评估:辅助功能故障排除
在本模块的评估中,我们将向您展示一个简单的网站,其中包含一些您需要诊断和修复的可访问性问题。
| 先决条件 | 对 HTML、CSS 和 JavaScript 的基本了解,以及对课程中之前的文章的理解。 |
|---|---|
| 目标 | 测试可访问性基础知识。 |
起点
要开始此评估,您应该获取包含示例文件内容的 ZIP 文件。将内容解压缩到本地计算机上的新目录中。
或者,您可以使用在线编辑器,例如CodePen、JSFiddle 或Glitch。
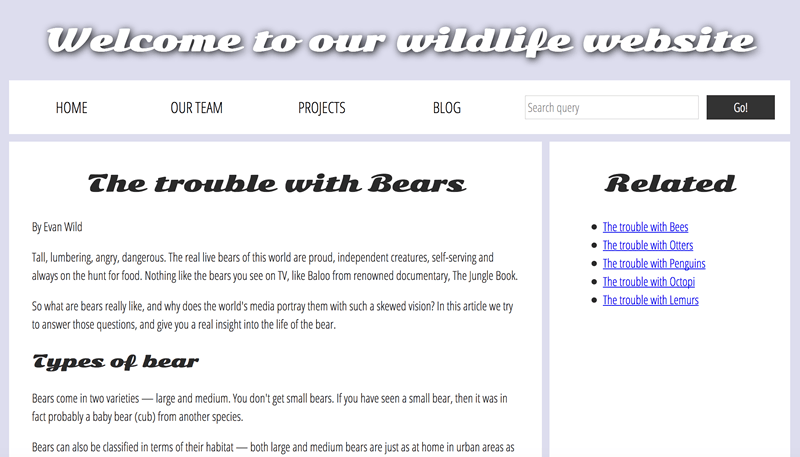
完成的评估站点应如下所示

您将看到评估起始状态的显示中存在一些差异/问题——这主要是由于标记的差异,而这些差异又导致了一些样式问题,因为 CSS 没有正确应用。不用担心——您将在接下来的部分修复这些问题!
注意:如果您遇到困难,可以通过我们的沟通渠道之一联系我们。
项目简介
在此项目中,我们将为您提供一个虚构的自然网站,其中显示了一篇关于熊的“事实”文章。就目前而言,它存在许多可访问性问题——您的任务是探索现有网站并尽力修复它们,并回答以下问题。
颜色
由于当前的配色方案,文本难以阅读。您可以测试当前的颜色对比度(文本/背景),报告测试结果,然后通过更改分配的颜色来修复它吗?
语义化 HTML
- 内容仍然不太容易访问——报告一下当您尝试使用屏幕阅读器导航时会发生什么。
- 您可以更新文章文本,使其更易于屏幕阅读器用户导航吗?
- 网站的导航菜单部分(包装在
<div class="nav"></div>中)可以通过将其放入合适的 HTML 语义元素中来使其更易于访问。它应该更新为哪个元素?进行更新。
注意:您需要将为标签设置样式的 CSS 规则选择器更新为语义标题的相应等价物。添加段落元素后,您会注意到样式看起来更好了。
图像
屏幕阅读器用户目前无法访问图像。您可以解决此问题吗?
音频播放器
<audio>播放器无法被听力障碍(聋哑)人士访问——您可以为这些用户添加某种可访问的替代方案吗?<audio>播放器无法被使用不支持 HTML 音频的旧版浏览器的人访问。如何让他们仍然可以访问音频?
表单
- 顶部搜索表单中的
<input>元素需要一个标签,但我们不想添加一个可见的文本标签,这可能会破坏设计,并且对于有视力的人来说并不是真正需要的。如何添加一个仅供屏幕阅读器访问的标签? - 评论表单中的两个
<input>元素具有可见的文本标签,但它们没有明确地与其标签相关联——如何实现这一点?请注意,您还需要更新一些 CSS 规则。
显示/隐藏评论控件
显示/隐藏评论控件按钮目前无法通过键盘访问。您可以使其可以通过键盘访问吗,无论是使用 Tab 键聚焦还是使用 Return 键激活?
表格
数据表目前的可访问性不是很好——屏幕阅读器用户很难将数据行和列关联起来,并且该表也没有任何类型的摘要来明确说明它显示的内容。您可以向 HTML 添加一些功能来解决此问题吗?