网页无障碍:理解颜色和亮度
虽然理解颜色、亮度和饱和度对于所有有视力用户的界面设计和可读性都很重要,但它们对于视力下降和色觉障碍的用户以及患有特定神经、认知和其他障碍的用户至关重要。
无障碍指南为视力下降的有视力用户定义了足够的颜色对比度,以及旨在帮助色觉不敏感用户(通常称为“色盲”)的指南。理解颜色对于预防患有前庭疾病或其他神经系统疾病的人群出现癫痫发作和其他身体反应也很重要。
概述
颜色的选择及其使用是无障碍的重要组成部分。表面上,这个主题似乎很简单。然而,它是一个复杂的主题,因为颜色感知与眼睛的生理机能和人脑的处理过程一样重要,也与计算机屏幕发出的光一样重要。
环境和感知
环境很重要。在光线充足的房间中感知颜色与在黑暗房间中在同一台计算机屏幕上感知相同颜色会有所不同。关于无障碍,使用某些颜色组合的影响大于其他组合。字体大小、字体样式(某些字体非常细或花哨,本身就存在无障碍问题)、背景颜色、文本周围背景空间的大小,甚至像素密度等等都会影响颜色从屏幕上的传递方式。
观看者与屏幕的距离、周围环境、眼睛的健康状况等等都会影响观看者接收颜色的方式。观看者在颜色进入眼睛后如何感知颜色又是另一回事,并且会受到整体健康状况的影响。幸运的是,有一些媒体查询使开发人员能够根据用户偏好提供样式,包括对比度和配色方案偏好。
在支持的情况下,环境光线传感器接口返回托管设备周围环境光的当前光线水平或照度,使网页能够感知光线强度的任何变化,从而相应地调整文本。此外,上述媒体查询使开发人员能够在用户偏好指示首选对比度级别时提供替代用户体验,根据用户的地理位置和他们使用的屏幕类型自动调整级别。
亮度和感知
颜色、对比度和亮度是使用颜色创建可访问的 Web 内容的最核心和最关键的概念。然而,亮度尤其重要,因为理解它是什么以及它是如何使用的可以为色盲用户以及可以感知颜色的用户提供无障碍功能。亮度对比度使色盲能够区分深色和浅色。
必须先确定亮度,然后才能确定对比度。在谈论颜色对比度时,W3C 公式包含亮度,而不仅仅是颜色本身(“色调”)。
术语
术语可能令人困惑,因为不同的术语通常描述相同的事物。“亮度”和“饱和度”尤其需要注意。例如,“饱和度”在某些情况下被称为“色度”。在其他情况下,“色度”和“饱和度”是两个不同的概念。HSL 色彩空间中的“L”有时被称为“亮度”,有时被称为“明度”。甚至看似简单的事情,比如命名常见颜色,也可能存在争议。例如,颜色“猩红色”可能被一些人用十六进制值#990000表示,而另一些人则用#DC143C表示。对于本文档,我们将使用 W3C 中定义的术语,在CSS 颜色模块级别 4中。
在使用颜色时,务必了解您所使用的“色彩空间”,因为不同的色彩空间映射到不同的测量系统。
在彩色印刷中,您的打印机可能具有青色、品红色、黄色和黑色 (CMYK) 墨盒。CMYK 是一种减色模型,其中四种墨水去除特定波长的光,仅反射与每种墨水相关的狭窄范围。RGB 是一种加色模型,它添加不同比例的红色、绿色和蓝色光。
目前,RGB 色彩空间 是网页开发者主要使用的色彩空间。虽然 HEX、RGB 和 HSL 色彩空间的表示方式不同,但浏览器会自动在这些色彩表示法之间进行转换。 CSS 颜色模块 提供了额外的色彩空间。然而,由于 RGB 色彩空间在测量颜色输出方面占据主导地位,因此本文档中的大多数计算都假定是在 RGB 色彩空间中进行的,更具体地说是 sRGB 色彩空间。
sRGB 色彩空间
