解释基本 3D 理论
本文介绍了开始处理 3D 内容时所有有用的基础理论。
坐标系
3D 本质上就是在一个 3D 空间中表示形状,并使用坐标系来计算它们的位置。

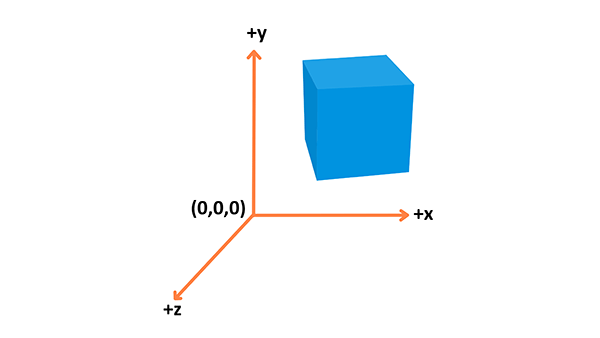
WebGL 使用右手坐标系 — x 轴指向右边,y 轴指向上边,z 轴指向屏幕外,如上图所示。
对象
不同类型的对象都是由顶点构建的。顶点是空间中的一个点,它在坐标系中拥有自己的 3D 位置,并且通常包含一些定义它的附加信息。每个顶点都由以下属性描述:
- 位置:在 3D 空间中标识它 (
x,y,z)。 - 颜色:包含一个 RGBA 值(R、G 和 B 分别代表红、绿、蓝通道,alpha 代表透明度 — 所有值范围从
0.0到1.0)。 - 法线:描述顶点朝向的方向。
- 纹理:一个 2D 图像,顶点可以用来装饰它所属的表面,而不是使用简单的颜色。
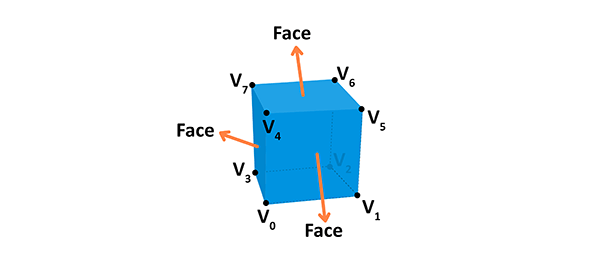
你可以使用这些信息构建几何体 — 下面是一个立方体的例子:

给定形状的一个面是两个顶点之间的平面。例如,一个立方体有 8 个不同的顶点(空间中的点)和 6 个不同的面,每个面由 4 个顶点构成。法线定义了面的朝向。此外,通过连接点,我们创建了立方体的边。几何体由顶点和面构成,而材质是纹理,它使用颜色或图像。如果我们把几何体和材质连接起来,我们就得到了一个网格(mesh)。
渲染管线
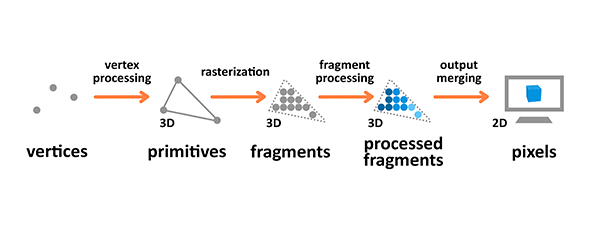
渲染管线是将图像准备好并输出到屏幕的过程。图形渲染管线接收由顶点描述的图元(primitives)构建的 3D 对象,对其进行处理,计算片段(fragments),并将它们渲染为屏幕上的像素。

上图中使用的术语如下:
- 图元 (Primitive):管线的输入 — 它由顶点构成,可以是三角形、点或线。
- 片段 (Fragment):像素的三维投影,它拥有与像素相同的属性。
- 像素 (Pixel):屏幕上排列在 2D 网格中的点,它包含一个 RGBA 颜色。
顶点处理和片段处理是可编程的 — 你可以编写自己的着色器来操作输出。
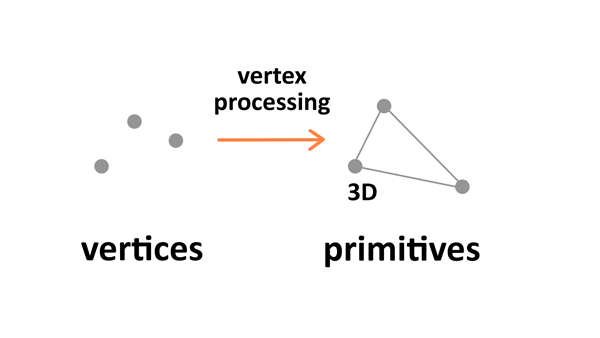
顶点处理
顶点处理涉及将关于单个顶点的信息组合成图元,并设置它们在 3D 空间中的坐标,以便查看器可以看到。这就像为你准备好的风景拍照一样 — 你必须先放置对象,配置相机,然后才能拍照。

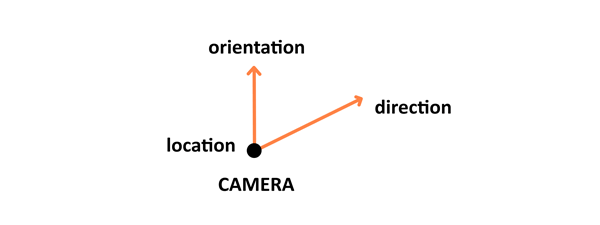
此处理有四个阶段:第一个阶段涉及在世界中排列对象,称为模型变换。然后是视图变换,它负责在 3D 空间中定位和设置相机方向。相机有三个参数 — 位置、方向和朝向 — 必须为新创建的场景定义这些参数。

