Window: alert() 方法
window.alert() 指示浏览器显示一个带有可选消息的对话框,并等待用户关闭该对话框。
在某些情况下 — 例如,当用户切换选项卡时 — 浏览器可能不会实际显示对话框,或者可能不会等待用户关闭对话框。
语法
js
alert()
alert(message)
参数
message可选-
要显示在警报对话框中的字符串,或者,也可以是转换为字符串并显示的某个对象。
返回值
无(undefined)。
示例
js
window.alert("Hello world!");
alert("Hello world!");
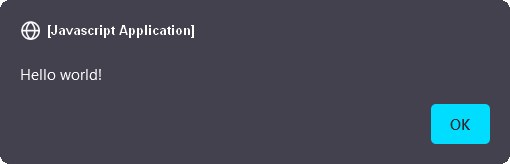
两者都会产生

注意
警报对话框应仅用于那些除了用户确认消息外,不需要用户进行任何响应的消息。
对话框是模态窗口——它们会阻止用户访问程序的其他界面,直到对话框关闭。因此,您不应过度使用任何创建对话框(或模态窗口)的函数。
或者,您可以使用 <dialog> 元素来显示警报。
规范
| 规范 |
|---|
| HTML # dom-alert-dev |
浏览器兼容性
加载中…