颜色有很多定义方式,这在 <color> 数据类型 中很明显,包括 RGB、RGB 十进制、RGB 百分比、HSL、HWB、LCH、LAB 和 CMYK 等。
对于数字相关方面,许多技术历史上都存在于 RGB 色彩空间中。RGB 颜色模型扩展为包含“alpha”——RGBA——以允许指定颜色的不透明度。其他测量颜色的方法涉及使用其他色彩空间进行测量,并在现代显示器和浏览器中得到支持。尽管如此,RGB 色彩空间中的颜色测量仍然占主导地位,包括视频制作。
诸如 OpenGL 和 Direct3D 等技术包含对 sRGB 伽马曲线的支持,尽管一些关于 OpenGL 的文章提到了使用 RGBA 而不是 sRGB。WebGL 通常采用 RGBA 格式;请参阅“使用颜色清除”中的使用示例。
CSS 颜色值
需要注意的是,即使在一个 色彩空间 内,例如 RGB 色彩空间,也存在差异。例如,RGB 色彩空间的变体包括 **RGB**、**sRGB**、**Adobe RGB**、**Adobe Wide Gamut RGB** 和 **RGBA** 等。
这些是用于定义颜色的 CSS 表示法的示例。这里每个示例的颜色都是完全不透明的洋红色。
/* named color */
color: magenta;
/* sRGB value with percentage values */
color: rgb(100% 0% 100%);
color: rgb(100% 0% 100% / 100%);
/* by sRGB numeric values */
color: rgb(255 0 255);
color: rgb(255 0 255 / 1);
/* legacy rgb and rgba notation */
color: rgb(100%, 0%, 100%);
color: rgba(255, 0, 255, 1);
/* by sRGB value in hex */
color: #f0f; /* #rgb, a shorthand for #rrggbb */
color: #ff00ff; /* #rrggbb */
color: #f0ff; /* #rgba */
color: #ff00ffff; /* #rrggbbaa */
/* by HSL representation of the sRGB value */
color: hsl(300 100% 50%);
color: hsl(300deg 100% 50% / 100%);
/* by HWB representation of the sRGB value */
color: hwb(300deg 0% 0%);
color: hwb(300 0% 0% / 1);
/* by LAB representation of the sRGB value*/
color: lab(60 93.56 -60.5);
color: lab(60 93.56 -60.5 / 1);
/* representation in the CIELAB color spaces */
oklch(0.7 0.32 328.37);
oklch(0.7 0.32 328.37 / 1);
/* color() function in the XYZ color space */
color(xyz-d65 0.59 0.28 0.96);
