使用 Phaser 的 2D 打砖块游戏
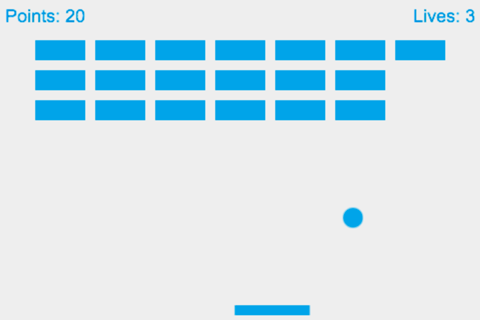
在本分步教程中,我们将使用 Phaser 框架,用 JavaScript 创建一个简单的移动版MDN Breakout游戏。
每个步骤都有可编辑的实时示例可供您尝试,因此您可以直观地了解中间阶段应该是什么样子。您将学习使用 Phaser 框架的基础知识,以实现基本的游戏机制,例如渲染和移动图像、碰撞检测、控制机制、特定于框架的辅助函数、动画和补间,以及胜利和失败状态。
为了充分利用本系列文章,您应该已经具备 JavaScript 的基础到中级知识。完成本教程后,您应该能够使用 Phaser 构建自己的简单 Web 游戏。

课程详情
所有课程以及我们正在一起构建的 MDN Breakout 游戏 的不同版本都可以在 GitHub 上找到。
关于学习路径的说明:从纯 JavaScript 入门是获得扎实 Web 游戏开发知识的最佳途径。如果您还不熟悉纯 JavaScript 游戏开发,我们建议您先学习本系列文章的对应内容——使用纯 JavaScript 的 2D 破坏游戏。
之后,您可以选择任何您喜欢的框架并将其用于您的项目;我们选择 Phaser 是因为它具有良好的浏览器支持、活跃的社区和一套不错的插件。框架可以加快开发时间并帮助处理繁琐的部分,让您可以专注于有趣的内容。但是,框架并非总是完美的,所以如果发生任何意外情况,或者您想编写框架未提供的某些功能,您将需要一些纯 JavaScript 知识。
后续步骤
好的,让我们开始吧!请转到本系列的第一个部分——初始化框架。