无障碍:用户可以采取哪些措施来更安全地浏览
本文讨论了利用操作系统内置的个性化和无障碍设置,为患有前庭障碍的人以及支持他们的人提供 Web 内容无障碍。利用个性化设置可以帮助避免接触可能导致癫痫发作和/或其他身体反应的内容。
个性化和无障碍设置
摘自文章“了解成功准则 2.3.1:三次闪烁或低于阈值”
闪烁可能是由显示器、渲染图像的计算机或渲染的内容造成的。作者无法控制前两种情况。可以通过显示器和计算机的设计和速度来解决这些问题。
许多计算机上的硬件和操作系统提供了开发人员无法提供的控制功能。
用户可以通过学习其操作系统、个性化和无障碍设置来保护自己。公共部门必须为那些对特定刺激特别敏感的人提供便利,因此应考虑设置至少一个工作站并熟悉其个性化和无障碍设置。了解个性化和无障碍设置实际上可以节省资金。一个工作站可以设置成既能满足低视力者(需要高对比度)的需求,也能满足对光线敏感者(通过调整个性化和无障碍设置)的需求。
使用现代浏览器。学习个性化和无障碍设置
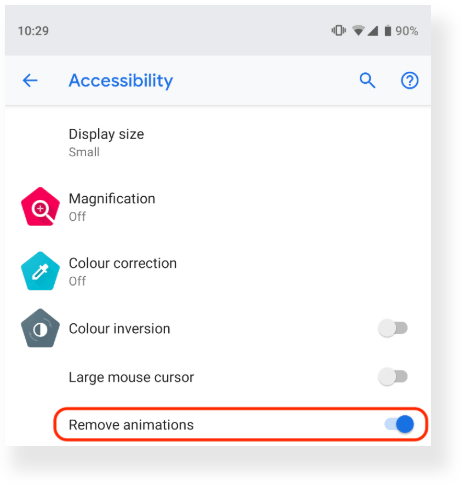
现代浏览器支持 CSS 媒体特征 prefers-reduced-motion。浏览器可以检测用户是否已请求减少运动体验。用户可以通过无障碍界面访问此功能,如下所示。

支持 CSS 过渡事件。例如:
transitionruntransitionstarttransitionendtransitioncancel
Safari 10.1 及更高版本(桌面版)
不要启用自动播放(不适用于 GIF)
iOS Safari 10.3 及更高版本(移动设备和平板电脑)
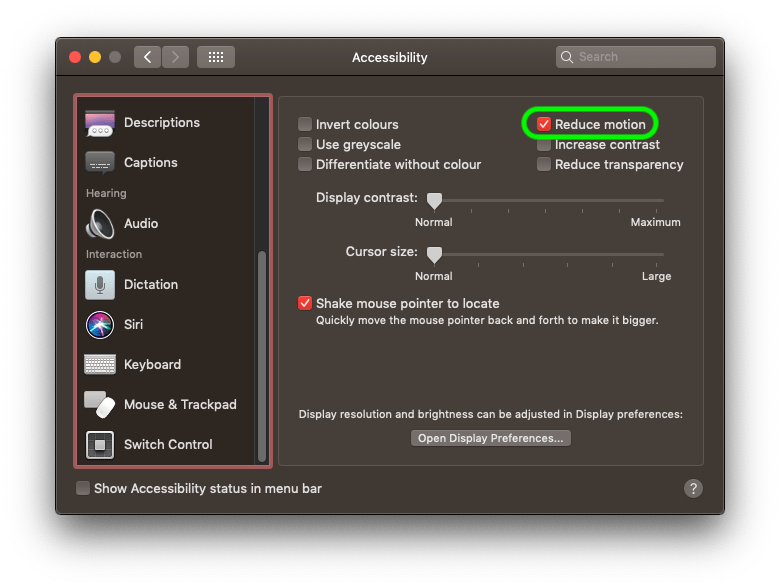
在 Apple 的 OS 无障碍设置中选择“减少运动选项”(图片源自 Thomas Steiner 的文章“Move Ya! Or maybe, don't, if the user prefers-reduced-motion!”,来自 developers.google.com)。这将不适用于动画 GIF;动画源是包含在 GIF 中的,不受这些设置的影响。 
在浏览器中使用阅读器模式
- 启用内容拦截器;去除广告,减少和/或消除干扰
- 启用文字转语音功能
- 在某些浏览器中,可以选择启用字体
- 启用页面缩放
在浏览器中关闭动画 GIF
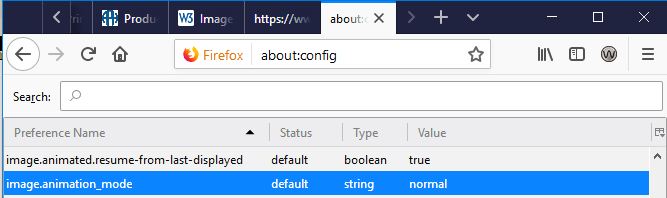
浏览器为用户提供了强大的功能;只需了解去哪里找到它们。以 Firefox 为例,它解释说,通过将 image.animation_mode 值从“normal”更改为“none”,所有动画图像将被阻止。要恢复,您需要将值更改回“normal”。

使用浏览器扩展
- Gif Blocker 对于 Chrome,Gif Blocker 是一个可在 Web 商店获取的扩展。
- Gif Scrubber Gif Scrubber 是一个 Chrome 扩展,它允许您像控制视频播放器一样控制 GIF。它在 https://github.com/0ui/gif-scrubber 上有一个 GitHub 存储库。
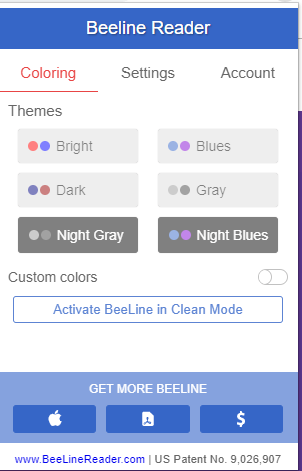
- Beeline Reader Beeline Reader 拥有一个浏览器扩展,它允许您设置灰度和 Dyslexi 字体等功能。