color(xyz-d65 0.59 0.28 0.96 / 1);
第一个示例使用一个定义的 命名颜色。
我们可以直接将 sRGB 值设置为百分比,其中 0% 为关闭(黑色),100% 为该颜色的完整值。这些值的顺序为红色、绿色和蓝色。我们还可以通过 0 到 255 之间的数字直接设置 sRGB 值。
接下来是十六进制颜色值。十六进制是一种以 16 为基数的记数系统,其中 0-255 的整数由两位数字表示,范围从 0-15,使用数字 0-9 和 a-f 表示 10-15。因此,ff = 255,00 = 0,d5 = 200。'#' 符号位于颜色之前,表示该值为十六进制。
如果所有值都是成对的相同数字,则该值可以用浏览器将复制的单个数字来表示。因此 f00 与 ff0000 相同。如果存在第四组数字,则该值是 RGBA 中的 A,即 alpha 通道,它根据颜色的不透明度值定义透明度。较高的值表示颜色更不透明,因此更不透明。在上面的示例中,alpha 值为 f、ff、1 和 100%,表示完全不透明。
该示例还显示了 rgb() 和 rgba() 的传统语法。颜色函数的传统语法是用逗号分隔的,当包含 alpha 通道时使用单独的函数。新的颜色函数只有一个语法,使用空格分隔(而不是逗号分隔)的值,如果存在 alpha 通道,则在 alpha 通道之前加斜杠。现代语法允许混合数字和百分比,并支持 none 关键字;逗号分隔的传统语法不支持。
以下示例显示了“HSL”,代表色相、饱和度和亮度。许多人认为 HSL 颜色值比 RGB 颜色值更直观。从设置生成的颜色仍然在 sRGB 色彩空间中,但 hsl() 对于许多人来说是一种直观的语法。色相以角度调整,并且可以使用旋钮或圆形控件轻松创建用户界面以调整色相。请注意,HSL 颜色包含亮度,而不是亮度,这是一个重要的考虑因素。
下一个示例显示了“HWB”,代表色相、白度和黑度。对于 hsl() 和 hwb(),第一个值可以是 <number> 或 <angle> 值。当无单位时,该值被解释为 deg 度。
还有其他几个颜色函数和色彩空间。最后三个示例演示了使用 lab()、oklch() 和 color() 颜色函数表示洋红色。
转换
正如我们所见,同一色彩空间内的颜色可以用多种方式表达。查看如何使用 RGB 色彩空间来描述颜色“洋红色”,您可以看到相同的颜色可以用一个简写的三位十六进制数表示,该数转换为 rgb 值作为六位十六进制数,该数也转换为相同的 rgb 值,或者作为 rgba 值,以百分比表示。
RGB 面向硬件,反映了 CRT 的使用。许多开发人员和设计师更喜欢 hsl() 表示法的直观性。从 RGB 转换为 HSL 不是一个简单的方程式。幸运的是,浏览器会自动执行此操作,并且在浏览器开发者工具中单击颜色会提供转换功能。
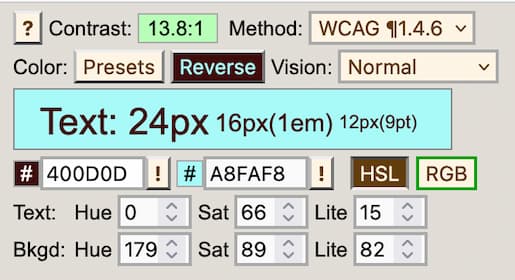
除了开发者工具之外,许多工具还可以为您将 RGB 转换为 HSL,并提供 RGB 十六进制和 CSS 函数语法。一个将颜色转换为您的工具的绝佳示例是 Tom Jewett 的“迷你颜色选择器”,它具有 HSL、RGB 和 Hex 选项,用于在浏览器中检查对比度。请注意,开发者工具颜色拾取器和此工具都提供了 WCAG 颜色对比度 值。

如前所述,CSS 颜色模块 包括添加额外的色彩空间,包括 lch() 和 oklch() 函数颜色表示法以及 lab() 和 oklab() 颜色坐标系,它们可以指定任何可见颜色。也就是说,由于 sRGB 的普遍性,它仍然是可访问性的默认和首选色彩空间。
