HTML:无障碍的良好基础
许多网页内容可以通过始终确保使用正确的超文本标记语言 (HTML) 元素来实现其目的来实现无障碍访问。本文详细介绍了如何使用 HTML 来确保最大程度的无障碍访问。
HTML 和无障碍
随着您对 HTML 了解更多信息(阅读更多资源、查看更多示例等),您将不断看到一个共同的主题:使用语义 HTML 的重要性(有时称为 POSH 或纯旧语义 HTML)。这意味着尽可能地将正确的 HTML 元素用于其预期目的。
您可能想知道为什么这如此重要。毕竟,您可以使用 CSS 和 JavaScript 的组合来使几乎任何 HTML 元素以您想要的方式运行。例如,用于在您的网站上播放视频的控制按钮可以这样标记
<div>Play video</div>
但正如您将在后面更详细地看到,使用正确的元素来完成工作是有意义的
<button>Play video</button>
HTML <button> 不仅默认具有适合的样式(您可能需要覆盖它),而且还具有内置的键盘无障碍访问功能——用户可以使用 Tab 键在按钮之间导航,并使用 Space、Return 或 Enter 激活他们的选择。
如果您从项目开始就始终如一地进行语义 HTML,它不会比非语义(糟糕的)标记需要更长的时间来编写。更重要的是,语义标记除了无障碍访问之外还有其他好处
- 更易于开发——如上所述,您免费获得了一些功能,而且它可能更容易理解。
- 在移动设备上表现更好——语义 HTML 可能比非语义意大利面条代码的体积更小,并且更容易制作响应式。
- 对 SEO 有利——搜索引擎更重视标题、链接等内的关键字,而不是包含在非语义
<div>等内的关键字,因此您的文档更容易被客户找到。
让我们继续更详细地了解无障碍 HTML。
注意:在您的本地计算机上设置一个屏幕阅读器是一个好主意,这样您就可以对下面显示的示例进行一些测试。有关更多详细信息,请参阅我们的 屏幕阅读器指南。
良好的语义
我们已经讨论了正确语义的重要性,以及为什么我们应该使用正确的 HTML 元素来完成工作。这不能忽视,因为这是无障碍访问如果处理不当而严重破坏的主要地方之一。
在网络上,事实是人们对 HTML 标记做了一些非常奇怪的事情。一些对 HTML 的滥用是由于尚未完全遗忘的传统做法造成的,而另一些则是纯粹的无知。无论如何,您都应该替换这种糟糕的代码。
有时您无法摆脱糟糕的标记——您的页面可能是由您无法完全控制的某种服务器端框架生成的,或者您的页面上可能存在您无法控制的第三方内容(如广告横幅)。
目标不是“全有或全无”;您可以做出的任何改进都将有助于无障碍访问事业。
文本内容
屏幕阅读器用户可以拥有的最佳无障碍辅助工具之一是具有标题、段落、列表等的出色内容结构。一个出色的语义示例可能如下所示
<h1>My heading</h1>
<p>This is the first section of my document.</p>
<p>I'll add another paragraph here too.</p>
<ol>
<li>Here is</li>
<li>a list for</li>
<li>you to read</li>
</ol>
<h2>My subheading</h2>
<p>
This is the first subsection of my document. I'd love people to be able to
find this content!
</p>
<h2>My 2nd subheading</h2>
<p>
This is the second subsection of my content, which I think is more interesting
than the last one.
</p>
我们已经为您准备了一个包含更长文本的版本,您可以使用屏幕阅读器进行尝试(参见 good-semantics.html)。如果您尝试浏览它,您会发现这很容易导航
- 屏幕阅读器在您浏览内容时会读出每个标题,通知您什么是标题,什么是段落等。
- 它在每个元素之后停止,让您以任何舒适的速度进行操作。
- 您可以在许多屏幕阅读器中跳转到下一个/上一个标题。
- 您也可以在许多屏幕阅读器中调出所有标题的列表,允许您将它们用作方便的目录来查找特定内容。
人们有时会使用换行符来编写标题、段落等,并添加仅用于样式的 HTML 元素,如下所示
<span style="font-size: 3em">My heading</span> <br /><br />
This is the first section of my document.
<br /><br />
I'll add another paragraph here too.
