PannerNode: orientationX 属性
PannerNode 接口的 orientationX 属性指示了在 3D 笛卡尔坐标空间中,音频源所面向方向的 X(水平)分量。
完整的矢量由音频源的位置(表示为(positionX, positionY, positionZ))和音频源的朝向(即它所面向的方向,表示为(orientationX, orientationY, orientationZ))定义。
根据声音的方向性(由 coneInnerAngle、coneOuterAngle 和 coneOuterGain 属性指定),声音的朝向可能会改变正在播放的声音的感知音量。如果声音指向听者,则比声音背离听者时声音更响。
此属性包含的 AudioParam 是只读的;但是,您仍然可以通过为其 AudioParam.value 属性赋值来更改参数的值。
值
一个 AudioParam,其 value 是音频源所面向方向的 X 分量,在 3D 笛卡尔坐标空间中。
示例
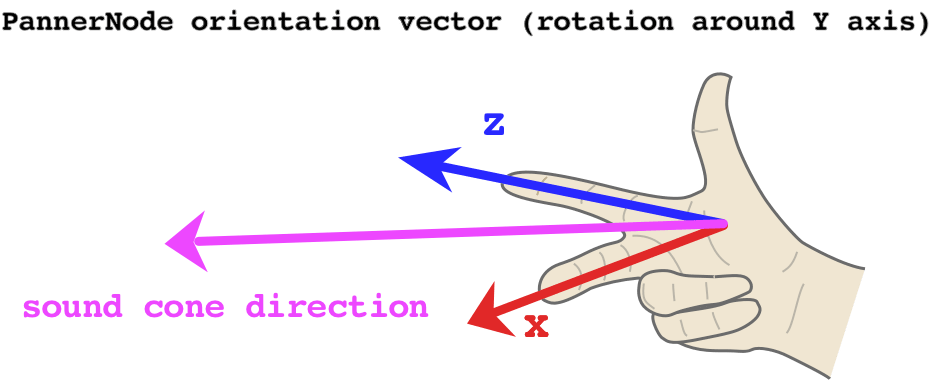
在此示例中,我们将演示如何将 PannerNode 的朝向参数与 coneInnerAngle 和 coneOuterAngle 结合使用来影响音量。为了帮助我们可视化朝向矢量如何影响,我们可以使用 右手定则。

首先,我们编写一个实用函数来计算我们的朝向矢量。 X 和 Z 分量始终相互成 90° 角,因此我们可以使用正弦和余弦函数,它们在弧度上以相同的量偏移。但是,正常情况下这将意味着 0° 旋转时,PannerNode 指向听者的左侧——因为 x = cos(0) = 1 且 z = sin(0) = 0。将角度偏移 -90° 更有用,这意味着 0° 旋转时,PannerNode 将直接指向听者。
// this utility converts amount of rotation around the Y axis
// (i.e. rotation in the 'horizontal plane') to an orientation vector
const yRotationToVector = (degrees) => {
// convert degrees to radians and offset the angle so 0 points towards the listener
const radians = (degrees - 90) * (Math.PI / 180);
// using cosine and sine here ensures the output values are always normalized
// i.e. they range between -1 and 1
const x = Math.cos(radians);
const z = Math.sin(radians);
// we hard-code the Y component to 0, as Y is the axis of rotation
return [x, 0, z];
};
现在我们可以创建我们的 AudioContext、一个振荡器和一个 PannerNode。
const context = new AudioContext();
const osc = new OscillatorNode(context);
osc.type = "sawtooth";
const panner = new PannerNode(context);
panner.panningModel = "HRTF";
接下来,我们设置空间化声音的锥形,确定其可听区域。
// this value determines the size of the area in which the sound volume is constant
// if coneInnerAngle === 30, it means that when the sound is rotated
// by at most 15 (30/2) degrees either direction, the volume won't change
panner.coneInnerAngle = 30;
// this value determines the size of the area in which the sound volume decreases gradually
// if coneOuterAngle === 45 and coneInnerAngle === 30, it means that when the sound is rotated
// by between 15 (30/2) and 22.5 (45/2) degrees either direction,
// the volume will decrease gradually
panner.coneOuterAngle = 45;
// this value determines the volume of the sound outside of both inner and outer cone
// setting it to 0 means there is no sound, so we can clearly hear when we leave the cone
// 0 is also the default
panner.coneOuterGain = 0;
// increase the Z position to ensure the cone has an effect
// (otherwise the sound is located at the same position as the listener)
panner.positionZ.setValueAtTime(1, context.currentTime);
设置好 PannerNode 后,我们现在可以安排一些对其 Y 轴旋转的更新。
// calculate the vector for no rotation
// this means the sound will play at full volume
const [x1, y1, z1] = yRotationToVector(0);
// schedule the no-rotation vector immediately
panner.orientationX.setValueAtTime(x1, context.currentTime);
panner.orientationY.setValueAtTime(y1, context.currentTime);
panner.orientationZ.setValueAtTime(z1, context.currentTime);
// calculate the vector for -22.4 degrees
// since our coneOuterAngle is 45, this will just about make the sound audible
// if we set it to +/-22.5, the sound volume will be 0, as the threshold is exclusive
const [x2, y2, z2] = yRotationToVector(-22.4);
panner.orientationX.setValueAtTime(x2, context.currentTime + 2);
panner.orientationY.setValueAtTime(y2, context.currentTime + 2);
panner.orientationZ.setValueAtTime(z2, context.currentTime + 2);
最后,让我们连接所有节点并启动振荡器!
osc.connect(panner).connect(context.destination);
osc.start(0);
规范
| 规范 |
|---|
| Web Audio API # dom-pannernode-orientationx |
浏览器兼容性
加载中…