但是,在可访问性方面,标准和指南目前主要使用 sRGB 色彩空间编写,尤其是在应用于颜色对比度比时。
注意:如今用于查看 Web 内容的几乎所有系统都假设 sRGB 编码。除非已知将使用其他色彩空间来处理和显示内容,否则作者应评估使用 sRGB 色彩空间。如果使用其他色彩空间,请应用 最小对比度比 的原则。
查询颜色值
Window.getComputedStyle() 方法使用 RGB 十进制参考比例或通过 color(srgb...) 返回值。例如,对设置了 background-color: #ff0000 的 <div> 调用 Window.getComputedStyle() 会将计算出的背景颜色返回为 rgb(255 0 0)——RGB 十进制参考。但是,当 使用相对颜色(例如 background-color: rgb(from blue 255 0 0))时,调用 Window.getComputedStyle() 会将计算出的背景颜色返回为 color(srgb 1 0 0)。由于与计算机硬件相关联,Window.getComputedStyle() 以 RGB 单位测量颜色,而不是人眼感知颜色的方式。
红/绿颜色盲
全色盲是一种颜色视觉缺陷,其中眼睛没有红色视锥细胞;sRGB 仍然可以通过绿色视锥细胞感知,尽管比正常视力暗。全色盲(红色缺陷)和部分色盲(绿色缺陷)都会导致难以区分红色和绿色之间的颜色。
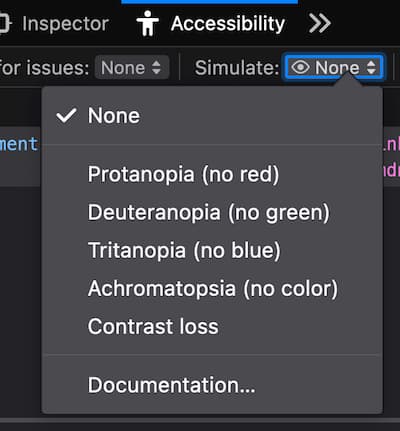
开发者工具可以帮助您直接在浏览器中模拟颜色视觉差异。例如,Firefox 的辅助功能检查器可以在辅助功能面板中模拟全色盲、部分色盲、蓝绿色盲、全色盲和对比度损失。

亮度和对比度
对比度
颜色(“色相”)之间的对比度是一个关键组成部分,但仅使用颜色(“色相”)不足以创建可访问的内容。如前所述,任何对比度计算都必须包括亮度。
此外,文本本身的“形状”也很重要。细字母比粗字母更难阅读;所有字体都需要空间来“呼吸”,以便人类感知。
对比度和字体大小
WCAG 对比度指南 将“大”文本定义为当 font-weight 为 normal 时大小为 18pt(约 24px)或更大的文本,以及当 bold 文本时大小为 14pt(约 18.7px)的文本。说明
更大且具有更宽字符笔画的文本在较低对比度下更容易阅读。因此,较大文本的对比度要求较低。这允许作者为大文本使用更广泛的颜色选择,这有助于页面设计,特别是标题。
虽然较大文本不需要与其背景具有与较小文本一样大的颜色对比度,但增加字体大小并不是万能的。
“普通”打印通常被认为是 11.5pt 到 12pt,相当于屏幕上的 16px。虽然较小的字体可能是可读的——用户可以以约 70% 的准确度识别字母——但这不可读。16px 的字体大小通常对视力正常的人来说是可读的。20/40 的人需要两倍于此,大约 31px 的字体。这就是 WCAG 指南要求用户能够将任何文本放大。
虽然显示过小的文本难以阅读,但过大的文本也是如此。对于 20/20 视力的用户,当文本大小大于约 96px 时,阅读速度会降低。此外,当页面上最小和最大字体大小之间存在较大差异时,如果用户放大页面上的较小文本,则较大文本的可读性会降低,因为大多数浏览器会随着用户缩放而缩放所有文本。