<br /><br />
1. Here is
<br /><br />
2. a list for
<br /><br />
3. you to read
<br /><br />
<span style="font-size: 2.5em">My subheading</span>
<br /><br />
This is the first subsection of my document. I'd love people to be able to find
this content!
<br /><br />
<span style="font-size: 2.5em">My 2nd subheading</span>
<br /><br />
This is the second subsection of my content. I think is more interesting than
the last one.
如果您使用屏幕阅读器尝试我们的较长版本(参见 bad-semantics.html),您将不会有很好的体验——屏幕阅读器没有可以作为路标的东西,因此您无法检索有用的目录,并且整个页面都被视为一个巨大的块,因此它被一次性全部读出。
除了无障碍访问之外,还有其他问题——例如,使用 CSS 对内容进行样式设置或使用 JavaScript 对内容进行操作会更加困难,因为没有可以作为选择器的元素。
使用清晰的语言
您使用的语言也会影响无障碍访问。一般来说,您应该使用清晰的语言,不要过于复杂,不要使用不必要的行话或俚语。这不仅有利于认知障碍或其他残疾人士;它有利于非母语读者、年轻人……事实上,所有读者!除此之外,您应该尽量避免使用屏幕阅读器无法清楚读出的语言和字符。例如
- 如果可以避免,请不要使用连字符。不要写 5–7,写 5 到 7。
- 扩展缩写——不要写 Jan,写 January。
- 扩展首字母缩略词,至少一两次,然后使用
<abbr>标签来描述它们。
页面布局
在过去,人们习惯使用 HTML 表格来创建页面布局——使用不同的表格单元格来包含页眉、页脚、侧边栏、主要内容列等。这不是一个好主意,因为屏幕阅读器可能会给出令人困惑的读数,尤其是在布局复杂且包含许多嵌套表格的情况下。
尝试我们的示例 table-layout.html 示例,它看起来像这样
<table width="1200">
<!-- main heading row -->
<tr id="heading">
<td colspan="6">
<h1 align="center">Header</h1>
</td>
</tr>
<!-- nav menu row -->
<tr id="nav" bgcolor="#ffffff">
<td width="200">
<a href="#" align="center">Home</a>
</td>
<td width="200">
<a href="#" align="center">Our team</a>
</td>
<td width="200">
<a href="#" align="center">Projects</a>
</td>
<td width="200">
<a href="#" align="center">Contact</a>
</td>
<td width="300">
<form width="300">
<label
>Search
<input
type="search"
name="q"
placeholder="Search query"
width="300" />
</label>
</form>
</td>
<td width="100">
<button width="100">Go!</button>
</td>
</tr>
<!-- spacer row -->
<tr id="spacer" height="10">
<td></td>
</tr>
<!-- main content and aside row -->
<tr id="main">
<td id="content" colspan="4">
<!-- main content goes here -->
</td>
<td id="aside" colspan="2" valign="top">
<h2>Related</h2>
<!-- aside content goes here -->
</td>
</tr>
<!-- spacer row -->
<tr id="spacer" height="10">
<td></td>
</tr>
<!-- footer row -->
<tr id="footer">
<td colspan="6">
<p>©Copyright 1996 by nobody. All rights reversed.</p>
</td>
</tr>
</table>
如果您尝试使用屏幕阅读器导航它,它可能会告诉您要查看一个表格(尽管一些屏幕阅读器可以猜测表格布局和数据表格之间的区别)。然后您可能(取决于您使用的屏幕阅读器)需要作为对象进入表格并分别查看其功能,然后退出表格继续浏览内容。
表格布局是过去时代的遗物——当浏览器中的 CSS 支持并不普遍时,它们是有意义的,但现在它们只是给屏幕阅读器用户造成了混乱。此外,它们的源代码需要更多标记,这使得它们不太灵活,更难以维护。您可以通过将您以前使用 更现代的网站结构示例 的体验进行比较来验证这些说法,它可能看起来像这样
<header>
<h1>Header</h1>
</header>
<nav>
<!-- main navigation in here -->
</nav>
<!-- Here is our page's main content -->
<main>
<!-- It contains an article -->
<article>
<h2>Article heading</h2>
<!-- article content in here -->
</article>
<aside>
<h2>Related</h2>
<!-- aside content in here -->
</aside>
</main>
