可访问性和空间模式
空间定位
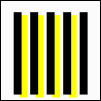
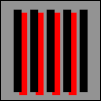
美国国家航空航天局对颜色的感知进行了研究,发现亮度对比对颜色的感知影响很大。以下两张图片来自美国国家航空航天局的研究,具体来说,来自文章 "用蓝色设计"


"空间定位。与背景具有相同亮度的符号在空间和时间上的感知位置不如亮度对比度更高的符号安全。它们往往在视觉上“漂浮”或被亮度对比度高的相邻符号“捕获”。这种现象似乎对仅在蓝色通道上不同的符号/背景组合尤其成问题。"
条纹之间的距离
静态图像和动画都可能引起光敏感性癫痫。其机制尚不清楚,但据信与大脑中产生的“伽马振荡”有关。这些大脑振荡是一种不同于其他被认为引起光敏感性癫痫的神经反应的反应。
条纹和图案是造成问题的典型图像类型,而条纹的研究最为深入。如果任何方向上存在超过五对明暗条纹,则有可能造成伤害。它们可以是平行、径向、弯曲或直线,并且可以由重复元素的行构成。
2005 年,Arnold Wilkins、John Emmett 和 Graham Harding 对表征可能引发癫痫发作的图案图像的指南进行了评估。他们将指南修改为其基本核心,并提出了一个令人惊讶的简单但强大的 测试。他们将其发表在论文中,表征引发癫痫发作的图案图像并优化指南以防止它们
注意:评估材料所需的步骤简化为以下步骤
查看屏幕
- 是否超过五条条纹?
- 如果是,它们是否持续超过 0.5 秒?
- 如果是,亮度是否超过规定的限制?
- 如果是,对图案的运动进行分类。
- 是否违反了指南?
如果是,降低亮度。
文本和填充
WCAG 对比度感知标准没有考虑填充的影响。例如,如果蓝色文本在灰色背景上“局部”被黑色包围,而不是白色包围,则更容易感知。颜色存在“局部”适应。底线:填充很重要。
数学
空间推理影响数学学习;因此,数学呈现方式中的空间关系会影响认知。Web 开发人员可以通过展示数学的方式来解决这个问题。动画在这一领域发挥着重要作用。例如,“物体在旋转时从不同角度看”,“物体被切开时的外观”以及“它们在空间中的相互关系”都会影响人们对空间数学的理解能力。
盲文
现代技术使非专家能够打印盲文。例如,Adobe Illustrator 允许用户排版 ADA 盲文以供打印。
对盲人来说,能够准确地表示空间模式对于可访问性至关重要。例如,知道盲文是不够的。盲点必须在空间上彼此分开,以便以“人类”的方式可读。人类的触觉可以轻松区分过于靠近或过于远离彼此的盲点。
盲文字符周围必须有空格。盲文使用者不会将手指放在盲文字符的“顶部”,而是需要在字符上移动手指,就像视力正常的人需要在页面上移动眼睛来阅读文本一样。
空间的性质会根据使用的 MIME 类型及其版本而改变。例如,SVG 上的边框可以从其尺寸向内和向外延伸,或者对于较新版本的 SVG,完全从其尺寸向外延伸,从而减少 SVG 周围的空间以实现感知。
另请参阅
MDN
盲文
政府文献
数学
科学文献
- 上下文中的颜色恒常性:局部适应和参考水平的作用
- 伽马振荡和光敏感性癫痫
- 识别引发癫痫发作的图案图像并优化预防指南 Arnold Wilkins,John Emmett 和 Graham Harding
贡献者
衷心感谢 Diagram Center 的 Jim Allan 对替代教育方式的讨论。