一般来说,出于可访问性的目的,对比度越高越好。但这会随着动画而改变。“更安全的”动画意味着对比度较低的图像,而不是更高的图像。有关动画中颜色对比度的更多信息,请参阅 三个或以下闪烁或低于阈值理解 SC 2.3.1
另外,请注意图标需要足够的对比度才能被感知。请参阅 WCAG 2.1 技术 G207
亮度
正是颜色的亮度差异使我们能够看到对比度。WCAG 中将相对亮度定义为“色彩空间中任何点的相对亮度,针对最暗的黑色归一化为 0,针对最亮的白色归一化为 1”。
当然,此说法是准确的,但在引用 RGB 色彩空间时可能会令人困惑,RGB 色彩空间是 0 到 255 之间的整数。白色具有 100% 的相对亮度,黑色具有 0% 的相对亮度(在大多数但不是所有文献中)。根据上面 W3C 标准的解释,这意味着归一化为 1 的白色将具有 rgb(255 255 255) 的 RGB 值,而归一化为 0 的黑色将具有 rgb(0 0 0) 的 RGB 值。请注意,黑色和白色也可以分别写成 rgb(100% 100% 100%) 和 rgb(0% 0% 0%),这可能更直观。
那么,这些 0 到 255 的数字从哪里来呢?从历史上看,图形引擎将颜色通道存储为单个字节,这意味着 0 到 255 之间的整数范围。
原色的亮度是不同的。例如,黄色比蓝色具有更高的亮度。根据美国宇航局的文档“颜色图形中的亮度对比”,这是通过设计来实现的,目的是实现显示器的白色校准。
在没有亮度分量的情况下,颜色对比度比率毫无意义,一旦建立了亮度,就可以建立颜色对比度比率。
在人类感知方面,亮度的差异比颜色的差异更重要。这一点很重要,因为亮度对比度能够开发出即使是色盲人士也能看到的內容。有了这种理解,就可以操纵亮度,以便将由于亮度低而难以看到的颜色,通过将这些颜色置于具有对比亮度的另一种颜色旁边,使其更易于阅读。例如,美国宇航局关于蓝色的一项有趣的研究指出,这种亮度低的颜色,如果注意实现足够的亮度对比,可以使其易于阅读(摘自文章蓝色设计)。
相对亮度的计算并非随意进行。幸运的是,有在线亮度和对比度检查器可用,甚至还有关于如何计算相对亮度的说明。
感知颜色
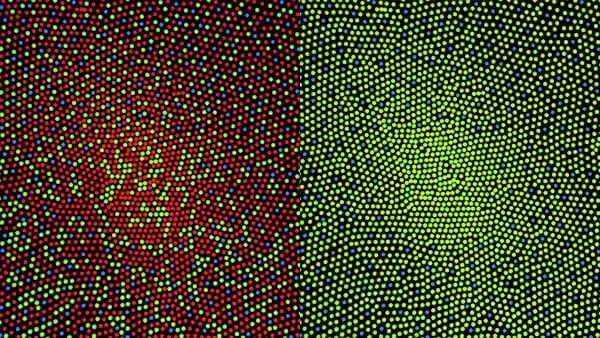
颜色是我们对可见光窄波段的感知,从红色到黄色和绿色再到蓝色。我们对这些各种色调的敏感度并不相同。我们眼睛中对光敏感的细胞称为视锥细胞,它们被调整为比其他颜色更多地感知某些颜色。大约 65% 的视锥细胞对黄绿色最敏感,但也对红色做出反应(我们将其称为“红色”视锥细胞)。30% 对绿色敏感,只有5% 对蓝色敏感。虽然蓝色敏感视锥细胞的数量远少于其他两种类型,但这些视锥细胞非常敏感,这在一定程度上弥补了它们数量较少的问题。
深邃的纯蓝色与其他颜色感知不同,因为蓝色视锥细胞不参与亮度,而且我们的蓝色视锥细胞数量远少于红色或绿色。

左边是标准视力的中央视锥细胞镶嵌图,右边是患有原色盲(一种色觉缺陷形式)的人的中央视锥细胞镶嵌图,他们缺少红色视锥细胞。(罗切斯特理工学院马克·费尔柴尔德的插图,维基百科共享资源)
红色和绿色视锥细胞结合在一起产生亮度,我们可以将其视为不考虑色调的明暗。单独地,红色、绿色和蓝色视锥细胞使标准视力能够感知数百万种颜色。为了实现可访问性,重要的是要知道我们的大脑将亮度与颜色(色调和色彩)分开处理。
亮度提供了精细的视觉细节,包括区分边缘和文本。色调和色彩承载着亮度三分之一的细节。图像数据压缩利用了这一事实。例如,h.264 视频编解码器以亮度分辨率的四分之一采样颜色。