<!-- And here is our main footer that is used across all the pages of our website -->
<footer>
<!-- footer content in here -->
</footer>
如果您使用屏幕阅读器尝试我们更现代的结构示例,您会注意到布局标记不再干扰或导致内容读数混乱。它也更加精简,代码大小更小,这意味着代码更容易维护,并且用户下载所需的带宽更少,这对于那些使用慢速连接的用户来说尤其有利。
创建布局时另一个需要考虑的是使用上面示例中所示的 HTML 语义元素(参见 内容分节)——您可以仅使用嵌套的 <div> 元素来创建布局,但最好使用适当的分节元素来包装您的主要导航 (<nav>)、页脚 (<footer>)、重复的内容单元 (<article>) 等。这些为屏幕阅读器(和其他工具)提供了额外的语义,以便为用户提供有关他们正在浏览的内容的更多提示(参见 屏幕阅读器对新的 HTML5 分节元素的支持,以了解屏幕阅读器支持是什么样的)。
注意:除了具有良好的语义和吸引人的布局之外,您的内容在源代码顺序中也应该有逻辑意义——您始终可以使用 CSS 将其放置在您想要的位置,但您应该从一开始就让源代码顺序正确,这样屏幕阅读器用户收到的读数是有意义的。
UI 控件
UI 控件指的是 Web 文档中用户交互的主要部分——最常见的是按钮、链接和表单控件。在本节中,我们将了解在创建此类控件时需要注意的基本无障碍访问问题。关于 WAI-ARIA 和多媒体的后续文章将探讨 UI 无障碍访问的其他方面。
UI 控件无障碍访问的一个关键方面是,默认情况下,浏览器允许它们通过键盘进行操作。您可以使用我们的 native-keyboard-accessibility.html 示例进行尝试(参见 源代码)。在一个新标签页中打开它,然后尝试按 Tab 键;按几次后,您应该看到 Tab 焦点开始在不同的可聚焦元素之间移动。聚焦的元素在每个浏览器中都具有突出显示的默认样式(在不同的浏览器中略有不同),因此您可以知道哪个元素处于焦点。
![]()
注意:您可以在开发工具中启用一个叠加层,该叠加层显示页面 Tab 键顺序。有关更多信息,请参见:无障碍访问检查器 > 显示网页 Tab 键顺序。
然后,您可以按 Enter/Return 键来遵循聚焦的链接或按下按钮(我们已包含一些 JavaScript 以使按钮发出警报消息),或者开始键入文本以在文本输入框中输入文本。其他表单元素有不同的控件;例如,<select> 元素可以使用向上和向下箭头键显示其选项并在选项之间循环。
注意:不同的浏览器可能提供不同的键盘控制选项。有关更多详细信息,请参见 使用原生键盘无障碍访问。
您本质上可以免费获得这种行为,只需使用适当的元素,例如
<h1>Links</h1>
<p>This is a link to <a href="https://www.mozilla.org">Mozilla</a>.</p>
<p>
Another link, to the
<a href="https://mdn.org.cn">Mozilla Developer Network</a>.
</p>
<h2>Buttons</h2>
<p>
<button data-message="This is from the first button">Click me!</button>
<button data-message="This is from the second button">Click me too!</button>
<button data-message="This is from the third button">And me!</button>
</p>
<h2>Form</h2>
<form>
<div>
<label for="name">Fill in your name:</label>
<input type="text" id="name" name="name" />
</div>
<div>
<label for="age">Enter your age:</label>
<input type="text" id="age" name="age" />
</div>
<div>
<label for="mood">Choose your mood:</label>
<select id="mood" name="mood">
<option>Happy</option>
<option>Sad</option>
<option>Angry</option>
<option>Worried</option>
</select>
</div>
</form>
这意味着要适当地使用链接、按钮、表单元素和标签(包括 <label> 元素用于表单控件)。
但是,人们有时也会对 HTML 做一些奇怪的事情。例如,您有时会看到使用 <div> 标记的按钮,例如
<div data-message="This is from the first button">Click me!</div>
<div data-message="This is from the second button">Click me too!</div>
<div data-message="This is from the third button">And me!</div>
但是不建议使用此类代码——您会立即失去使用 <button> 元素时本来可以获得的原生键盘无障碍访问功能,而且您还无法获得按钮获得的任何默认 CSS 样式。在极少数情况下需要使用非按钮元素作为按钮时,请使用 button 角色 并实现所有默认按钮行为,包括键盘和鼠标按钮支持。
重建键盘无障碍访问
将这些优势加回来需要一些工作(您可以在我们的 fake-div-buttons.html 示例中看到一个例子——也可以查看 源代码)。在这里,我们为我们的伪 <div> 按钮赋予了可聚焦的能力(包括通过 Tab 键),方法是为每个按钮添加 tabindex="0" 属性。我们还包含 role="button",以便屏幕阅读器用户知道他们可以聚焦并与该元素交互。
<div data-message="This is from the first button" tabindex="0" role="button">
Click me!
