XRInputSource: targetRayMode 属性
只读的 XRInputSource 属性 targetRayMode 指示了输入源的目标射线应该如何生成以及如何呈现给用户。
通常,目标射线会从目标系统的源点沿目标射线方向发出,指向用户正在看或指向的方向。射线的样式以及射线终点的指示方式通常由您自行决定。目标点或对象可以通过绘制形状或高亮显示目标表面或对象来指示。
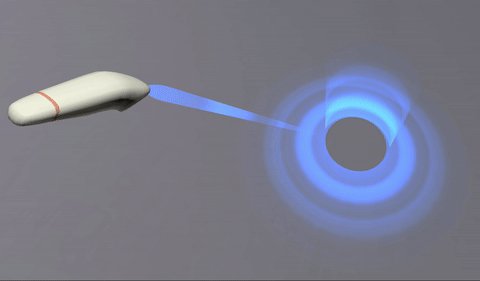
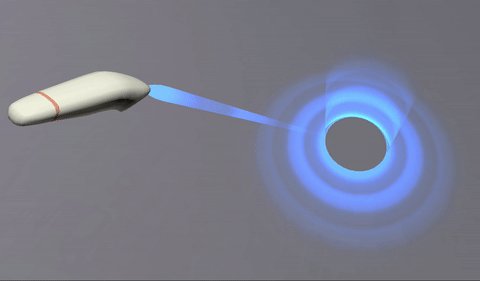
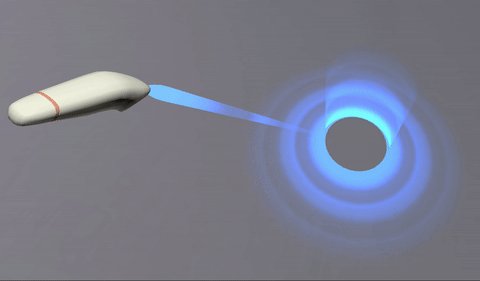
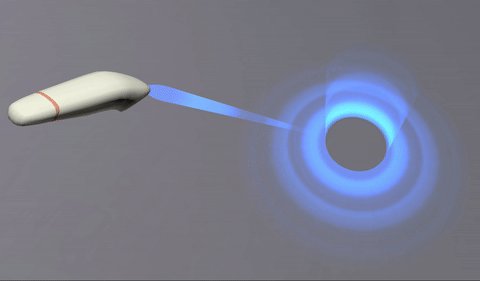
从手持控制器发出的目标射线

目标射线可以是从简单的直线(最好是随距离衰减)到动画效果的任何东西,例如上面屏幕截图中显示的科幻风格“相位枪”效果。
值
一个字符串,指示在生成和向用户呈现目标射线时应使用哪种方法。可能的值为:
gaze-
用户正在使用凝视跟踪系统(或凝视输入),该系统可以检测用户正在查看的方向。目标射线将从观看者的眼睛发出,并沿他们正在查看的方向延伸。
screen-
目标射线的方向通过触摸屏、鼠标或其他触觉输入设备的点击来指示。
tracked-pointer-
目标是通过用户指向目标方向的手持设备或手部跟踪系统来执行的。目标射线从手(或手中的物体)向目标方向延伸。方向根据平台特定的规则确定,但如果没有此类规则,则假定用户将食指伸直指向前方来确定方向。
transient-pointer-
输入源是作为操作系统交互意图的一部分生成的,而不是特定硬件。一些例子包括基于不适合直接公开的信息(如凝视)的用户意图、来自 Web 驱动程序的合成输入,或由辅助技术生成的输入。
用法说明
输入源的 targetRaySpace 指示了目标射线的位置和方向,可用于确定射线渲染的位置。
示例
此代码片段显示了一个每帧都会调用的函数的某一部分。它会查找具有非null targetRaySpace 的输入。具有此属性值的输入表示从用户向外投射目标射线的输入。
对于每个此类输入,此示例会查找 targetRayMode 为 tracked-pointer 的输入,这表明该输入实际上是作为目标设备而不是凝视设备、屏幕点击或鼠标单击来表示的。对于跟踪指针,将调用 myRenderTargetRayAsBeam() 函数,从输入控制器的虚拟位置向其指向的方向渲染一道光束。
代码应继续执行绘制控制器或虚拟空间中代表用户手部位置的任何对象,以及任何其他与输入相关的任务。
function updateInputSources(session, frame, refSpace) {
for (const source of session.getInputSources()) {
const targetRayPose = frame.getPose(inputSource.targetRaySpace, refSpace);
if (targetRayPose) {
if (source.targetRayMode === "tracked-pointer") {
myRenderTargetRayAsBeam(targetRayPose);
}
}
// …
}
}
有关更多详细信息和更完整的示例,请参阅文章 输入和输入源。
规范
| 规范 |
|---|
| WebXR Device API # dom-xrinputsource-targetraymode |
浏览器兼容性
加载中…