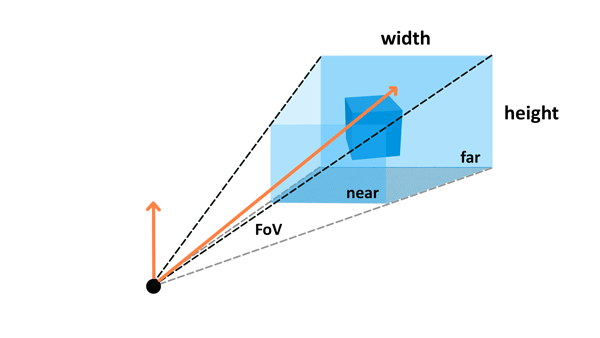
投影变换(也称为透视变换)然后定义相机设置。它设置了相机可以看到的内容 — 配置包括视场角、宽高比以及可选的近裁剪面和远裁剪面。阅读 Three.js 文章中的相机段落,了解这些。

最后一步是视口变换,它将所有内容输出到渲染管线的下一个阶段。
光栅化
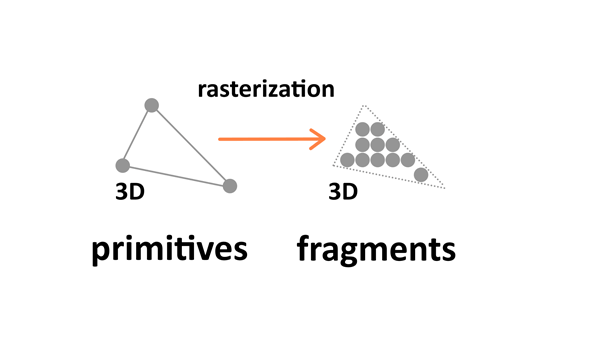
光栅化将图元(连接起来的顶点)转换为一组片段。

这些片段 — 它们是 2D 像素的三维投影 — 会被对齐到像素网格,以便在输出合并阶段最终可以作为像素打印在 2D 屏幕显示器上。
片段处理
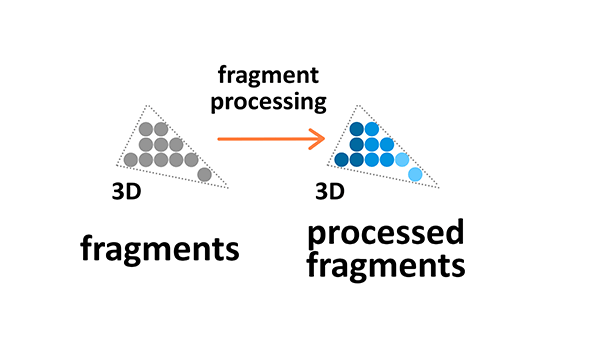
片段处理侧重于纹理和光照 — 它根据给定的参数计算最终颜色。

纹理
纹理是 3D 空间中使用的 2D 图像,用于使对象看起来更好、更逼真。纹理由称为纹素(texels)的单个纹理元素组合而成,就像图像元素由像素组合而成一样。在渲染管线的片段处理阶段将纹理应用到对象上,允许我们通过必要的包裹(wrapping)和过滤(filtering)来调整它。
纹理包裹允许我们在 3D 对象周围重复 2D 图像。当原始分辨率或纹理图像与显示的片段不同时,会应用纹理过滤 — 它将相应地缩小或放大。
光照
我们在屏幕上看到的颜色是光源与物体材质表面颜色相互作用的结果。光可能会被吸收或反射。WebGL 中实现的标准Phong 光照模型有四种基本类型的光照:
- 漫反射:远处定向光,如太阳。
- 镜面反射:点光源,就像房间里的灯泡或手电筒。
- 环境光:应用于场景中所有内容的恒定光。
- 自发光:物体直接发出的光。
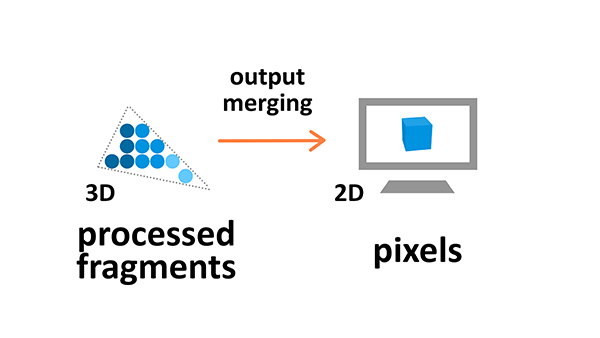
输出合并
在输出操作阶段,3D 空间中所有图元的片段都被转换为 2D 像素网格,然后打印在屏幕显示器上。

在输出合并过程中,还会应用一些处理来忽略不需要的信息 — 例如,屏幕外或位于其他物体后方、因此不可见的物体的参数,就不会被计算。
总结
现在你已经了解了 3D 操作的基础理论。如果你想继续实践并观看一些演示,请继续阅读下面的教程。
快来亲手创造一些酷炫的前沿 3D 实验吧!