</div>
<div data-message="This is from the second button" tabindex="0" role="button">
Click me too!
</div>
<div data-message="This is from the third button" tabindex="0" role="button">
And me!
</div>
基本上,tabindex 属性主要用于允许可 Tab 键访问的元素具有自定义 Tab 键顺序(以正数值顺序指定),而不是仅仅按其默认的源代码顺序进行 Tab 键访问。这几乎总是不可取的,因为它会导致很大的混乱。只有在确实需要时才使用它,例如,如果布局以与源代码非常不同的视觉顺序显示内容,并且您想使内容更合理地工作。tabindex 还有另外两个选项。
tabindex="0"- 如上所述,此值允许原本不可 Tab 键访问的元素变得可 Tab 键访问。这是tabindex最有用的值。tabindex="-1"- 这允许原本不可 Tab 键访问的元素以编程方式接收焦点,例如,通过 JavaScript,或作为链接的目标。
虽然上述添加使我们能够使用 Tab 键访问按钮,但它不允许我们通过 Enter/Return 键激活它们。为此,我们必须添加以下 JavaScript 技巧
document.onkeydown = (e) => {
// The Enter/Return key
if (e.key === "Enter") {
document.activeElement.click();
}
};
在这里,我们向 document 对象添加了一个监听器,以检测何时在键盘上按下按钮。我们通过事件对象的 key 属性检查按下了哪个按钮;如果按下的键是 Enter/Return,我们使用 document.activeElement.click() 运行存储在按钮的 onclick 处理程序中的函数。 activeElement 给我们提供了当前页面上获得焦点的元素。
这对于重建功能来说太麻烦了。而且肯定还会遇到其他问题。最好一开始就使用合适的元素来完成相应的工作。
有意义的文本标签
UI 控制文本标签对所有用户都非常有用,但对于残疾用户来说,正确使用它们尤其重要。
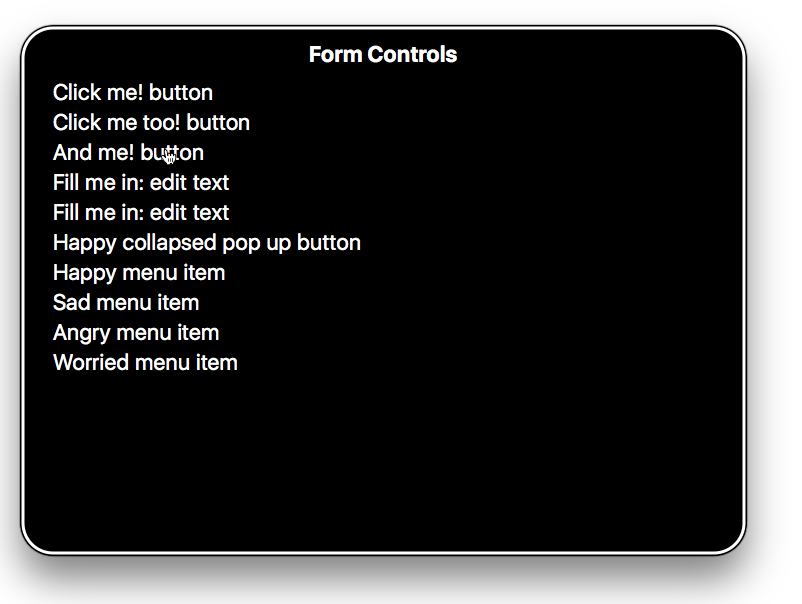
您应该确保您的按钮和链接文本标签易于理解且有区分度。不要仅仅使用“点击此处”作为您的标签,因为屏幕阅读器用户有时会得到一长串按钮和表单控件的列表。以下屏幕截图显示了我们的控件在 Mac 上由 VoiceOver 列出。

确保您的标签在上下文中是有意义的,可以独立阅读,也可以在包含它们的段落上下文中阅读。例如,以下显示了一个好的链接文本示例
<p>
Whales are really awesome creatures.
