无障碍多媒体
另一类可能造成无障碍性问题的內容是多媒体。视频、音频和图像内容需要提供适当的文本替代方案,以便辅助技术及其用户能够理解。本文介绍了如何实现。
| 先决条件 | 对 HTML、CSS、JavaScript 的基本了解,以及对什么是无障碍性的理解。 |
|---|---|
| 目标 | 了解多媒体背后的无障碍性问题,以及如何克服这些问题。 |
多媒体和无障碍访问
简单的图像
我们已经在HTML:无障碍性的良好基础文章中介绍了 HTML 图像的简单文本替代方案——您可以参考该文章以获取完整详细信息。简而言之,您应确保在可能的情况下,视觉内容具有可供屏幕阅读器获取并读取给用户的替代文本。
例如
<img
src="dinosaur.png"
alt="A red Tyrannosaurus Rex: A two legged dinosaur standing upright like a human, with small arms, and a large head with lots of sharp teeth." />
无障碍音频和视频控件
为基于 Web 的音频/视频实现控件应该不是问题,对吧?让我们来调查一下。
原生 HTML 控件的问题
HTML 视频和音频实例甚至自带一组内置控件,允许您开箱即用地控制媒体。例如(参见 native-controls.html 源代码 和 演示)
<audio controls>
<source src="viper.mp3" type="audio/mp3" />
<source src="viper.ogg" type="audio/ogg" />
<p>
Your browser doesn't support HTML audio. Here is a
<a href="viper.mp3">link to the audio</a> instead.
</p>
</audio>
<br />
<video controls>
<source src="rabbit320.mp4" type="video/mp4" />
<source src="rabbit320.webm" type="video/webm" />
<p>
Your browser doesn't support HTML video. Here is a
<a href="rabbit320.mp4">link to the video</a> instead.
</p>
</video>
controls 属性提供了播放/暂停按钮、寻求栏等——您期望媒体播放器提供的基本控件。它在 Firefox 和 Chrome 中看起来像这样


但是,这些控件存在一些问题
- 在大多数浏览器中,它们无法通过键盘访问,即您无法在原生播放器内的控件之间切换标签。Opera 和 Chrome 在某种程度上提供了此功能,但它仍然不理想。
- 不同的浏览器为原生控件提供了不同的样式和功能,并且它们不可样式化,这意味着无法轻松地使其遵循站点样式指南。
为了解决这个问题,我们可以创建自己的自定义控件。让我们看看如何操作。
创建自定义音频和视频控件
HTML 视频和音频共享一个 API——HTML Media Element——它允许您将自定义功能映射到按钮和其他控件——这两者都是您自己定义的。
让我们以上面的视频示例为例,并为其添加自定义控件。
基本设置
首先,获取我们的custom-controls-start.html、custom-controls.css、rabbit320.mp4 和 rabbit320.webm 文件的副本,并将它们保存在硬盘驱动器上的新目录中。
创建一个名为 main.js 的新文件,并将其保存在同一目录中。
首先,让我们看看视频播放器的 HTML,在 HTML 中
<section class="player">
<video controls>
<source src="rabbit320.mp4" type="video/mp4" />
<source src="rabbit320.webm" type="video/webm" />
<p>
Your browser doesn't support HTML video. Here is a
<a href="rabbit320.mp4">link to the video</a> instead.
</p>
</video>
<div class="controls">
<button class="playpause">Play</button>
<button class="stop">Stop</button>
<button class="rwd">Rwd</button>
<button class="fwd">Fwd</button>
<div class="time">00:00</div>
</div>
</section>
JavaScript 基本设置
我们在视频下方插入了一些简单的控制按钮。当然,这些控件默认情况下不会执行任何操作;要添加功能,我们将使用 JavaScript。
我们首先需要存储每个控件的引用——将以下内容添加到 JavaScript 文件的顶部
const playPauseBtn = document.querySelector(".playpause");
const stopBtn = document.querySelector(".stop");