对于可访问性,这意味着亮度对比度对于文本至关重要。颜色,如色调和色彩,对于区分项目(例如地图上的不同线条或图表中的条形)很重要。
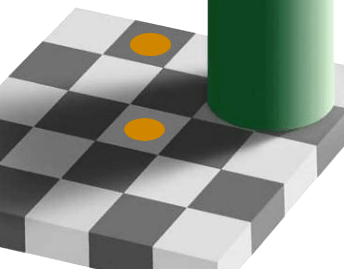
另一个需要考虑的重要因素是围绕颜色的颜色或亮度。颜色根据周围环境的不同而显得不同。在下图中,黄色圆点和灰色正方形的颜色相同,都是 sRGB 颜色。上下文相关的颜色感知使它们看起来不同;你大脑的图像处理根据它认为处于阴影中还是不在阴影中来调整感知。

此图像中的黄色圆点在您的显示器上颜色相同,但由于上下文而显得不同。(图像来源:D.Lyon)
我们的对比度、亮度和颜色感知受附近颜色以及设计或图像的其他特征的影响。这使得预测对比度变得具有挑战性。它不像两种颜色之间的数学比率那样简单。
总而言之,颜色与人类生理学和大脑感知一样重要,也与测量电脑屏幕发出的光一样重要。同样重要的是要了解环境光环境会影响感知颜色和对比度的能力。光及其测量是线性的,但人类视觉和感知并非如此。
适应
我们的眼睛不会以相同的方式、以同样的方式从亮区适应到暗区,反之亦然。这是由于我们眼睛的生理结构造成的。这会影响用户阅读文本与背景对比的能力。至少会发生两种适应:局部适应和环境适应。
局部适应发生在读者正在查看的“页面”上。例如,如果您在灰色“突出显示”区域内有蓝色文本,那么如果它位于黑色<div>或白色中,您的眼睛会以不同的方式感知该确切的蓝色文本及其灰色高亮显示。这称为局部适应。即使房间的环境光线没有改变,感知文本的能力也会受到这种差异的影响。
这意味着寻求提高文本在背景中易读性的网页开发人员可以利用局部适应的原理。
对低亮度的暗适应速度很慢。当您从阳光明媚的户外进入昏暗的房间时,您正在经历暗适应。可能需要几分钟才能适应这种情况。
光适应是相反的。从昏暗的房间走到强烈的阳光下会更快,但也可能造成伤害。
这意味着寻求提高文本易读性的网页开发人员,在房间的环境条件发生变化时,可以利用AmbientLightSensor接口和prefers-contrast媒体查询。
饱和度
在关于颜色(“色调”)和可访问性的讨论中,饱和度值得特别提及。一般来说,在试图确保文本与其背景之间有足够的对比度或评估诱发对光敏感性癫痫发作的人群发生癫痫发作的可能性时,大多数人都会关注亮度。与亮度无关的颜色(“色调”)的一个方面值得特别注意,因为它适用于可访问性:饱和度的概念。这是由于它能够引起易受光敏感性癫痫发作影响的人群发生癫痫发作,无论颜色的亮度如何。正如在红色特殊情况中所讨论的那样,癫痫基金会指出,无论亮度如何,向饱和红色过渡或从饱和红色过渡也被认为是一种风险。
饱和度有时被描述为颜色的“纯度”或“强度”。虽然这些对于艺术家颜料组合中的“颜料”来说是不错的定义,但它们不如电脑屏幕上的颜色定义准确。
当谈到显示器上的颜色时,饱和的颜色具有特定的波长。虽然每个颜色空间的饱和度定义可能不同,但饱和度很容易测量。关键是要知道您正在使用哪个颜色空间,并在必要时准备好进行转换。
在讨论光敏性时,最常考虑的颜色空间是 RGB、HSL 和 HSV(也称为 HSB)颜色空间。HSV 颜色空间代表色调、饱和度和值,同义词 HSB 代表色调、饱和度和亮度,在 CSS 中表示为hwb(),代表色调、白色和黑色。