<a href="whales.html">Find out more about whales</a>.
</p>
但这却是一个糟糕的链接文本示例。
<p>
Whales are really awesome creatures. To find out more about whales,
<a href="whales.html">click here</a>.
</p>
注意:您可以在我们的 创建超链接 文章中找到更多关于链接实现和最佳实践的信息。您也可以在 good-links.html 和 bad-links.html 中看到一些好的和不好的示例。
表单标签对于向您提供有关您需要在每个表单输入中输入什么的线索也很重要。以下似乎是一个相当合理的示例
Fill in your name: <input type="text" id="name" name="name" />
然而,这对残疾用户来说并不十分有用。上面的示例中没有任何东西可以将标签明确地与表单输入关联起来,并明确说明如果您无法看到它,该如何填写它。如果您使用某些屏幕阅读器访问它,您可能只会得到类似“编辑文本”的描述。
以下是一个更好的示例
<div>
<label for="name">Fill in your name:</label>
<input type="text" id="name" name="name" />
</div>
使用这样的代码,标签将与输入明确关联;描述将更像是“填写您的姓名:编辑文本”。
![]()
作为额外的好处,在大多数浏览器中,将标签与表单输入关联起来意味着您可以点击标签来选择或激活表单元素。这会使输入区域更大,使其更容易选择。
注意:您可以在 good-form.html 和 bad-form.html 中看到一些好的和不好的表单示例。
您可以在以下视频中找到对正确文本标签重要性的详细解释,以及如何使用 Firefox 可访问性检查器 检查文本标签问题。
可访问的数据表
一个基本的数据表可以用非常简单的标记编写,例如
<table>
<tr>
<td>Name</td>
<td>Age</td>
<td>Pronouns</td>
</tr>
<tr>
<td>Gabriel</td>
<td>13</td>
<td>he/him</td>
</tr>
<tr>
<td>Elva</td>
<td>8</td>
<td>she/her</td>
</tr>
<tr>
<td>Freida</td>
<td>5</td>
<td>she/her</td>
</tr>
</table>
但这存在问题——屏幕阅读器用户无法将行或列关联在一起作为数据分组。为此,您需要知道哪些是标题行,以及它们是标题行还是标题列等。对于上面的表格,这只能通过视觉方式完成(参见 bad-table.html,并亲自尝试一下示例)。
现在看看我们的 朋克乐队表格示例——您可以在其中看到一些可访问性辅助工具在发挥作用。
- 表格标题使用
<th>元素定义——您还可以使用scope属性指定它们是标题行还是标题列。这使您能够获得完整的数据组,这些数据组可以被屏幕阅读器作为单个单元来使用。 <caption>元素和<table>元素的summary属性都执行类似的任务——它们充当表格的替代文本,为屏幕阅读器用户提供表格内容的简要总结。<caption>元素通常更受欢迎,因为它可以使内容对有视力的人也可见,他们可能也觉得它很有用。您实际上不需要两者。
注意:请参阅我们的 HTML 表格高级功能和可访问性 文章,以了解有关可访问数据表的更多详细信息。
替代文本
虽然文本内容本身就具有可访问性,但多媒体内容却并非如此——视力障碍者无法看到图像和视频内容,听力障碍者无法听到音频内容。我们在 可访问的多媒体 中详细介绍了视频和音频内容,但在本文中,我们将探讨简陋的 <img> 元素的可访问性。
我们编写了一个简单的示例,accessible-image.html,它包含相同图像的四个副本。
<img src="dinosaur.png" />
<img
src="dinosaur.png"
alt="A red Tyrannosaurus Rex: A two legged dinosaur standing upright like a human, with small arms, and a large head with lots of sharp teeth." />
<img
src="dinosaur.png"
alt="A red Tyrannosaurus Rex: A two legged dinosaur standing upright like a human, with small arms, and a large head with lots of sharp teeth."
title="The Mozilla red dinosaur" />
<img src="dinosaur.png" aria-labelledby="dino-label" />
<p id="dino-label">
The Mozilla red Tyrannosaurus Rex: A two legged dinosaur standing upright like
a human, with small arms, and a large head with lots of sharp teeth.