const rwdBtn = document.querySelector(".rwd");
const fwdBtn = document.querySelector(".fwd");
const timeLabel = document.querySelector(".time");
接下来,我们需要获取视频/音频播放器本身的引用——在前面的行下方添加此行
const player = document.querySelector("video");
它保存对HTMLMediaElement 对象的引用,该对象在其上提供了多个有用的属性和方法,可用于将功能连接到我们的按钮。
在继续创建按钮功能之前,让我们删除原生控件,以免它们妨碍我们的自定义控件。再次在 JavaScript 的底部添加以下内容
player.removeAttribute("controls");
以这种方式而不是一开始就省略 controls 属性的好处是,如果我们的 JavaScript 由于任何原因失败,用户仍然可以使用一些控件。
连接我们的按钮
首先,让我们设置播放/暂停按钮。我们可以使用一个简单的条件函数来在播放和暂停之间切换,如下所示。将其添加到您的代码中,在底部
playPauseBtn.onclick = () => {
if (player.paused) {
player.play();
playPauseBtn.textContent = "Pause";
} else {
player.pause();
playPauseBtn.textContent = "Play";
}
};
接下来,将此代码添加到底部,它控制停止按钮
stopBtn.onclick = () => {
player.pause();
player.currentTime = 0;
playPauseBtn.textContent = "Play";
};
HTMLMediaElement 上没有可用的 stop() 函数,因此我们改为 pause() 它,并同时将 currentTime 设置为 0。
接下来,我们的倒退和快进按钮——将以下代码块添加到代码的底部
rwdBtn.onclick = () => {
player.currentTime -= 3;
};
fwdBtn.onclick = () => {
player.currentTime += 3;
if (player.currentTime >= player.duration || player.paused) {
player.pause();
player.currentTime = 0;
playPauseBtn.textContent = "Play";
}
};
这些非常简单,每次点击时只需在 currentTime 中添加或减去 3 秒。在真正的视频播放器中,您可能希望使用更复杂的寻求栏或类似功能。
请注意,我们还检查 currentTime 是否大于总媒体 duration 或当按下 fwdBtn 时媒体是否未播放。如果这两个条件中的任何一个为真,我们将停止视频以避免用户界面在他们尝试在视频未播放或快进到视频末尾时出错。
最后,将以下内容添加到代码的末尾,以控制经过时间的显示
player.ontimeupdate = () => {
const minutes = Math.floor(player.currentTime / 60);
const seconds = Math.floor(player.currentTime - minutes * 60);
const minuteValue = minutes < 10 ? `0${minutes}` : minutes;
const secondValue = seconds < 10 ? `0${seconds}` : seconds;
const mediaTime = `${minuteValue}:${secondValue}`;
timeLabel.textContent = mediaTime;
};
每次时间更新(每秒一次)时,我们都会触发此函数。它从给定的 currentTime 值(以秒为单位)计算出分钟和秒数,如果分钟或秒数小于 10,则添加前导 0,然后创建显示读数并将其添加到时间标签中。
进一步阅读
这使您对如何向视频/音频播放器实例添加自定义播放器功能有了一个基本了解。有关如何向视频/音频播放器添加更复杂功能的更多信息,请参见
我们还创建了一个高级示例,以演示如何创建面向对象的系统,该系统可以查找页面上的每个视频和音频播放器(无论有多少个),并向其添加我们的自定义控件。参见custom-controls-oojs(也可查看源代码)。
音频转录
要让聋人能够访问音频内容,您需要创建文本转录。这些内容可以以某种方式包含在与音频相同的页面上,也可以包含在单独的页面上并链接到。
在实际创建转录方面,您的选择是
- 商业服务——您可以付费请专业人士进行转录,例如Scribie、Casting Words 或 Rev 等公司。四处看看并征求建议,以确保您找到一家信誉良好的公司,您可以有效地与之合作。
- 社区/草根/自我转录——如果您是工作场所中活跃的社区或团队的一部分,那么您可以请求他们帮助进行翻译。您甚至可以自己尝试进行翻译。
- 自动化服务——有一些 AI 服务可用,例如Trint 或 Transcribear。将视频/音频文件上传到网站,它会自动为您转录。在 YouTube 上,您可以选择生成自动字幕/转录。根据语音音频的清晰度,生成的转录质量会有很大差异。