了解您正在使用的颜色空间非常重要。例如,饱和的颜色在 HSL 中的亮度为0.5,而在 HWB 中,其值为1。RGB 颜色空间中的饱和度通常由目标颜色的 RGB 值255或100%表示。例如,十六进制值为#ff0000的饱和红色具有 RGB 值rgb(255 0 0)和 HSL 值hsl(0 100% 50%)。十六进制值为#ff3300的另一种饱和红色具有 RGB 值rgb(255 51 0)和 HSL 值hsl(12 100% 50%)。两者都是“饱和”红色。它们是两种不同的“色调”,但都被认为是饱和的颜色。
饱和度不是亮度。亮度是指在颜色中混合了多少白色或黑色。可以通过向颜色中添加白色、黑色或灰色来降低饱和度;进一步举例说明,可以通过添加白色来提高亮度,从而降低饱和度。一个典型的例子是向红色添加白色以获得粉红色。粉红色被认为是去饱和的红色。
饱和度和亮度
在亮度的极值以及黑色和白色的极值处,饱和度会降低。在 NASA 的亮度对饱和度的影响中,他们指出在低亮度下饱和度会降低,并且,“……在高亮度下饱和度会降低——颜色会收敛到白色”。
颜色组合
在可访问性方面,仅靠对比度是不够的。在动画的情况下,某些颜色组合比其他颜色组合更容易导致易感人群发生光敏性癫痫发作。例如,红色和蓝色之间的交替闪烁比绿色和蓝色之间的交替闪烁更成问题。据推测,这是因为我们眼睛的“红色”敏感视锥细胞(往往聚集在中央凹附近)的物理位置与我们眼睛的“蓝色”敏感视锥细胞(位于中央凹之外并朝向边缘)的物理位置不同。从眼睛到大脑的电信号在处理过程中需要解决很多问题。
某些颜色更容易引起癫痫发作。一些颜色组合比其他颜色组合更能调节大脑动力学背后的复杂性。例如,红蓝闪烁刺激比红绿或蓝绿刺激引起更大的皮层兴奋。
某些颜色组合在电脑显示器或移动设备上可能非常成问题,并且某些颜色组合会干扰某些损伤。红色/蓝色的组合就是一个例子。
- 切勿仅依赖色调来区分细节。需要足够的亮度对比度。
- 显示器中的绿色占亮度(光)的大部分,因此它通常会成为较浅颜色的重要组成部分。
使用蓝色
有些人无法区分所有颜色。某些颜色,例如纯蓝色,亮度较低。亮度低的颜色应该是对比色中较暗的颜色。蓝色的分辨率也很低。蓝色视锥细胞的数量要少得多,而且它们散布在我们的周边视野中,而在我们的中央视野中不存在。人眼看到的蓝色分辨率低于绿色和红色。
这导致了一些蓝色用色指南
- 纯蓝色通常应该是两种颜色中最暗的颜色。
- 当使用蓝色作为两种颜色中较浅的颜色时,添加绿色以增加对比度并提高可读性。
蓝光的天性导致它在视网膜上的焦点位置与红色不同,因此紧密相邻且相互接触的纯红色和纯蓝色在彼此旁边时可能会“闪烁”。
红色的特殊情况
并非所有颜色(“色相”)都以相同的方式被我们的大脑处理。一般来说,人类生理和心理受到红色的影响,其方式不同于其他颜色。我们对颜色会产生生理和心理上的反应。例如,已经证明某些颜色比其他颜色更容易导致癫痫发作。一些设备提供“灰度”设置作为辅助功能选项,这可以帮助对光敏感的人。要模拟灰度设置,请使用 CSS filter 属性以及 grayscale() 或 saturate() <filter-function>。
饱和红色
“饱和红色”是一种特殊且危险的情况,并且有专门的测试方法。
仅通过数字和术语来理解颜色的饱和度概念是很困难的,因此请考虑查看下图以说明颜色的饱和度概念。
![Red Saturation from Wikimedia Commons svg saved as png Attribution: Datumizer [CC0]](/en-US/docs/Web/Accessibility/Understanding_Colors_and_Luminance/320px-red_saturations.svg.png)