</p>
第一个图像在屏幕阅读器中显示时,并没有真正为用户提供太多帮助——例如,VoiceOver 会读出“/dinosaur.png, image”。它会读出文件名以尝试提供一些帮助。在这个示例中,用户至少会知道它是一种恐龙,但通常文件可能使用机器生成的文件名上传(例如,来自数码相机),这些文件名可能无法提供图像内容的任何上下文。
注意:这就是为什么您永远不应该在图像中包含文本内容的原因——屏幕阅读器无法访问它。还有其他缺点——您无法选择它并进行复制粘贴。不要这样做!
当屏幕阅读器遇到第二个图像时,它会读出完整的 alt 属性——“一只红色的霸王龙:一只两足恐龙,像人类一样直立行走,胳膊短小,头部巨大,长着许多锋利的牙齿”。
这突出了不仅要使用有意义的文件名(以防所谓的替代文本不可用),还要确保尽可能在 alt 属性中提供替代文本的重要性。
请注意,alt 属性的内容应始终提供图像的直接表示及其传达的视觉信息。alt 应简短扼要,并包含图像中传达的所有未在周围文本中重复的信息。
单个图像的 alt 属性内容因上下文而异。例如,如果 Fluffy 的照片是 Yuckymeat 狗粮评论旁边的一个头像,则 alt="Fluffy" 是合适的。如果照片是 Fluffy 在动物救援协会的领养页面的一部分,则应包含图像中传达的与潜在领养者相关且未在周围文本中重复的信息。更长的描述,例如 alt="Fluffy,一只三色短毛猎兔犬,嘴里叼着一个网球。" 是合适的。由于周围文本可能包含 Fluffy 的大小和品种,因此这些信息不会包含在 alt 中。但是,由于狗的简介可能不包含毛发长度、颜色或玩具偏好,而这些信息是潜在领养者需要了解的,因此这些信息需要包含在内。图片是在户外拍摄的吗?Fluffy 戴着红色项圈和蓝色牵引绳吗?这些与领养宠物无关,因此不需要包含。所有图像传达的信息,有视力的人可以访问,并且与上下文相关,都需要传达;不多不少。保持简短、精确、有用。
任何个人知识或额外描述都不应该包含在这里,因为这对于以前没有看过图像的人来说没有用。如果球是 Fluffy 最喜欢的玩具,或者有视力的人从图像中无法知道这一点,那么不要包含它。
有一点需要注意的是,您的图像在内容中是否有意义,或者它们仅仅是为了视觉装饰,因此没有意义。如果它们是装饰性的,最好在 alt 属性中写入空文本作为值(参见 空 alt 属性)或将其作为 CSS 背景图像包含在页面中。
如果您想提供额外的上下文信息,您应该将其放在图像周围的文本中,或放在 title 属性中,如上所示。在这种情况下,大多数屏幕阅读器会读出 alt 文本、title 属性和文件名。此外,浏览器在鼠标悬停时会将 title 文本显示为工具提示。

让我们再快速地看一下第四种方法
<img src="dinosaur.png" aria-labelledby="dino-label" />
<p id="dino-label">The Mozilla red Tyrannosaurus…</p>
在这种情况下,我们根本没有使用 alt 属性——相反,我们将图像描述作为普通的文本段落呈现出来,并为其赋予一个 id,然后使用 aria-labelledby 属性来引用该 id,这会导致屏幕阅读器使用该段落作为该图像的 alt 文本/标签。如果您想将相同的文本用作多个图像的标签,这将特别有用——使用 alt 无法做到这一点。
注意: aria-labelledby 是 WAI-ARIA 规范的一部分,它允许开发人员向他们的标记中添加额外的语义,以便在需要时提高屏幕阅读器的可访问性。要了解有关其工作原理的更多信息,请阅读我们的 WAI-ARIA 基础 文章。
图形和图形标题
HTML 包含两个元素——<figure> 和 <figcaption>——它们将某种图形(可以是任何东西,不一定是一张图片)与其图形标题关联起来。
<figure>
<img
src="dinosaur.png"
alt="The Mozilla Tyrannosaurus"
aria-describedby="dinodescr" />
<figcaption id="dinodescr">
A red Tyrannosaurus Rex: A two legged dinosaur standing upright like a
human, with small arms, and a large head with lots of sharp teeth.