利用操作系统无障碍功能
大多数操作系统,如 Windows 10,都具有功能强大的无障碍选项。通常,只需在操作系统的搜索查找器中键入(或说出)“无障碍”一词即可轻松找到它们。
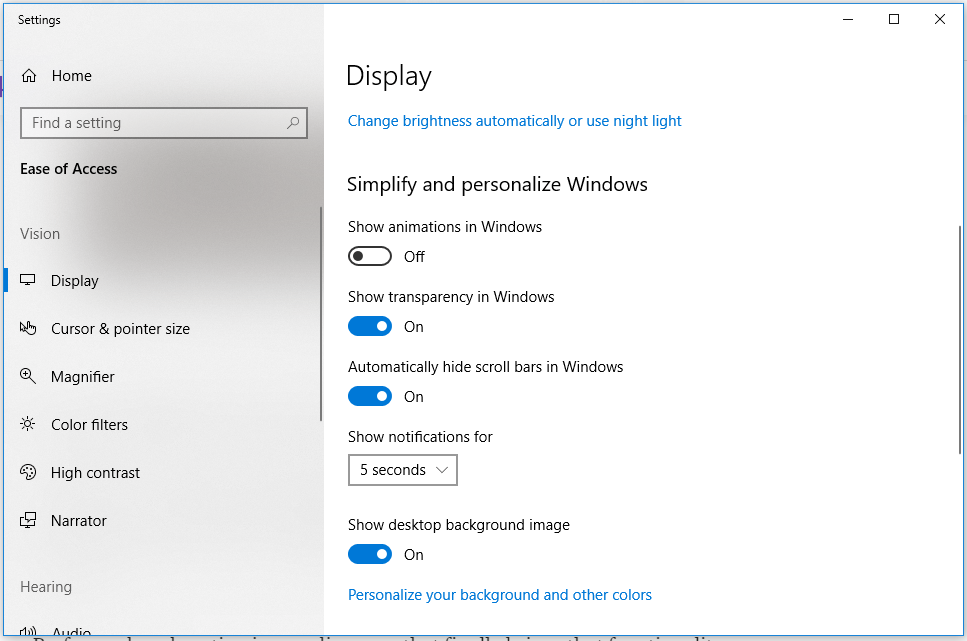
在操作系统中关闭动画
在 Windows 10 操作系统中,用户可以关闭动画。这将不适用于动画 GIF;动画源是包含在 GIF 中的,不受这些设置的影响。

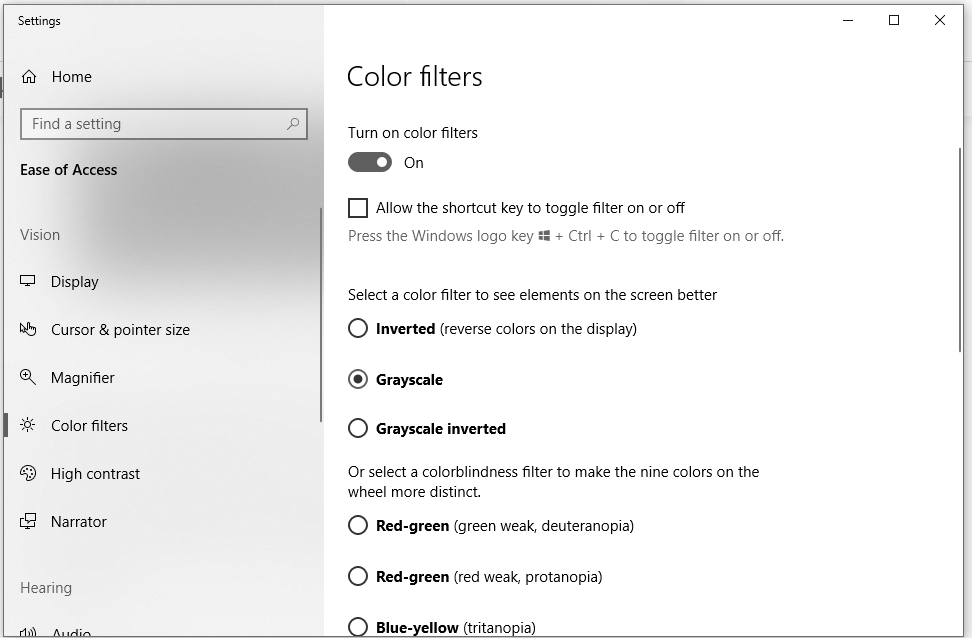
灰度
那些遭受过外伤性脑损伤 (TBI) 的人可能对颜色高度敏感;它可能需要他们花费大量的“认知能量”,以至于没有精力用于其他日常任务。启用内容的灰度呈现减少了认知工作量。它也可能帮助其他残疾用户。用户关于使用灰度的益处的有趣讨论可以在讨论线程中找到,"无障碍选项中的“灰度”设置是用来做什么的?”。特别有意思的是,一位患有光敏性癫痫的用户在感觉“要发作”时会使用灰度模式。
大多数操作系统都允许用户调整工作站。在下面的屏幕截图中,您可以看到一个 Windows 10 无障碍设置示例,允许选择颜色过滤器。当颜色过滤器按钮切换为“打开”时,启用灰度模式。

另请参阅
贡献者
非常感谢来自 Knowbility 的 Eric Eggert;他对这个主题的讨论和巨大帮助。