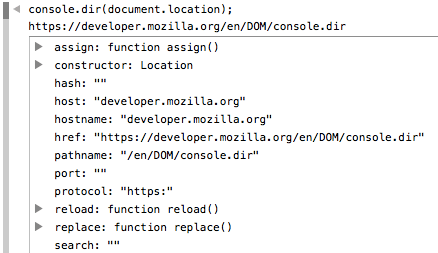
console.dir() 静态方法会显示指定 JavaScript 对象的属性列表。在浏览器控制台中,输出以分层列表的形式呈现,带有展开三角形,可以让你查看子对象的内容。
与其他日志记录方法不同,console.dir() 不会尝试美化打印对象。例如,如果你将一个 DOM 元素传递给 console.dir(),它不会像在元素检查器中那样显示,而是会显示属性列表。

在 Node 和 Deno 等运行时环境中,控制台输出会进入终端,因此不是交互式的,options 参数提供了一种自定义对象显示方式的方法。
语法
js
console.dir(object)
console.dir(object, options)
参数
object-
一个属性应该被打印的 JavaScript 对象。
options可选-
一个具有以下属性的对象,所有属性都是可选的
colors非标准 可选-
一个布尔值:如果为
true,则根据对象的类型为其属性着色。默认为true。 depth非标准 可选-
一个数字,表示当对象包含其他对象或数组时要打印的嵌套级别数。值为
null表示:打印所有级别。默认为 2。 -
一个布尔值:如果为
true,则打印对象的非枚举属性和符号属性。默认为false。
返回值
无(undefined)。
规范
| 规范 |
|---|
| 控制台 # dir |
浏览器兼容性
加载中…