Math.atan2()
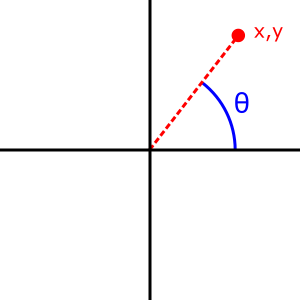
Math.atan2() 静态方法返回平面上 (以弧度为单位) 从正 x 轴到点 (x, y) 的射线之间的角度,对于 Math.atan2(y, x)。
试一试
function calcAngleDegrees(x, y) {
return (Math.atan2(y, x) * 180) / Math.PI;
}
console.log(calcAngleDegrees(5, 5));
// Expected output: 45
console.log(calcAngleDegrees(10, 10));
// Expected output: 45
console.log(calcAngleDegrees(0, 10));
// Expected output: 90
语法
js
Math.atan2(y, x)
参数
返回值
弧度值 (包含 -π 和 π 之间) 从正 x 轴到点 (x, y) 的射线之间的角度。
描述
Math.atan2() 方法测量从正 x 轴到点 (x, y) 的逆时针角度 θ (以弧度为单位)。请注意,此函数的参数先传递 y 坐标,后传递 x 坐标。

Math.atan2() 接收独立的 x 和 y 参数,而 Math.atan() 接收这两个参数的比值。Math.atan2(y, x) 在以下情况下与 Math.atan(y / x) 不同:
x |
y |
Math.atan2(y, x) |
Math.atan(y / x) |
|---|---|---|---|
Infinity |
Infinity |
π / 4 | NaN |
Infinity |
-Infinity |
-π / 4 | NaN |
-Infinity |
Infinity |
3π / 4 | NaN |
-Infinity |
-Infinity |
-3π / 4 | NaN |
| 0 | 0 | 0 | NaN |
| 0 | -0 | -0 | NaN |
< 0 (包括 -0) |
0 | π | 0 |
< 0 (包括 -0) |
-0 | -π | 0 |
-Infinity |
> 0 | π | -0 |
| -0 | > 0 | π / 2 | -π / 2 |
-Infinity |
< 0 | -π | 0 |
| -0 | < 0 | -π / 2 | π / 2 |
此外,对于第二和第三象限的点 (x < 0),Math.atan2() 将输出小于或大于.
由于 atan2() 是 Math 的静态方法,您总是使用 Math.atan2() 来调用它,而不是通过您创建的 Math 对象的方法来调用 (Math 不是一个构造函数)。
示例
使用 Math.atan2()
js
Math.atan2(90, 15); // 1.4056476493802699
Math.atan2(15, 90); // 0.16514867741462683
Math.atan2(y, x) 和 Math.atan(y / x) 之间的区别
以下脚本会打印出所有导致 Math.atan2(y, x) 和 Math.atan(y / x) 之间产生差异的输入。
js
const formattedNumbers = new Map([
[-Math.PI, "-π"],
[(-3 * Math.PI) / 4, "-3π/4"],
[-Math.PI / 2, "-π/2"],
[-Math.PI / 4, "-π/4"],
[Math.PI / 4, "π/4"],
[Math.PI / 2, "π/2"],
[(3 * Math.PI) / 4, "3π/4"],
[Math.PI, "π"],
[-Infinity, "-∞"],
[Infinity, "∞"],
]);
function format(template, ...args) {
return String.raw(
{ raw: template },
...args.map((num) =>
(Object.is(num, -0)
? "-0"
: (formattedNumbers.get(num) ?? String(num))
).padEnd(5),
),
);
}
console.log(`| x | y | atan2 | atan |
|-------|-------|-------|-------|`);
for (const x of [-Infinity, -1, -0, 0, 1, Infinity]) {
for (const y of [-Infinity, -1, -0, 0, 1, Infinity]) {
const atan2 = Math.atan2(y, x);
const atan = Math.atan(y / x);
if (!Object.is(atan2, atan)) {
console.log(format`| ${x} | ${y} | ${atan2} | ${atan} |`);
}
}
}
输出为:
| x | y | atan2 | atan | |-------|-------|-------|-------| | -∞ | -∞ | -3π/4 | NaN | | -∞ | -1 | -π | 0 | | -∞ | -0 | -π | 0 | | -∞ | 0 | π | -0 | | -∞ | 1 | π | -0 | | -∞ | ∞ | 3π/4 | NaN | | -1 | -∞ | -π/2 | π/2 | | -1 | -1 | -3π/4 | π/4 | | -1 | -0 | -π | 0 | | -1 | 0 | π | -0 | | -1 | 1 | 3π/4 | -π/4 | | -1 | ∞ | π/2 | -π/2 | | -0 | -∞ | -π/2 | π/2 | | -0 | -1 | -π/2 | π/2 | | -0 | -0 | -π | NaN | | -0 | 0 | π | NaN | | -0 | 1 | π/2 | -π/2 | | -0 | ∞ | π/2 | -π/2 | | 0 | -0 | -0 | NaN | | 0 | 0 | 0 | NaN | | ∞ | -∞ | -π/4 | NaN | | ∞ | ∞ | π/4 | NaN |
规范
| 规范 |
|---|
| ECMAScript® 2026 语言规范 # sec-math.atan2 |
浏览器兼容性
加载中…