与生活中的大多数事情一样,您往往会得到您所付出的;不同的服务在准确性和生成转录所需的时间方面会有所不同。如果您付费请信誉良好的公司或 AI 服务进行转录,您可能会很快并且高质量地完成它。如果您不想付费,您可能会以较低的质量和/或缓慢地完成它。
发布音频资源但承诺稍后发布转录是不对的——此类承诺往往无法兑现,这会损害您与用户之间的信任。如果您提供的音频类似于面对面会议或现场口语表演,则可以在表演期间做笔记,将其与音频一起完整发布,然后在之后寻求帮助来清理笔记。
转录示例
如果您使用自动化服务,则可能需要使用该工具提供的用户界面。例如,请查看我们的等等,ARIA 角色有类别吗?视频,并选择三点菜单(. . .)> 显示转录。您将看到转录出现在单独的面板中。
如果您正在创建自己的用户界面来呈现您的音频和相关转录,您可以根据自己的喜好进行操作,但将其包含在可显示/隐藏的面板中可能很有意义;请参阅我们的audio-transcript-ui 示例(也可查看源代码)。
音频描述
在视觉效果伴随音频的情况下,您需要提供某种形式的音频描述来描述这些额外内容。
在许多情况下,这将采用视频的形式,在这种情况下,您可以使用本文下一部分中描述的技术来实现字幕。
但是,也有一些特殊情况。例如,您可能拥有一个会议的音频录制,其中提到了辅助资源(如电子表格或图表)。在这种情况下,您应确保提供这些资源以及音频 + 转录,并在转录中提到它们的地方专门链接到它们。当然,这将有助于所有用户,而不仅仅是聋人。
注意:音频转录通常会帮助多个用户群体。除了让聋人能够访问音频中包含的信息外,还要考虑带宽连接较低的用户,他们会发现下载音频不方便。还要考虑在嘈杂的环境(如酒吧)中尝试访问信息但听不到噪音的用户。
视频文本轨道
要使视频对聋人、视障人士或其他用户群体(例如带宽较低或不理解视频录制语言的用户)可访问,您需要在视频内容中包含文本轨道。
注意:文本轨道也可能对任何用户有用,而不仅仅是残疾人士。例如,某些用户可能无法听到音频,因为他们身处嘈杂的环境(例如在播放体育比赛时拥挤的酒吧)或可能不想在安静的地方(例如图书馆)打扰他人。
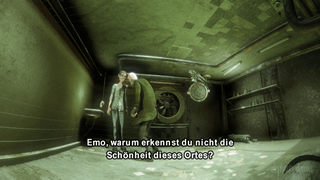
这不是一个新概念——电视服务很早就提供了隐藏式字幕

许多国家提供带有其本国语言字幕的英语电影,并且不同的语言字幕通常可以在 DVD 上找到,如下所示

不同类型的文本轨道用于不同的目的。您会遇到的主要类型有:
- 字幕 - 为听力障碍用户提供便利,他们无法听到音频轨道,包括正在说的话,以及上下文信息,例如谁说了这些话,人们是否生气或悲伤,以及音乐目前正在营造什么氛围。
- 字幕 - 包括音频对话的翻译,供不理解所用语言的用户使用。
- 描述 - 这些包括针对视力障碍用户(无法观看视频)的描述,例如场景是什么样的。
- 章节标题 - 用于帮助用户浏览媒体资源的章节标记
实现 HTML 视频文本轨道
用于与 HTML 视频一起显示的文本轨道需要使用 WebVTT 编写,这是一种文本格式,包含多个文本字符串以及元数据,例如您希望每个文本字符串在视频中的什么时间显示,甚至包括有限的样式/定位信息。这些文本字符串称为提示。
一个典型的 WebVTT 文件看起来像这样
WEBVTT 1 00:00:22.230 --> 00:00:24.606 This is the first subtitle. 2 00:00:30.739 --> 00:00:34.074 This is the second. …
要将其与 HTML 媒体播放一起显示,您需要:
- 将其另存为 .vtt 文件,并保存在合理的位置。
- 使用
<track>元素链接到 .vtt 文件。<track>应放置在<audio>或<video>内,但在所有<source>元素之后。使用kind属性指定提示是字幕、隐藏式字幕还是描述。此外,使用srclang告诉浏览器您用什么语言编写了字幕。
以下是一个示例
<video controls>
<source src="example.mp4" type="video/mp4" />
<source src="example.webm" type="video/webm" />
<track kind="subtitles" src="subtitles_en.vtt" srclang="en" />
</video>
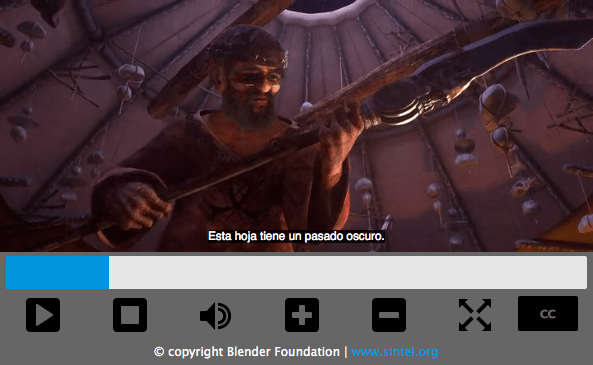
这将导致视频显示字幕,有点像这样

有关更多详细信息,请参阅 向 HTML 视频添加字幕和隐藏式字幕。您可以在 GitHub 上找到与本文相关的 示例,由 Ian Devlin 编写(也请参阅 源代码)。此示例使用 JavaScript 允许用户在不同的字幕之间进行选择。请注意,要打开字幕,您需要按下“CC”按钮并选择一个选项 - 英语、德语或西班牙语。
注意:文本轨道和转录也有助于 SEO,因为搜索引擎特别依赖于文本。文本轨道甚至允许搜索引擎直接链接到视频中某个部分。
测试你的技能!
您已阅读到本文的结尾,但您还记得最重要的信息吗?
我们没有为本文编写新的评估集,因为我们的 HTML 多媒体和嵌入 模块中已经有可用的评估来测试您对此处介绍的信息的了解。如果您尚未尝试,请前往 测试您的技能:HTML 图像 和 测试您的技能:多媒体和嵌入 进行尝试。