</figcaption>
</figure>
虽然屏幕阅读器对将图例与图像关联的支持存在差异,但包含 aria-labelledby 或 aria-describedby 会在没有关联的情况下建立关联。也就是说,元素结构对于 CSS 样式很有用,并且提供了一种在源代码中将图像描述放在图像旁边的方法。
空 alt 属性
<h3>
<img src="article-icon.png" alt="" />
Tyrannosaurus Rex: the king of the dinosaurs
</h3>
在某些情况下,图像可能包含在页面的设计中,但其主要目的是为了视觉装饰。您会在上面的代码示例中注意到,图像的 alt 属性为空 - 这是为了让屏幕阅读器识别图像,但不要尝试描述图像(而是它们只会说“图像”,或类似内容)。
使用空 alt 而不是不包含它的原因是,许多屏幕阅读器在没有提供 alt 的情况下会宣布整个图像 URL。在上面的示例中,该图像充当与其关联的标题的视觉装饰。在这种情况下,以及图像仅作为装饰且没有内容价值的情况下,您应该在 img 元素中包含一个空 alt。另一种选择是使用 aria role 属性 role="presentation",因为这也阻止屏幕阅读器读出备用文本。
注意:如果可能,您应该使用 CSS 显示仅作为装饰的图像。
更多关于链接的内容
链接(具有 href 属性的 <a> 元素),根据其使用方式,可以帮助或损害可访问性。默认情况下,链接在外观上是可访问的。它们可以通过帮助用户快速导航到文档的不同部分来提高可访问性。如果它们的无障碍样式被删除,或者 JavaScript 使它们以意外的方式运行,它们也会损害可访问性。
链接样式
默认情况下,链接在颜色和 文本装饰 方面与其他文本不同,链接默认情况下为蓝色且带下划线,如果已访问则为紫色且带下划线,并且当它们接收键盘焦点时带有 焦点环。
颜色不应作为区分链接和非链接内容的唯一方法。链接文本颜色与所有文本一样,必须与背景颜色有明显的区别(4.5:1 的对比度)。此外,链接在视觉上应与非链接文本有明显区别,链接文本与周围文本之间的最小对比度要求为 3:1,默认、已访问和焦点/活动状态之间的对比度要求为 3:1,所有这些状态颜色与背景颜色之间的对比度要求为 4.5:1。
onclick 事件
锚标记通常与 onclick 事件一起滥用,通过将 href 设置为 "#" 或 "javascript:void(0)" 来创建伪按钮,以防止页面刷新。
这些值会导致在复制或拖动链接、在新标签或窗口中打开链接、添加书签以及 JavaScript 仍在下载、出错或被禁用时出现意外行为。这也向辅助技术(例如屏幕阅读器)传达了不正确的语义。在这种情况下,建议使用 <button> 而不是它。一般来说,您只应使用锚点来使用正确的 URL 进行导航。
外部链接和链接到非 HTML 资源
通过 target="_blank" 声明在新标签或窗口中打开的链接,以及 href 值指向文件资源的链接,应包含一个关于在激活链接时将发生的行为的指示器。
有低视力障碍、使用屏幕阅读技术导航或有认知问题的人可能会在意外打开新标签、窗口或应用程序时感到困惑。旧版本的屏幕阅读软件甚至可能无法宣布此行为。
打开新标签或窗口的链接
<a target="_blank" href="https://www.wikipedia.org/"
>Wikipedia (opens in a new window)</a
>
链接到非 HTML 资源
<a target="_blank" href="2017-annual-report.ppt"
>2017 Annual Report (PowerPoint)</a
>
如果使用图标代替文本来表示这种链接行为,请确保它包含 替代描述。
跳过链接
跳过链接,也称为跳过导航,是一个 a 元素,尽可能靠近打开的 <body> 元素,该元素链接到页面主要内容的开头。此链接允许用户绕过网站多个页面中重复的内容,例如网站的页眉和主要导航。
跳过链接对于使用辅助技术(例如开关控制、语音命令或嘴巴棒/头部棒)导航的人特别有用,因为在重复的链接之间移动可能会是一项繁琐的任务。
接近度
大量相互靠近的交互式内容(包括锚点)应该插入空格以将其隔开。这种间距有利于患有精细运动控制问题的人,他们可能会在导航时意外激活错误的交互式内容。
可以使用 CSS 属性(例如 margin)来创建间距。
测试你的技能!
您已到达本文的结尾,但您还记得最重要的信息吗?请查看 测试您的技能:HTML 可访问性,以验证您在继续之前是否已保留此信息。