相同的“颜色”从左边的最低饱和度过渡到右边的最高饱和度。
可能有多种“红色”被认为是“饱和”红色。例如,颜色#990000 在 hsl(0 100% 30%) 下是完全饱和的,但亮度低于上面描述的颜色。类似地,颜色#8b0000 的饱和度也为 100%。
并非所有饱和红色都可以在 RGB 光谱或网络开发中常用的其他光谱中得到很好的表示。根据维基百科关于“红色色调”的页面,颜色“胭脂红”是一种饱和红色,其颜料形式主要包含波长超过 600nm 的红光;文章特别指出“胭脂红”接近光谱的极端部分。这使得它远远超出了标准色域(RGB 和 CMYK),并且其给定的 RGB 值只是一个较差的近似值。
饱和红色闪烁
除了红色环境会影响脑外伤患者的认知功能外,红光谱波长的颜色也需要特别注意和测试。
Gregg Vanderheiden 在测试感光性癫痫分析工具时,发现癫痫发作率远高于预期。他们发现我们对饱和红色闪烁更加敏感。(请参阅视频感光性癫痫分析工具。)
闪烁和癫痫发作
研究表明,持续以每秒超过三次闪烁的速度闪烁变亮/变暗会诱发某些人的光敏性癫痫发作。还发现特定的、非常规则的、高对比度的图案,例如平行黑白条纹,也会诱发癫痫发作。
美国癫痫基金会研究了光敏性和图案诱发的癫痫发作。这项研究得出了一些基本准则。
- 每秒一次的单次、两次或三次闪烁是可以接受的,但在每秒内发生超过三次闪烁时,不建议使用闪烁序列。
- 当显示明暗条纹时,如果条纹改变方向、振荡、闪烁或对比度反转,则图案应显示不超过五对明暗条纹;如果图案保持不变或沿一个方向连续平滑地漂移,则应显示不超过八对明暗条纹。
这些共识建议包含在这篇简短的论文中:光敏性和图案诱发的癫痫发作:美国癫痫基金会的专家共识。这篇英国论文中提供了一些额外的见解,涵盖了预防癫痫发作的指南。
颜色的心理物理方面
颜色,包括色相和饱和度,会影响我们的情绪,并增强或削弱我们的互动体验。
颜色影响超出视觉的例子
- 颜色可能受文化影响:跨文化颜色情感含义研究
- 颜色影响我们的情绪:颜色和情绪:色相、饱和度和亮度的影响
- 更高的对比度也可以对我们的情绪产生积极影响:通过基于脑电图的深度情绪识别控制视觉内容的对比度引起的情绪变化
- 某些颜色会影响我们对时间的感知:颜色和时间感知:蓝色刺激时间高估的证据
- 蓝色对亮度和眩光也有显著影响:蓝色和眩光与亮度
- 红色眼镜可以带来更多幸福感或快乐:透过“玫瑰色”眼镜看:色调对视觉情感处理的影响
- 众所周知,红色对我们的行为有重大影响:红色如何影响我们的行为,科学美国人,S. Martinez-Conde,Stephen L. Macknik
- 红色环境:研究表明,对于患有脑外伤的人来说,在红色环境中认知功能会下降。
另请参阅
- 无障碍
- 辅助功能学习路径
- CSS
color属性 <color>数据类型- 针对癫痫发作和身体反应的网页无障碍
- 红色如何影响我们的行为 科学美国人,Susana Martinez-Conde 和 Stephen L. Macknik 于 2014 年 11 月 1 日撰写
- 红色去饱和度 人眼对红色非常敏感,以至于眼科医生使用它进行测试,评估视神经的完整性。
- 光敏性和图案诱发的癫痫发作:美国癫痫基金会工作组的专家共识